Heim >Web-Frontend >js-Tutorial >Konfigurationsmethode zur Verwendung von Sass im Vue-Projekt
Konfigurationsmethode zur Verwendung von Sass im Vue-Projekt
- 亚连Original
- 2018-05-25 16:44:401802Durchsuche
In diesem Artikel wird hauptsächlich die Konfigurationsmethode für die Verwendung von Sass in Vue-Projekten vorgestellt
1. Erstellen Sie ein neues Projekt basierend auf der Webpack-Vorlage
$ vue init webpack myvue
2. Installieren Sie im aktuellen Verzeichnis die Abhängigkeiten
$ cd myvue $ npm install
3. Installieren Sie das Sass-Abhängigkeitspaket
npm install --save-dev sass-loader //sass-loader依赖于node-sass npm install --save-dev node-sass
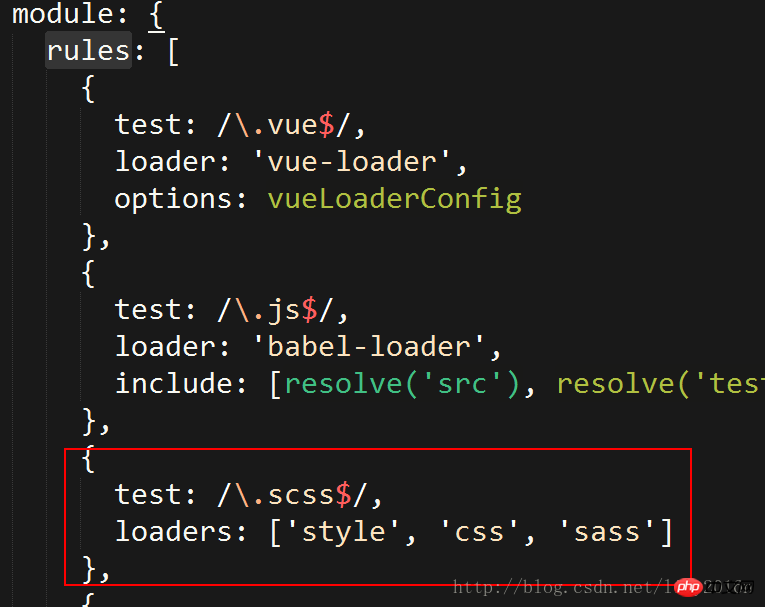
4. Fügen Sie die Konfiguration in den Regeln von webpack.base.conf.js im Build-Ordner
{
test: /\.sass$/,
loaders: ['style', 'css', 'scss']
} hinzu Wie unten gezeigt:

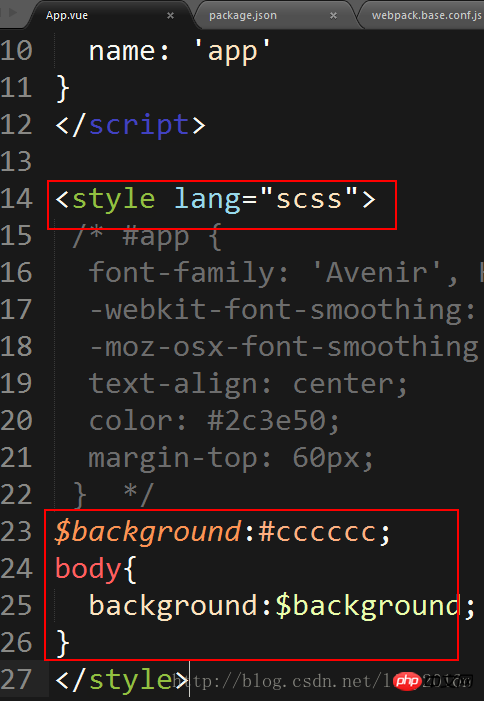
5. Ändern Sie das Style-Tag in APP.vue
<style lang="scss">
Führen Sie dann das Projekt aus
$ npm run dev
7. Ändern Sie den Stil von APP.vue, Sie können den Effekt sehen

8. Wird der Hintergrund des laufenden Ergebnisses grau, was darauf hinweist, dass Sie erfolgreich konfiguriert haben? sass

Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Ajax implementiert eine intelligente Eingabeaufforderungssuchfunktion
Beherrschen Sie schnell Reverse Ajax in 30 Minuten
Konfiguration der globalen Ajax-Ladebox (Ladeeffekt)
Das obige ist der detaillierte Inhalt vonKonfigurationsmethode zur Verwendung von Sass im Vue-Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

