Heim >Web-Frontend >js-Tutorial >Eine kurze Analyse der Verwendung von Ajax in Asp.net MVC
Eine kurze Analyse der Verwendung von Ajax in Asp.net MVC
- 亚连Original
- 2018-05-24 17:28:043324Durchsuche
In der Betaversion von ASP.NET MVC können wir Ajax.BeginForm und Ajax.ActionLink verwenden, um Ajax-Aufrufe durchzuführen. Ebenso können wir auch einige von Ajax unterstützte Frameworks wie jQuery verwenden, um Ajax-Aufrufe zu vereinfachen.
1. Verwendung von System.Web.Mvc.Ajax
1.1 System.Web.Mvc.Ajax.BeginForm
1.2 System.Web.Mvc .Ajax.ActionLink
2. Erstellen Sie manuell Ihr eigenes „nicht aufdringliches“ Javascript“
1. Verwenden Sie System.Web.Mvc.Ajax

1.1 System.Web.Mvc.Ajax.BeginForm
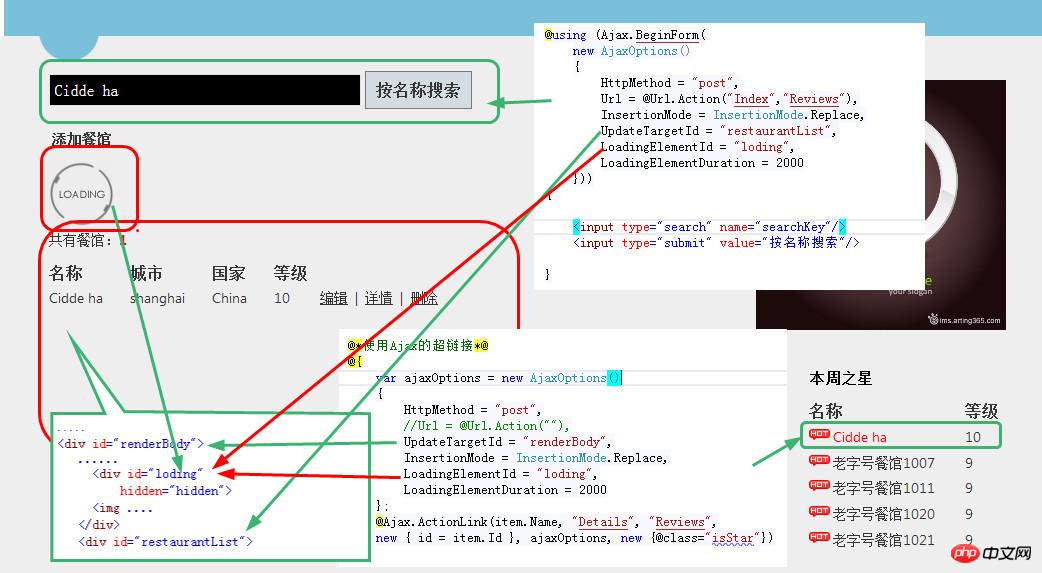
Schritt 1: Erstellen Sie ein Formular mit Ajax.BeginForm
@using (Ajax.BeginForm(
new AjaxOptions()
{
HttpMethod = "post",
Url = @Url.Action("Index","Reviews"),
InsertionMode = InsertionMode.Replace,
UpdateTargetId = "restaurantList",
LoadingElementId = "loding",
LoadingElementDuration = 2000
}))
{
<input type="search" name="searchItem"/>
<input type="submit" value="按名称搜索"/>
}
Das endgültig generierte Formular sieht wie folgt aus:
<form id="form0" method="post"
data-ajax-url="/Reviews"
data-ajax-update="#restaurantList"
data-ajax-mode="replace"
data-ajax-method="post"
data-ajax-loading-duration="2000"
data-ajax-loading="#loding"
data-ajax="true"
action="/Reviews" novalidate="novalidate">
Schritt 2: Ajax erstellen. BeginForm Die URL des neuen AjaxOptions()-Objekts zeigt auf Action
new AjaxOptions()
{
...
Url = @Url.Action("Index","Reviews")
...
}
public ActionResult Index(string searchKey = null)
{
var model = _restaurantReviews.Where(r => searchKey == null || r.Name.ToLower().Contains(searchKey.ToLower().Trim()))
.OrderByDescending(r => r.Rating)
.Take(100)
.Select(r=>new RestaurantReview()
{
City = r.City,
Country = r.Country,
Id = r.Id,
Name = r.Name,
Rating = r.Rating
}).ToList();
if (Request.IsAjaxRequest())
{
System.Threading.Thread.Sleep(1000 * 3);//模拟处理数据需要的时间
//return View(model)会返回整个页面,所以返回部分视图。
return PartialView("_RestaurantPatialView", model);
}
return View(model);
}
Hinweis:
Anweisungen zur Verwendung von System.Web.Mvc.Ajax:
Aktionsmethode des Controllers:
(1) Wenn [HttpPost] explizit hinzugefügt wird, kann die an AjaxOptions() von System.Web.Mvc.Ajax übergebene HttpMethod nur „posten“ sein,
(2) Wenn [HttpGet] explizit hinzugefügt wird, kann die an AjaxOptions() von System.Web.Mvc.Ajax übergebene HttpMethod nur „get“ sein.
(3) Wenn alles explizit nicht hinzugefügt wird Durch Hinzufügen von [HttpPost] und [HttpGet] kann die an AjaxOptions() von System.Web.Mvc.Ajax übergebene HttpMethod „get“ oder „post“ sein.
Dritter Schritt: Fügen Sie das HTML-Element hinzu um die aktualisierte Seite zu hosten,
Das heißt, das HTML-Element hinzuzufügen, dessen ID „restaurantList“ ist, die durch den UpdateTargetId-Parameter des AjaxOptionsd-Objekts angegeben wird:
Hier zur Seite hinzufügen: id ist „restaurantList 9d166c9f8a878dbbab56f21ccf8bcfe3:
<p id="restaurantList">... </p>
Schritt 4: (Optional) Um die Benutzererfahrung zu verbessern, fügen Sie ein AjaxOption-Objekt, den LoadingElementId-Parameter, hinzu Gibt das HTML-Element an, dessen ID geladen wird:
new AjaxOptions()
{
....
LoadingElementId = "loding",
LoadingElementDuration = 2000
}))
‐ zum HTML-Element mit der ID to be loding, hinzugefügt mit einem dynamischen Aktualisierungsbild & lt; >

>1.2 System.Web.Mvc.Ajax.ActionLink
System.Web.Mvc.Ajax. ActionLink ist im Grunde dasselbe wie System.Web.Mvc.Ajax.BeginForm
Schritt 1: Verwenden Sie System.Web.Mvc.Ajax.ActionLink, um einen Hyperlink zu erstellen
<p id="loding" hidden="hidden">
<img class="smallLoadingImg" src="@Url.Content("~/Content/images/loading.gif")" />
</p>
Schritt 2: Definieren Sie die Aktion, die auf den Hyperlink reagieren soll:
@*@Html.ActionLink(item.Name, "Details", "Reviews",new{id = item.Id},new {@class ="isStar"})*@
@*<a class="isStar" href="@Url.Action("Details","Reviews", new {id = item.Id})">@item.Name</a>*@
@*使用Ajax的超链接*@
@{
var ajaxOptions = new AjaxOptions()
{
HttpMethod = "post",
//Url = @Url.Action(""),
UpdateTargetId = "renderBody",
InsertionMode = InsertionMode.Replace,
LoadingElementId = "loding",
LoadingElementDuration = 2000
};
@Ajax.ActionLink(item.Name, "Details", "Reviews", new { id = item.Id }, ajaxOptions, new {@class="isStar"})
}
Schritt 3: Definieren Sie den Träger. Aktualisieren Sie einige HTML-Elemente:
<a class="isStar" href="/Reviews/Details/1" data-ajax-update="#renderBody" data-ajax-mode="replace" data-ajax-method="post" data-ajax-loading-duration="2000" data-ajax-loading="#loding" data-ajax="true">Schritt 4: (Optional) Um die Benutzererfahrung zu verbessern, fügen Sie das AjaxOptionsd-Objekt hinzu. Die durch den LoadingElementId-Parameter angegebene ID ist das ladende HTML-Element: Identisch mit dem vierten Schritt in 1.1. 2. Erstellen Sie manuell Ihr eigenes „nicht aufdringliches“ Javascript“Schritt 1: Fügen Sie ein Formular hinzu:
/// <summary>
///关于使用System.Web.Mvc.Ajax的说明:
/// Controller的Action方法:
/// (1)当显式添加[HttpPost],传给System.Web.Mvc.Ajax的AjaxOptions()的HttpMethod只能为 "post",
/// (2)当显式添加[HttpGet],传给System.Web.Mvc.Ajax的AjaxOptions()的HttpMethod只能为 "get",
/// (3) 当都没有显式添加[HttpPost]和[HttpGet],传给System.Web.Mvc.Ajax的AjaxOptions()的HttpMethod可以为 "get"也可以为"post",
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public ActionResult Details(int id=1)
{
var model = (from r in _restaurantReviews
where r.Id == id
select r).FirstOrDefault();
if (Request.IsAjaxRequest())
{
return PartialView("_RestaurantDetails", model);
}
return View(model);
}Das generierte Formular lautet:
<p id="renderBody">
....
</p>
Schritt 2: Aktion hinzufügen, um das Formular zu verarbeiten:
Dies ist dasselbe wie der zweite Schritt in 1.1.
Schritt 3: Js hinzufügen, um das Formular zu verarbeiten:
@* ---------------------------------------------------------
需要手工为Form添加些属性标签,用于锚点
模仿MVC框架的构建自己的“非介入式Javascript”模式
-------------------------------------------------------*@
<form method="post"
action="@Url.Action("Index")"
data-otf-ajax="true"
data-otf-ajax-updatetarget="#restaurantList">
<input type="search" name="searchItem" />
<input type="submit" value="按名称搜索" />
</form>
Das Obige habe ich für alle zusammengestellt in Zukunft für alle hilfreich sein
Verwandte Artikel:
JSONP für domänenübergreifende AJAX-Anfrage zum Abrufen von JSON-DatenRealisierung der Mobiltelefonpositionierung auf Basis von H5-Ajax
Verwenden Sie die H5-Funktion FormData, um Dateien ohne Aktualisierung hochzuladenDas obige ist der detaillierte Inhalt vonEine kurze Analyse der Verwendung von Ajax in Asp.net MVC. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

