Heim >Web-Frontend >js-Tutorial >JavaScript generiert eine Zeitliste innerhalb eines angegebenen Bereichs
JavaScript generiert eine Zeitliste innerhalb eines angegebenen Bereichs
- 亚连Original
- 2018-05-25 17:32:431576Durchsuche
Dieser Artikel stellt hauptsächlich die detaillierte Idee von JavaScript vor, eine Zeitliste innerhalb eines bestimmten Bereichs zu erstellen. Freunde, die sie benötigen, können darauf verweisen.
Wenn Sie auf ein Szenario stoßen, müssen Sie alles abrufen Tag innerhalb des angegebenen Zeitbereichs, der dem Format entspricht. „JJJJMMTT“, einfache Funktionen, einfache Ideen
Vorbereitung
Datumsobjekte haben viele Methoden Folgendes wird verwendet:
new date () generiert ein Datumsobjekt. Sie können Jahr, Monat, Tag usw. direkt angeben, neues Datum (Jahr, Monat, Tag)
getFullYear() gibt das Jahr im Datumsobjekt zurück
getMonth( ) Gibt den Monat (0~11) im Datumsobjekt zurück, beachten Sie, dass die Zählung bei 0 beginnt
getDate() gibt den Tag zurück Beachten Sie im Datumsobjekt, dass die Zählung bei 1 beginnt
getTime() gibt 1970 zurück. Die Anzahl der Millisekunden vom 1. Januar bis zum Datumsobjekt
Analysieren des angegebenen Bereichs
gibt an, dass die Zeit gemäß der Formatzeichenfolge JJJJ-MM-TT eingegeben werden soll. Bereich, aufgeteilt, um das Jahr, den Monat und den Tag der Start- und Endzeit zu erhalten, und dann generieren entsprechendes Datumsobjekt, um die Anzahl der Millisekunden zu erhalten
let st = start.split('-'); let et = end.split('-'); let startTime = new Date(st[0],st[1]-1,st[2]).getTime(); let endTime = new Date(et[0],et[1]-1,et[2]).getTime();
Hinweis: Der Monat muss um 1 subtrahiert werden, da er bei 0 beginnt
Jeden Tag abrufen
Wie erkennt man, welche Tage innerhalb des Zeitbereichs liegen? Das Obige zeigt die Anzahl der Millisekunden zwischen der Start- und Endzeit von 1970.1.1. Jeder Tag hat 24 * 60 * 60 * 1000 Millisekunden, sodass wir jeden Tag anhand der Anzahl der Millisekunden berechnen können
for( let i = startTime ; i <= endTime ; ){
res.push(formatTime(i,''));
i += 24 * 60 * 60 * 1000;
}Formatierte Ausgabe
Formatieren Sie die Uhrzeit, fügen Sie 0 zu den einzelnen Ziffern hinzu und fügen Sie das angegebene Trennzeichen hinzu
function formatTime(time,spliter = '-'){
let date = new Date(time);
let year = date.getFullYear();
let month = (date.getMonth() + 1) >= 10 ? (date.getMonth() + 1) : '0' + (date.getMonth() + 1);
let day = date.getDate() >= 10 ? date.getDate() : '0' + date.getDate();
return `${year}${spliter}${month}${spliter}${day}
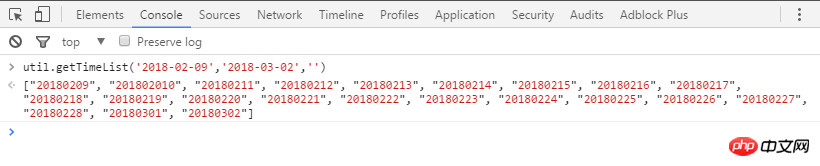
}Überprüfen

Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
React+ajax+java implementiert das Hochladen von Bildern und Vorschaufunktionen (grafisches Tutorial)
Implementierung der AngularJS-Registerkartenleiste Und mvc small case (grafisches Tutorial)
Ein Beispiel für das Hochladen einer Datei mit Fortschrittsbalkeneffekt basierend auf fileUpload
Das obige ist der detaillierte Inhalt vonJavaScript generiert eine Zeitliste innerhalb eines angegebenen Bereichs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

