Heim >Web-Frontend >js-Tutorial >Ajax-Post-Formular-Übermittlung setRequestHeader-Fehlerlösung
Ajax-Post-Formular-Übermittlung setRequestHeader-Fehlerlösung
- 亚连Original
- 2018-05-25 15:30:512385Durchsuche
Ajax-Post-Formularübermittlung legt den xhr.setRequestHeader des asynchronen Objekts fest. Im Google Chrome-Compiler wird angezeigt, dass der in der Anforderungsnutzlast übergebene Wert falsch ist.
Wenn wir ein asynchrones Objekt XMLHttpRequest erstellen Posten Sie gleichzeitig die Methode, wenn Sie Daten in den Hintergrund übertragen.
Wir müssen den Wert des xhr.setRequestHeader-Mitglieds des asynchronen Objekts auf
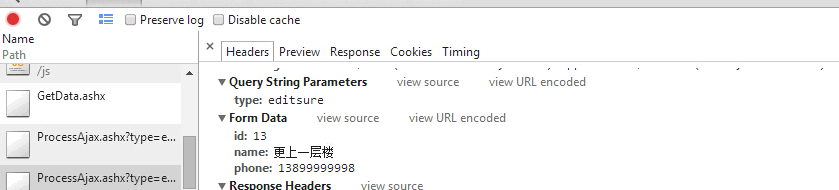
XMLHttpRequest.setRequestHeader("Content-Type", "application/x-www-form-urlencoded" setzen. ); andernfalls kann der Hintergrund den übergebenen Wert nicht empfangen. Da im Compiler von Google Chrome angezeigt wird, dass der im Request Payload übergebene Wert falsch ist (wie im Bild gezeigt) – achten Sie auf die Attribute

für die richtige Art und Weise Es ist in Formulardaten (wie im Bild gezeigt)

Dieses Enctype-Attribut wird im Formular festgelegt (gibt an, wie die Formulardaten vor dem Senden codiert werden sollen). Es gibt drei Formulare (siehe w3c-Dokument), die ebenfalls berücksichtigt werden:
Zum Beispiel:
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

