Heim >Web-Frontend >js-Tutorial >So verwenden und deaktivieren Sie die Vue-Select-Komponente
So verwenden und deaktivieren Sie die Vue-Select-Komponente
- php中世界最好的语言Original
- 2018-05-25 14:10:352289Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie die Vue-Select-Komponente verwenden und deaktivieren und welche Vorsichtsmaßnahmen für die Verwendung und Deaktivierung der Vue-Select-Komponente gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an .
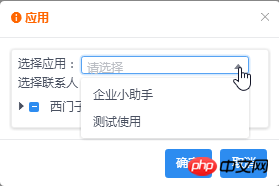
Geschäftlich: Es gibt zwei Möglichkeiten, Nachrichten zu pushen, nämlich „WeChat“ und „E-Mail“. Beim Senden über WeChat müssen Sie die „zu sendende Anwendung“ auswählen, Beim Senden per E-Mail es ist nicht erforderlich
Beim Senden per WeChat sieht die Seite wie folgt aus:

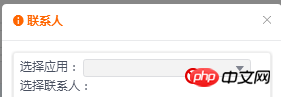
Beim Senden per E-Mail ist die Auswahl nicht verfügbar und die Die Seite lautet wie folgt:

Obwohl auf der offiziellen Website kein konkretes Beispiel angegeben ist, ist das Attribut „deaktiviert“ in den Attributen zu finden 🎜>
Implementierung:| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| disabled | 是否禁用 | Boolean | false |
Deaktivierte Attribute hinzufügen werden im folgenden roten Markierungsformat geschrieben; definieren Sie eine isAble-Variable zum Speichern von TRUE- und FALSE-Werten, um zu bestimmen, ob dieses Auswahlfeld verfügbar ist.
<select>v-bind:disabled="isAble" clearable v-model="dataAgentEntity.ID" style="width:240px">
<option>{{ item.name }}</option>
</select>
export default {
data(){
return{
isAble: false,//select下拉框是否可用
}
}Dann ändert der Wert der Betriebsvariablen isAble den verfügbaren und deaktivierten Status der Komponente
methods:{
Test(){
var vm = this;
if (vm.alertType == '邮件') {
vm.isAble = true; //不可用
}
}
}Die Testmethode schreibt nur die Beurteilung, dass sie nicht verfügbar ist Zurück zu WeChat muss es auch den Status „Verfügbar“ haben, sonst wird ein weiterer Fehler begraben, haha. Aber das ist Geschäftslogik. Ich stelle die Methode nur vor und mache mir Notizen. Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! Empfohlene Lektüre:
Wie man mit JS mehrere Arrays zusammenführt, um eine Neuberechnung zu vermeiden
Schritte zur Verwendung von antd drop- Downbox-Verbindung Ausführliche Erklärung
Das obige ist der detaillierte Inhalt vonSo verwenden und deaktivieren Sie die Vue-Select-Komponente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

