Heim >Web-Frontend >js-Tutorial >Beispiel einer einfachen JS-Methode zum Abrufen und Ändern des Inhalts des Eingabetextfelds
Beispiel einer einfachen JS-Methode zum Abrufen und Ändern des Inhalts des Eingabetextfelds
- 亚连Original
- 2018-05-26 10:05:542366Durchsuche
In diesem Artikel wird hauptsächlich die Methode von JS zum einfachen Abrufen und Ändern des Inhalts des Eingabetextfelds vorgestellt und die zugehörigen Bedienfähigkeiten von JavaScript für Seitenelemente wie Erfassung und Zuweisung anhand von Beispielen analysiert beziehen Sie sich darauf
Das Beispiel in diesem Artikel beschreibt, wie Sie den Inhalt des Eingabetextfelds einfach mit JS abrufen und ändern können. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
Einführung
Sie können die getElementById()-Methode verwenden, um das zu erhalten Textfeld und ändern Sie dessen Inhalt. Die Methode
getElementById() kann das HTML-Tag anhand der angegebenen ID abrufen und zurückgeben.
Syntax:
sElement=document.getElementById(id)
sElement: wird zum Empfangen eines von dieser Methode zurückgegebenen Objekts verwendet.
id: wird verwendet, um den ID-Wert festzulegen, der vom HTML-Tag abgerufen werden muss.
Zweite Anwendung
Textfeld abrufen und Inhalt ändern
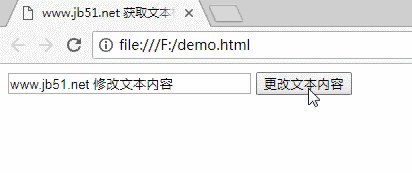
wird im Textfeld nach der Seite angezeigt „Anfänglicher Textinhalt“ geladen ist, wird der Inhalt im Textfeld geändert, wenn auf die Schaltfläche geklickt wird.
Drei Codes
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.jb51.net 获取文本框并修改其内容</title>
</head>
<body>
<script language="javascript">
<!--
function c1()
{
var t=document.getElementById("txt");
t.value="www.jb51.net 修改文本内容"
}
-->
</script>
<input type="text" id="txt" value="初始文本内容" size="30"/>
<input type="button" value="更改文本内容" name="btn" onclick="c1();" />
</body>
</html>Vier Laufergebnisse

Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Serverseitige Konfiguration zur Implementierung einer domänenübergreifenden AJAX-Anfrage
Ajax Get Request Cache Processing Solution
Lernen Sie AJAX von Grund auf und erstellen Sie ein automatisch verifiziertes Formular
Das obige ist der detaillierte Inhalt vonBeispiel einer einfachen JS-Methode zum Abrufen und Ändern des Inhalts des Eingabetextfelds. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

