Heim >Web-Frontend >js-Tutorial >So verwenden Sie JS, um das Erstellungsdatum, das Änderungsdatum und die Dokumentgröße des Dokuments anzuzeigen
So verwenden Sie JS, um das Erstellungsdatum, das Änderungsdatum und die Dokumentgröße des Dokuments anzuzeigen
- php中世界最好的语言Original
- 2018-05-26 14:18:472033Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie JS zum Anzeigen des Dokumenterstellungsdatums, des Änderungsdatums und der Dokumentgröße verwenden. Welche Vorsichtsmaßnahmen gelten für die Verwendung von JS zum Anzeigen des Dokumenterstellungsdatums, des Änderungsdatums und des Dokuments? Größe, wie folgt. Dies ist ein praktischer Fall, schauen wir uns ihn an.
Einführung
Um das Erstellungsdatum, das Änderungsdatum und die Dokumentgröße des Dokuments anzuzeigen, können Sie die Attribute fileCreatedDate, fileModifiedDate und lastModified verwenden und das Attribut fileSize, um dies zu erreichen.
fileCreatedDateAttribut
Dieses Attribut wird verwendet, um das Erstellungsdatum des Dokuments abzurufen.
Syntax:
[date=]fileCreatedDate
Datum: String Variable, die zum Speichern des Erstellungsdatums des Dokuments verwendet wird. Datum ist optional.
fileModifiedDateAttribut
Dieses Attribut wird verwendet, um das letzte Änderungsdatum des Dokuments abzurufen.
Syntax:
[date=]fileModifiedDate
Datum: String-Variable zum Speichern des letzten Änderungsdatums des Dokuments. Datum ist optional.
lastModifiedAttribut
Dieses Attribut wird verwendet, um den Zeitpunkt der letzten Änderung des Dokuments abzurufen.
Syntax:
[date=]lastModified
Datum: String-Variable, die zum Speichern der letzten Änderungszeit des Dokuments verwendet wird. Datum ist optional.
fileSizeAttribut
Dieses Attribut wird verwendet, um die Größe des Dokuments zu ermitteln.
Syntax:
[size=]fileSize
Größe: String-Variable, die zum Speichern der Dokumentgröße verwendet wird. Größe ist optional.
Zweite Anwendung
Dokumenterstellungsdatum, Änderungsdatum und Dokumentgröße anzeigen
Dieses Beispiel zeigt dies auf der Seite Die Erstellungsdatum, Änderungsdatum und Dokumentgröße des Dokuments.
Drei Codes
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.jb51.net 查看文件创建时间、修改时间和文档大小</title>
</head>
<body>
查看文件创建时间、修改时间和文档大小<br>
<script lanage="javaScript">
<!--
document.write("<b>该文档创建日期: </b>"+document.fileCreatedDate+"<br>");
document.write("<b>该文档修改日期: </b>"+document.fileModifiedDate+"<br>");
document.write("<b>该文档修改时间: </b>"+document.lastModified+"<br>");
document.write("<b>该文档大小: </b>"+document.fileSize+"<br>");
-->
</script>
</body>
</html>
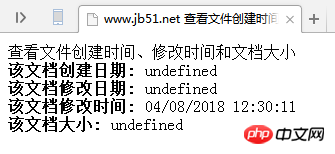
Vier Laufergebnisse

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
Wie man domänenübergreifende Probleme in Vue-Projekten richtig löst
Wie man vue-cli verwendet Axios-Anfragemethode und domänenübergreifende Verarbeitung
Das obige ist der detaillierte Inhalt vonSo verwenden Sie JS, um das Erstellungsdatum, das Änderungsdatum und die Dokumentgröße des Dokuments anzuzeigen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

