Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Schritte zur Verwendung der Front-End-Testpyramide
Detaillierte Erläuterung der Schritte zur Verwendung der Front-End-Testpyramide
- php中世界最好的语言Original
- 2018-05-25 11:29:222990Durchsuche
Dieses Mal werde ich Ihnen die Schritte zur Verwendung der Front-End-Testpyramide ausführlich erläutern. Welche Vorsichtsmaßnahmen sind für die Verwendung der Front-End-Testpyramide zu beachten? Hier sind praktische Fälle.
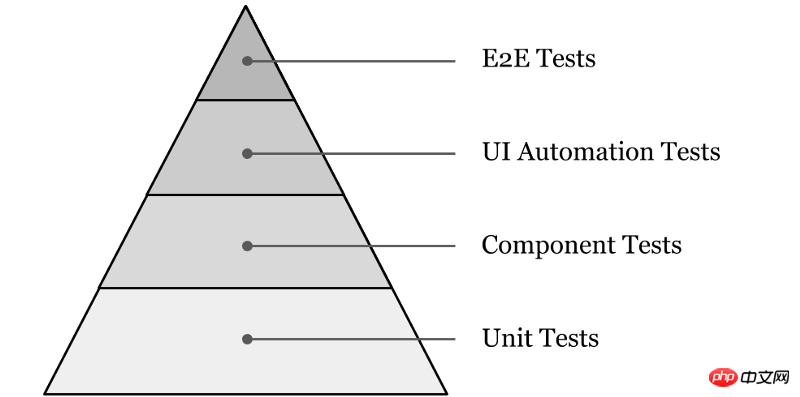
Die Testpyramide stammt von Leuten, die mehrschichtige Strukturen im Bereich des Front-End-Testens anwenden (Abbildung 1).

Über die Struktur der Pyramide gibt es unterschiedliche Meinungen. Hier übernehme ich den Standpunkt des ursprünglichen Autors und füge einige Technologie-Stacks bei, die ich tatsächlich verwendet habe Projekte:
End-to-End-Test: Testen Sie die gesamte App von außen. Führen Sie die App auf einem echten Browser oder Mobilgerät aus und verwenden Sie dabei echte serverseitige Daten. Unter normalen Umständen werden End-to-End-Tests von spezialisierten Testern innerhalb der Gruppe durchgeführt (manuelle Tests). Derzeit befinden sich die meisten Apps in der Produktionsphase oder Quasi-Produktionsphase und die verwendeten Daten sind echte Online-Daten.
UI-Automatisierungstests: Testen Sie die Hauptmodule der App von außen. Im Allgemeinen auf realen Geräten unter Verwendung simulierter Server ausgeführt. Es gibt viele Front-End-Frameworks für automatisierte Tests. Hier ist ein Link: Top 5 der am besten bewerteten Node.js-Frameworks für End-to-End-Webtests. CasperJS hat einige Probleme beim Rendern von React DOM und ist etwas mühsam zu konfigurieren, daher habe ich im Projekt nightmare.js verwendet. Es wird den von eletron virtualisierten Browser für automatisierte Tests aufrufen, und im Projekt haben wir es verwendet eine spezifische Datenbank zum Testen.
Komponententests: Tests von innen und integriert in UI und Geschäftslogik. Wird normalerweise auf einem Knoten unter Verwendung eines Scheinservers ausgeführt. Da wir in unserem Projekt Facebooks CRA (Create React App) verwenden, das mit Jest und einer eigenen Assertionsbibliothek geliefert wird und sehr bequem sofort zu verwenden ist, verwenden wir Jest + Enzyme für Komponententests. Es gibt viele grundlegende Tutorials online, und Sie können sie auch auf den offiziellen Websites von Jest und Enzyme lesen. Es gibt übersetzte Versionen.
Unit-Tests: Legen Sie die Benutzeroberfläche beiseite und teilen Sie das Projekt in mehrere Einheiten auf, um die Geschäftslogik zu testen. Führen Sie es mit Node aus und verwenden Sie Scheindaten außerhalb jeder Einheit.
Im Folgenden geht es hauptsächlich um Komponenten- und Unit-Tests:
Da es sich um eine einseitige Anwendung handelt, die auf React+Redux+Saga basiert, ist jede Seite oder die Basisanwendung Struktur der Komponente. Sie ist in vier Teile unterteilt: Sagas speichert die Geschäftslogik, der Index enthält verwandte Aktionen und Reduzierer, die Komponente führt nur das Rendern der Benutzeroberfläche durch und der Container ist für die Verknüpfung von Speicher und Komponente verantwortlich. Der Testplan, den ich übernommen habe, lautet also wie folgt:
Sagas: Verwenden Sie redux-saga-test-plan, um die Generierungsfunktion zu simulieren, verwenden Sie simulierte Daten zum Testen und verwenden Sie Provider, um http zu simulieren fordert Daten an. withReducer testet gleichzeitig verwandte Selektoren, Reduzierer und Aktionen.
Container: Verwenden Sie redux-mock-store, um Redux Store und entsprechende Aktions- und Statusversand-Matching-Tests zu simulieren.
Komponente: Verwenden Sie die Shallow- und Mock-Requisiten von Enzyme, um die Komponente zu rendern (wenn es sich um die niedrigste Komponente handelt, können Sie mount verwenden, um den Lebenszyklus der Reaktionskomponente zu testen), und verwenden Sie Jests Mock Funktion zum Simulieren von Klicks usw. Aktionen.
Index: Der Hauptteil des Index wurde in den Sagen- und Containerteilen getestet (ich denke, das ist nicht unbedingt notwendig), Sie können sich auf den offiziellen Test beziehen Dokument von Redux.
Allgemeine Entwicklungsteams in China haben dedizierte Tester, kleinere Teams im Ausland jedoch nicht. Daher ist es notwendig, den Testcode während der Entwicklung kontinuierlich zu aktualisieren.
Dies ist ein persönliches Verständnis der Tests der letzten Monate. Bitte korrigieren Sie mich, wenn etwas falsch oder nicht detailliert genug ist.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie können Module mit Webpack geladen werden?
Implementierung der Funktion des Miniprogramms zum Speichern von Bildern und teile sie mit Moments
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zur Verwendung der Front-End-Testpyramide. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

