Heim >Web-Frontend >js-Tutorial >So implementieren Sie die Dropdown-Listenfunktion mit Vue
So implementieren Sie die Dropdown-Listenfunktion mit Vue
- php中世界最好的语言Original
- 2018-05-26 14:51:102809Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie Vue verwenden, um die Dropdown-Listenfunktion zu implementieren, und welche Vorsichtsmaßnahmen für die Verwendung von Vue zur Implementierung der Dropdown-Listenfunktion gelten Das Folgende ist ein praktischer Fall.
cnpm install vue-droplist --save
Importieren
import DropList from 'vue-droplist'
// 显示下拉列表
showDropList() {
// 配置信息
const configData = {
position: { // 设置显示位置
top: '',
right: '',
bottom: '',
left: ''
},
width: '40%', // 设置宽度
list: [ // 设置下拉列表数据和对应的点击事件
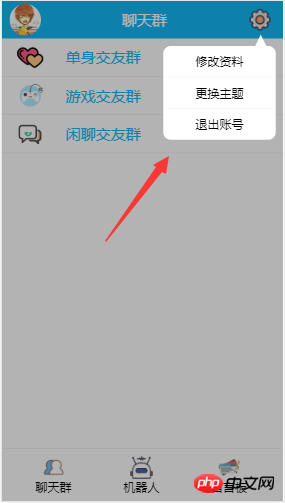
{text: '修改资料', action: this.updateUserInfo},
{text: '更换主题', action: this.updateTheme},
{text: '退出账号', action: this.signOut}
...
],
isShow: true //设置显示,默认false
}
DropList(configData) //执行配置信息
},
updateUserInfo() {
//do something
},
updateTheme() {
//do something
},
signOut() {
//do something
}

I Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie man JS verwendet, um das maximale Element eines Arrays vom Typ „Zahl“ zu finden
Wie man den Vuex richtig verwendet Projektstrukturverzeichnis und Konfiguration
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Dropdown-Listenfunktion mit Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

