Heim >Web-Frontend >js-Tutorial >So verwenden Sie die Post-Methode des $http-Dienstes in AngularJS, um JSON-Parameter zu übergeben
So verwenden Sie die Post-Methode des $http-Dienstes in AngularJS, um JSON-Parameter zu übergeben
- php中世界最好的语言Original
- 2018-05-26 11:21:221708Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie die Post-Methode des $http-Dienstes in AngularJS verwenden, um JSON-Parameter zu übergeben, und welche Vorsichtsmaßnahmen bei der Verwendung der Post-Methode des $http-Dienstes gelten In AngularJS zum Übergeben von JSON-Parametern ist das Folgende ein praktischer Fall, schauen wir uns das an.
Die Details lauten wie folgt:
1. Der Standardtyp der von der $http POST-Methode übermittelten Daten ist application/json
var data = {'wid':'0', 'praise' : '25'};
$http.post(url, data).success(function(result) {
//
});
Die letzte gesendete Anfrage lautet:
POST http://www.example.com HTTP/1.1
Content-Type: application/json;charset=utf-8
{'wid':'0','praise':'25'}
Die Standardmethode kann das JSON-Objekt direkt in Form eines Strings an den Server übergeben besser geeignet für RESTful-Schnittstellen. Aber der $_POST des PHP-Skripts kann die JSON-Daten nicht aus dem Anfragetext abrufen.
Sie können Folgendes verwenden:
$data = file_get_contents("php://input"); //获得原始输入流
Hinweis: php://input ist ungültig, wenn enctype="multipart/form-data"
Nachdem Sie den ursprünglichen Eingabestream der Anfrage erhalten und ihn dann entsprechend verarbeitet haben, können Sie die JSON-Daten abrufen.
2. Verwenden Sie x-www-form-urlencoded, um die JSON-Daten zu übermitteln
app.factory("Comment",function($http){
return {
get : function(commentFileUrl) {
return $http({
method: "GET",
url: commentFileUrl,
params: {R:Math.random()},
headers: {'Cache-Control':'no-cache'}
});
},
//保存一个评论
save : function(toUrl,saveFileUrl,Data) {
$http({
method: "POST",
url: toUrl,
data: {saveUrl:saveFileUrl,commit:Data},
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
transformRequest: function(obj) {
var str = [];
for (var p in obj) {
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(obj[p]));
}
return str.join("&");
}
}).success(function(data){
console.log("数据已保存!");
}).error(function(data) {
alert("数据保存失败,错误信息:" + JSON.stringify({data:data}));
});
}
}
});
var updateClickRate={'wid':'0','click_rate':'87'};
Comment.save("php/updateWork.php","../userdata/work_content.json",JSON.stringify(updateClickRate));
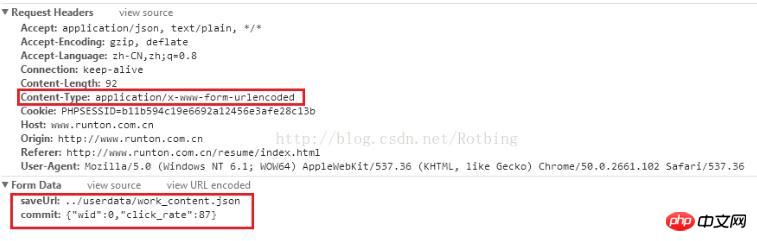
Die endgültige Anfrage wurde gesendet Es ist:

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So implementieren Sie die lokale Vorschau der von jQuery hochgeladenen Bilder
So verwenden Sie Vue Axios zum Abfangen von Anfragen
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Post-Methode des $http-Dienstes in AngularJS, um JSON-Parameter zu übergeben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

