Heim >Web-Frontend >js-Tutorial >So implementieren Sie die Funktion der Rückkehr zur Startseite nach dem Teilen einer Seite im WeChat-Miniprogramm
So implementieren Sie die Funktion der Rückkehr zur Startseite nach dem Teilen einer Seite im WeChat-Miniprogramm
- php中世界最好的语言Original
- 2018-05-26 13:37:014063Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie die Funktion zum Zurückkehren zur Startseite nach dem Teilen einer Seite im WeChat-Applet implementieren. Welche Vorsichtsmaßnahmen gibt es zum Implementieren der Funktion zum Zurückkehren zur Startseite nach dem Teilen? Seite im WeChat-Applet wie folgt: Dies ist ein praktischer Fall, schauen wir ihn uns an.
Bei der Entwicklung kleiner Programme habe ich festgestellt, dass es für Benutzer nach der Freigabe einer Seite schwierig ist, über die freigegebene Seite den Weg zurück zur Startseite zu finden. (Die offizielle Funktionsweise von WeChat besteht darin, auf die drei Punkte in der oberen rechten Ecke zu klicken, die unter dem Telefon angezeigt werden, um zur Startseite zurückzukehren.) Viele private Lösungen bestehen darin, der Seite selbst eine schwebende Home-Markierung hinzuzufügen.
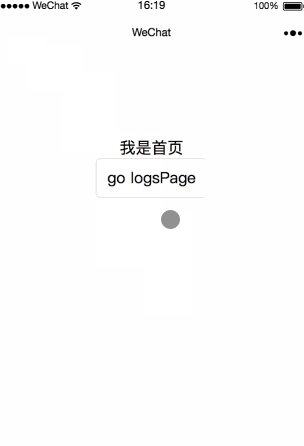
Heute werde ich eine andere Methode vorstellen. Schauen Sie sich bitte die GIF-Datei unten an.

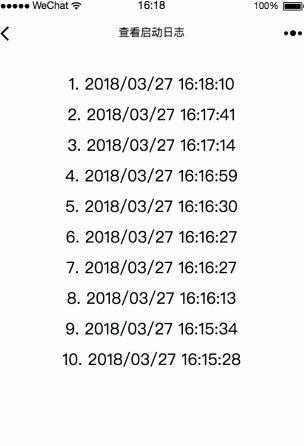
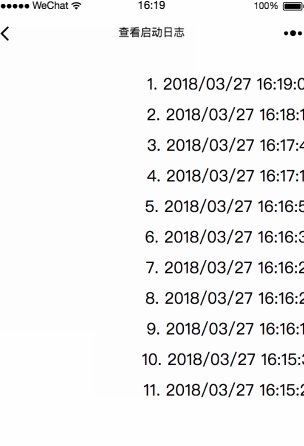
Ist Ihnen aufgefallen, dass sich in der oberen linken Ecke ein Zurück-Button befindet? Das Prinzip ist einfach. Konfigurieren Sie auf der Seite, die Sie freigeben möchten, Ihre Homepage, wenn Sie die Konfiguration freigeben, und bringen Sie die entsprechenden Parameter mit, die in der onLoad-Methode der Homepage abgerufen werden können. Der Code lautet wie folgt:
<!--index.wxml-->
<view class="container">
<text>我是首页</text>
<button bindtap='goLogs'>go logsPage</button>
</view>
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
goLogs: function() {
wx.navigateTo({
url: '/pages/logs/logs'
})
},
onLoad: function (options) {
console.log(options)
if (options.share_query){
wx.showLoading({
title: '我是从分享页面进入的',
})
setTimeout(function () {
wx.hideLoading()
wx.navigateTo({
url: '/pages/logs/logs',
})
}, 2000)
}
}
})
<!--logs.wxml-->
<view class="container log-list">
<block wx:for="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view>
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
goLogs: function() {
wx.navigateTo({
url: '/pages/logs/logs'
})
},
onLoad: function (options) {
console.log(options)
//判断是否分享进入
if (options.share_query){
wx.showLoading({
title: '我是从分享页面进入的',
})
setTimeout(function () {
wx.hideLoading()
wx.navigateTo({
url: '/pages/logs/logs',
})
}, 2000)
}
}
})
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
So verwenden Sie die Vue-Datenüberwachungsmethode watch
So verwenden Sie die JS-Time-Sharing-Funktion für Leistungsoptimierung
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Funktion der Rückkehr zur Startseite nach dem Teilen einer Seite im WeChat-Miniprogramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

