Heim >Web-Frontend >js-Tutorial >Welche Methoden gibt es zum Laden von Modulen mit Webpack?
Welche Methoden gibt es zum Laden von Modulen mit Webpack?
- php中世界最好的语言Original
- 2018-05-25 10:55:161268Durchsuche
Dieses Mal werde ich Ihnen die Methoden zum Laden von Modulen mit Webpack und die Vorsichtsmaßnahmen zum Laden von Modulen mit Webpack vorstellen. Hier sind praktische Fälle, werfen wir einen Blick darauf.
Zwei einfache Quelldateien
Um die Analyse des Prinzips des Webpack-Lademoduls zu erleichtern, haben wir zwei Dateien vorbereitet:
hello.js
const hello = {
say: arg => {
console.info('hello ' + arg || 'world');
}
};
export default hello;
index.js
import Hello from './hello';
Hello.say('man');
index.js verweist als Eintragsdatei auf das hello.js-Modul.
Webpack-Paketierung
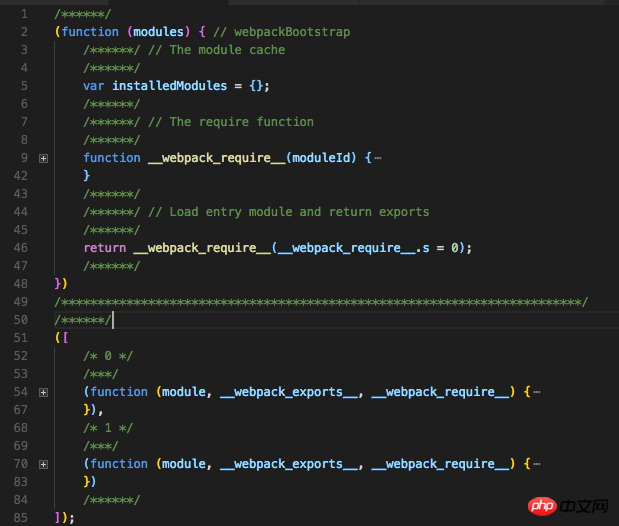
Führen Sie webpack index.js bundle.js in der Befehlszeile aus, um die Eintragsdatei zu packen und bundle.js zu generieren allgemeine Struktur Wie (zur besseren Lesbarkeit habe ich etwas überflüssigen Code gelöscht):

Wie Sie sehen können, endet die endgültig generierte Datei mit (function (modules) {} )([Modul 1, Modul 2]), die von uns definierten Module werden in anonyme Funktionen gepackt und übergeben dann eine anonyme Funktionsfunktion (Module) {} in Form eines Arrays in dieser anonymen Funktion Eine webpack_require()-Funktion wird definiert, um das Modul index.js
webpack_require()-FunktionDiese Funktion empfängt eine Modul-ID als Parameter, die der Index jedes Moduls im Array ist,
function webpack_require(moduleId) {
/******/
/******/ // Check if module is in cache
/******/
if (installedModules[moduleId]) {
/******/
return installedModules[moduleId].exports;
/******/
}
/******/ // Create a new module (and put it into the cache)
/******/
var module = installedModules[moduleId] = {
/******/
i: moduleId,
/******/
l: false,
/******/
exports: {}
/******/
};
/******/
/******/ // Execute the module function
/******/
modules[moduleId].call(module.exports, module, module.exports, webpack_require);
/******/
/******/ // Flag the module as loaded
/******/
module.l = true;
/******/
/******/ // Return the exports of the module
/******/
return module.exports;
/******/
}
wo installModules verwendet wird Ausgeführte Module zwischenspeichern. Führen Sie das Modul über module[moduleId].call() aus und geben Sie schließlich die Exporte des Moduls zurück.
Vom Modul akzeptierte ParameterNehmen Sie das hello.js-Modul als Beispiel
(function (module, webpack_exports, webpack_require) {
"use strict";
const hello = {
say: arg => {
console.info('hello ' + arg || 'world');
}
};
/* harmony default export */
webpack_exports["a"] = (hello);
/***/
})
Webpack wird es weitergeben Das Modul
Drei Parameter, die ersten beiden werden zum Exportieren von Variablen innerhalb des Moduls verwendet, und der dritte Parameter ist der Verweis auf den zuvor eingeführten, der meiner Meinung nach zum Importieren anderer module, webpack_exports, webpack_require webpack_require() verwendet wird Nachdem Sie den Fall in diesem Artikel gelesen haben, beherrschen Sie die Methode. Weitere spannende Inhalte finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
ausführliche Erläuterung der Schritte zum Start des Node.js-Bereitstellungsstarts, die für immer ausgeführt werdenB in regulären Ausdrücken Detailliert Erläuterung der Schritte zur Verwendung von hebDas obige ist der detaillierte Inhalt vonWelche Methoden gibt es zum Laden von Modulen mit Webpack?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

