Heim >Web-Frontend >js-Tutorial >So erstellen Sie ein Vue2.0+Boostrap-Projekt
So erstellen Sie ein Vue2.0+Boostrap-Projekt
- php中世界最好的语言Original
- 2018-05-25 15:02:151865Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie ein Vue2.0+Boostrap-Projekt erstellen und welche Vorsichtsmaßnahmen für den Aufbau eines Vue2.0+Boostrap-Projekts gelten. Schauen wir uns das hier an .
1. Vue CLI-Initialisierung Vue-Projekt
GlobalInstallationvue cli
npm install - -global vue-cli Erstellen Sie ein neues Projekt basierend auf der Webpack-Vorlage
vue init webpack my-project Geben Sie das Projektverzeichnis ein und probieren Sie es aus
npm run dev
2. Will BootStrap Treten Sie dem Vue-Projekt bei
Installieren Sie JQuery (da Boostrap von JQuery abhängt)
npm install jquery --save-dev
Installieren Sie Boostrap
npm install bootstrap --save-dev
Fügen Sie jquery, bootstrap.css bzw. bootstrap.js in main.js hinzu
import 'jquery/dist/jquery.min' import 'bootstrap/dist/css/bootstrap.min.css' import 'bootstrap/dist/js/bootstrap.min'
Überprüfen Sie
Fügen Sie den folgenden Code in eine beliebige Vorlage ein:
<p> <button class="btn btn-primary" data-toggle="modal" data-target="#mymodal-data" type="button">点击我</button> <p class="modal fade" id="mymodal-data" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true"> <p class="modal-dialog"> <p class="modal-content"> <p class="modal-header"> <h4 class="modal-title">模态弹出窗标题</h4> <button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> </p> <p class="modal-body"> <p>模态弹出窗主体内容</p> </p> <p class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary">保存</button> </p> </p> </p> </p> </p>
Run npm run dev, die Seite erscheint:

Button präsentiert den Bootstrap-Button-Stil und beweist, dass die Bootstrap-Stilbibliothek erfolgreich hinzugefügt wurde
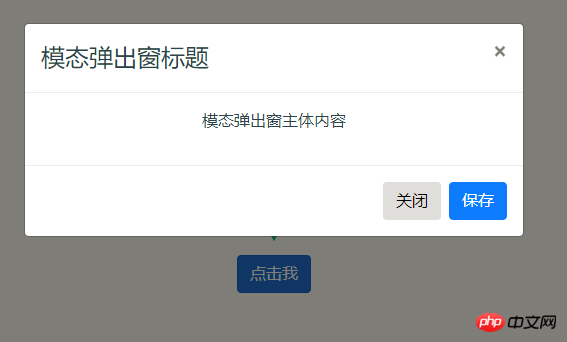
Klicken Sie auf die Schaltfläche und Folgendes wird angezeigt: Die Schaltfläche

kann korrekt auf das modale Popup-Dialogfeld reagieren und beweisen, dass die JQuery-Bibliothek und die Bootstrap-JS-Bibliothek erfolgreich hinzugefügt wurden.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Elegante Verwendung von CSS-Modulen in Vue
So schreiben Sie eine benutzerdefinierte Komponente mit Vue
Das obige ist der detaillierte Inhalt vonSo erstellen Sie ein Vue2.0+Boostrap-Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

