Heim >Web-Frontend >js-Tutorial >So importieren und verwenden Sie vue-cli-Komponenten
So importieren und verwenden Sie vue-cli-Komponenten
- php中世界最好的语言Original
- 2018-05-25 14:03:441771Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie Vue-CLI-Komponenten importieren und verwenden und welche Vorsichtsmaßnahmen für die Implementierung des Imports und der Verwendung von Vue-CLI-Komponenten gelten. Das Folgende ist ein praktischer Fall Schauen Sie mal rein.
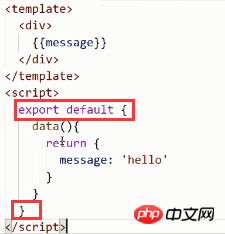
Eine Datei ist ein Modul, das die Einführung des Moduls und die Methode zum Offenlegen des Moduls erfordert
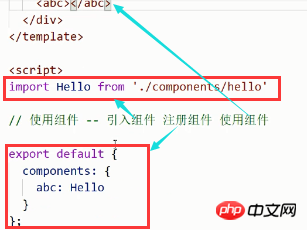
Die drei Schritte der Verwendung einer anderen Komponente in einer Komponente: Einführung der Komponente, Registrierung der Komponente , und Verwendung der Komponente
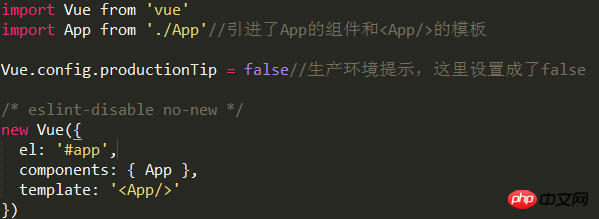
1. Main.js-Dateiinterpretation
Es ist die Eintragsdatei im src-Ordner. import (es6) führt Vue und die Root-Komponenten-App ein
2 
. Verwenden Sie einen Komponentenprozess a. Es ist nicht erforderlich, sie offenzulegen)
b Die übergeordnete Komponente führt die untergeordnete Komponente ein, registriert die Komponente (globale Komponenten müssen nicht eingeführt werden) und verwendet die Komponente

zum Erweitern: import
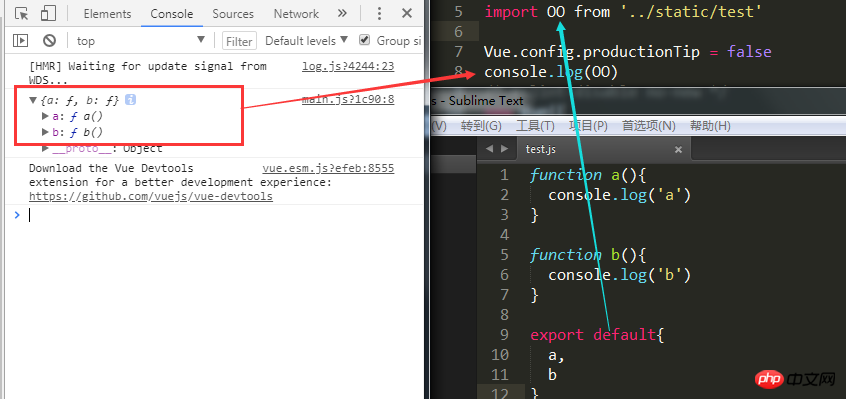
import OO from XX
. Wenn Sie Knoten einführen, muss die Datei unter Module nicht geschrieben werden
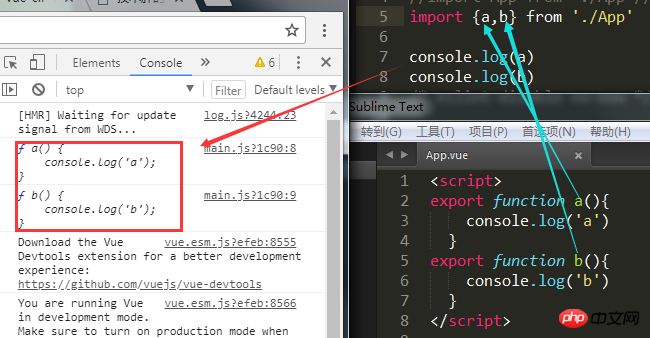
Variable importieren aus ' Modulpfad
import {* as variable} from 'module path
4 Wenn Sie hoffen, dass das Objekt Inhalt enthält, Sie benötigen XX, um das Objekt zuerst verfügbar zu machen, damit OO es empfangen und in der aktuellen Datei verwenden kann. Legen Sie entsprechend dem Format des exponierten Objekts das Format der zu übernehmenden Variablen fest
. Legen Sie mehrere Objekte frei und übergeben Sie einen Variablenempfang.

Ich glaube, Sie haben die Methode beherrscht, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Bereichen Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre: 
Detaillierte Erläuterung der Schritte zur Verwendung der AntD-Dropdown-Box-Verknüpfung
Wie man JS verwendet um mehrere Arrays zusammenzuführen, um Duplikate zu entfernen Count
Das obige ist der detaillierte Inhalt vonSo importieren und verwenden Sie vue-cli-Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

