Heim >Web-Frontend >js-Tutorial >Zusammenfassung der Methoden zur Optimierung der Seitendarstellung im Frontend
Zusammenfassung der Methoden zur Optimierung der Seitendarstellung im Frontend
- php中世界最好的语言Original
- 2018-05-25 11:34:242817Durchsuche
Dieses Mal werde ich Ihnen eine Zusammenfassung der Methoden zur Seiten-Rendering-Optimierung im Frontend geben. Was sind die Vorsichtsmaßnahmen für die Seiten-Rendering-Optimierung im Frontend?
Warum Optimierung
Klassisches Problem: Die Zeit des weißen Bildschirms ist zu lang, schlechte Benutzererfahrung
Ursache: Netzwerkproblem, Problem mit dem kritischen Rendering-Pfad (CRP)
Anleitung Optimierung durchführen
Wie führt man eine Optimierung durch? Wenn Sie im Internet suchen, finden Sie viele Optimierungszusammenfassungen, bei denen es sich lediglich um Netzwerkoptimierung und statische Ressourcenoptimierung (HTML, JS, CSS, Bild) handelt. Als nächstes werden wir die Netzwerkoptimierung beiseite legen und nur die Optimierung statischer Ressourcen analysieren. Der Schlüssel zur Optimierung statischer Ressourcen liegt darin, dass Sie die Funktionsprinzipien und Regeln des Critical Rendering Path (CRP) genau verstehen müssen.
1. Verstehen Sie den kritischen Rendering-Pfad des Browsers (HTML-Ladevorgang)
Muss für Interviews gestellt werden:
1. Beschreiben Sie den gesamten Prozess von der URL-Eingabe bis zur Seitenanzeige?
2. Beschreiben Sie den gesamten Prozess des HTML-Ladens?
Wie können wir Fragen wie die oben genannten genau beantworten? Dann müssen wir den kritischen Rendering-Pfad des Browsers vollständig verstehen. Nur wenn wir das Funktionsprinzip verstehen, können wir statische Ressourcenoptimierungslösungen besser und tiefer verstehen.
Der Schlüsselpfad des Renderns ist in die folgenden fünf Schritte unterteilt
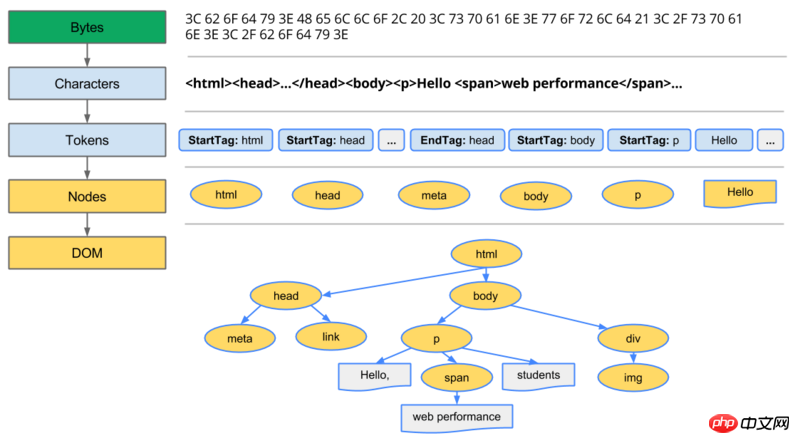
Aufbau des DOM-Baums
构建过程:Bytes->Characters->Tokens->Nodes->Dom

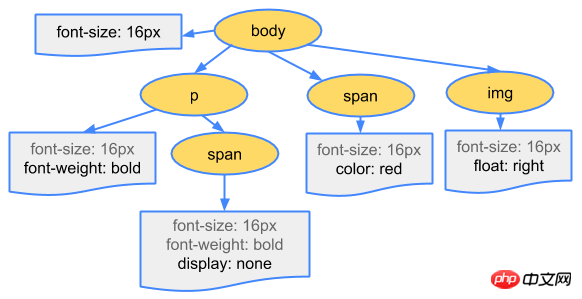
CSSOM-Baum erstellen
构建过程:Bytes->Characters->Tokens->Nodes->CSSOM

-
DOM-Baum und CSSOM-Baum zusammenführen, um Rendering-Baum zu erstellen
1、过滤掉不可见节点(脚本标记、元标记) 2、过滤掉样式隐藏的节点(display:none)
Layout gemäß dem Rendering-Baum und berechnen Sie die geometrischen Informationen der Knoten (Layout)
Zeichnen Sie jeden Knoten auf dem Bildschirm (malen). )
Zunächst ist aus den obigen fünf Schritten ersichtlich, dass der Rendering-Baum erst erstellt werden kann, nachdem der DOM-Baum und der CSSOM-Baum abgeschlossen sind Natürlich ist der DOM-Baum notwendig, er stellt den Seiteninhalt bereit und die Notwendigkeit von CSSOM ist nicht allzu offensichtlich, sodass während des Erstellungsprozesses von CSSOM einige Optimierungen vorgenommen werden können. Bevor Sie eine Optimierung durchführen, müssen Sie zunächst diese Wissenspunkte verstehen.
1、默认情况下,CSS是阻塞渲染的资源 2、我们可以通过媒体查询和媒体类型把一部分CSS标记为不阻塞渲染 (媒体查询的不足就是会严重影响关键渲染路径的性能) <link> <link> <link> 3、浏览器**会下载所有CSS资源**、无论它阻塞还是不阻塞
Basierend auf den oben genannten drei Wissenspunkten werden Sie klar wissen, dass die CSS-Optimierung eine nicht blockierende Markierung gemäß verschiedenen CSS-Nutzungsszenarien und Prioritäten durchführen kann.
Wenn CSS erforderlich ist, laden Sie bitte so früh wie möglich (1. Die Referenzposition ist vorne, 2. Reduzieren Sie die Dateigröße) auf den Client, also um den Bedarf zum ersten Mal zu reduzieren Rendering-Blockierung
2. JavascriptDie Auswirkungen auf das Rendering und Strategien zur Reduzierung der Auswirkungen
Besprechen wir zunächst Javascript. Es kann alle Aspekte der Webseite, den Inhalt und den Stil ändern und auf Benutzerinteraktionen reagieren. Allerdings kann JavaScript auch die DOM-Konstruktion verhindern und das Rendern von Webseiten verzögern. Werfen wir einen Blick auf die Abhängigkeiten zwischen Javascript, DOM und CSSOM.
Javascript kann Inhalt und Stil ändern
-
Egal (Inline-Javascript oder externe Javascript-Datei), es verhindert die Erstellung von DOM
DOM构建过程中如果遇到(非异步加载async)的javascript标签,浏览器将会终止DOM的构建,立即执行javascript。 这就是为什么非异步执行的javascript要放在尾部或者将可执行代码要放在DOMContentLoaded回调中? 因为如果该javascript代码操作了未构建完的DOM节点就会因为无法获取该节点而无法执行响应的操作。
-
Die Konstruktion von CSSOM beeinflusst die Ausführung von Javascript
如果在浏览器尚未完成CSSOM的下载和构建时,去运行javascript脚本,那么浏览器会延迟脚本的执行和DOM的构建,直至完成CSSOM的下载和构建。可以这样理解,当出现非异步加载的javascript时,CSSOM构建完成时间是早于javascript的执行,两者早于DOMContentloaded(即DOM构建彻底完成)。
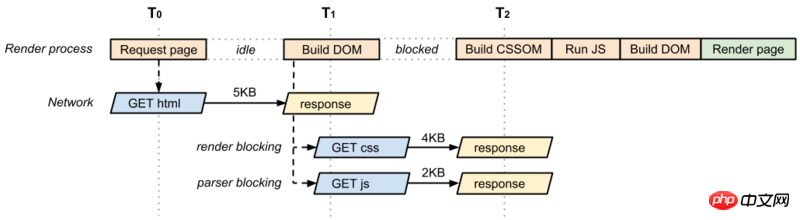
Nicht optimiert – Javascript wird normal geladen

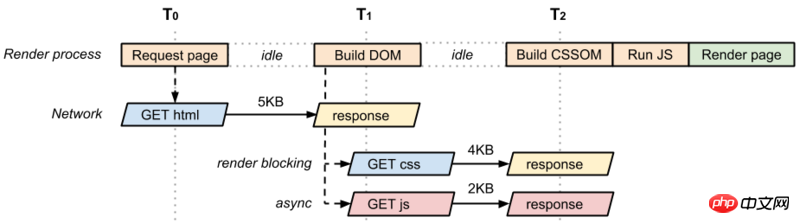
Nach der Optimierung – asynchrones Laden von Javascript

Auf der Grundlage der obigen Analyse können wir klar verstehen, dass für js, die nicht zuerst geladen werden müssen, die Wahl von asynchronem Laden die beste Wahl ist.
3. Die Auswirkung von Bildern auf die Darstellung des ersten Bildschirms
Bilder verhindern nicht die Darstellung des ersten Bildschirms, aber um das Benutzererlebnis zu verbessern, sollten wir erwägen, Bilder in geeigneter Größe zu laden Beschleunigen Sie das Rendern von Bildern.
So bewerten Sie den kritischen Rendering-Pfad
Der vorherige Inhalt ermöglicht es uns, die Grundprinzipien des kritischen Pfad-Renderings und mögliche Optimierungsmöglichkeiten zu verstehen. Als nächstes müssen wir einige Tools verwenden, die uns bei der Bewertung vorhandener helfen CRP-Leistung der Seite.
Testtool: Lighthouse kann Ihre Webseiten schnell testen und Leistungsberichte bereitstellen
Überwachungstool: Nivigation Timing API zum Einrichten Ihres Codes, Überwachen Sie die Benutzerleistung in Echtzeit.
Zusammenfassung
Javascript blockiert die DOM-Konstruktion (DOMCommentLoaded-Trigger ist verzögert), und der Download und Abschluss von CSS blockiert die Ausführung von Javascript. Auf Seiten ohne Javascript oder mit nur asynchronem Javascript beeinflussen sich die Konstruktion des DOM und die Konstruktion des CSSOM nicht gegenseitig.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Schritte zur Verwendung der Front-End-Testpyramide
Wie man mit Ablehnung umgeht Zugriff auf die MySQL-Datenbank
Das obige ist der detaillierte Inhalt vonZusammenfassung der Methoden zur Optimierung der Seitendarstellung im Frontend. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

