Heim >Web-Frontend >js-Tutorial >Jquery-spezifische Beispiele zeigen, wann AJAX verwendet werden sollte und wo AJAX verwendet werden sollte
Jquery-spezifische Beispiele zeigen, wann AJAX verwendet werden sollte und wo AJAX verwendet werden sollte
- 亚连Original
- 2018-05-24 16:18:062272Durchsuche
Ajax ist ein sehr praktisches Tool, das die Interaktion zwischen dem Front-End und dem Backend abschließt und die Rolle einer teilweisen Aktualisierung spielt. Wissen Sie also, wann und wo Sie Ajax verwenden müssen? Im Folgenden werde ich Ihnen spezifische Beispiele von Jquery vorstellen, um Ihnen vorzustellen, wann AJAX verwendet werden sollte und wo AJAX verwendet werden sollte.
Es gibt viele Klassifizierungen von Ajax-Implementierungsmethoden in Jquery, wie zum Beispiel: Laden , jQuery.get, jQuery.post, jQuery.getScript, jQuery Ajax event, jQuery.ajaxSetup usw., die ersten paar sind die am häufigsten verwendeten jQuery-Ajax-Methoden
Bei der Entwicklung von Websites ist Ajax Ein sehr wichtiges praktisches Tool, das die gleiche Funktion wie ein Formular hat, um die Interaktion zwischen Front-End und Backend zu vervollständigen! Es fungiert als Teilaktualisierung! Wann also Ajax verwenden? Hier sind einige Beispiele, die wir Ihnen vorstellen möchten. Zunächst sollten sie in zwei Kategorien unterteilt werden:
1. Wenn eine bestimmte Funktion sowohl mit Formularen als auch mit Ajax ausgeführt werden kann, ist sie einfach schneller und bequemer, Ajax zu verwenden.
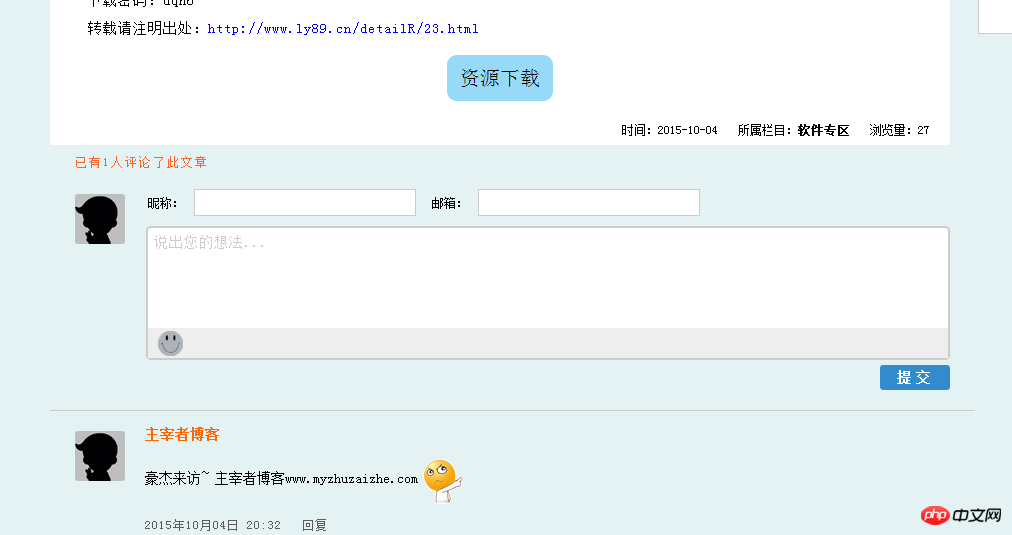
1. Verwenden Sie Ajax in den Kommentaren unter dem Website-Artikel! Es verwendet Ajax, um den Inhalt in den Hintergrund zu übertragen, wenn der Benutzer einen Kommentar abgibt, und verwendet dann JS, um die Hintergrunddaten zu übertragen und auf der Seite anzuzeigen. Dieser Vorgang aktualisiert nur das Kommentarmodul der Seite, andere Inhalte wie Artikel werden nicht aktualisiert. Ist das nicht viel schneller als das Formular?

2. Sie können Ajax zum teilweisen Umblättern verwenden. Wenn es beispielsweise zu viele Kommentare zu einem Artikel gibt und wir paginieren müssen, können wir Ajax Just verwenden Wie oben wird nur die Seite durch Kommentare aktualisiert, nicht der Artikel, wodurch die Geschwindigkeit erhöht wird!

2. Einige funktionale Formen können nicht implementiert werden, nur Ajax kann verwendet werden!
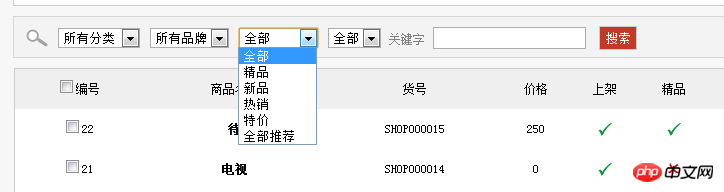
1. Schauen Sie sich die Suchfunktion unten an

Wenn ich über ein Formular Informationen zur Produktsuche übermittle, dann die Daten wird übermittelt! Dies führt zu einem Problem, das heißt, wenn der Benutzer eine Aktualisierung durchführt, kann er nicht zur ursprünglichen Seite zurückkehren oder die Seite beibehalten, auf der Sie nach Produkten gesucht haben. Dies ist nur mit Ajax möglich.
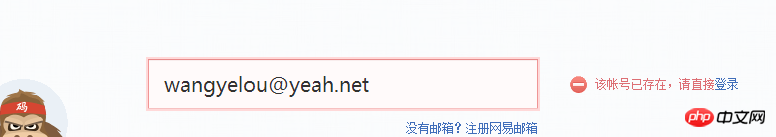
2. Überprüfen Sie bei der Benutzerregistrierung, ob der Benutzername vorhanden ist! Dies dient dazu, das Ereignis abzurufen, wenn die Maus des Benutzers das Registrierungsfeld verlässt, das Konto des Benutzers zur Überprüfung an den Hintergrund weiterzuleiten und dann basierend auf der Überprüfungssituation zu den Front-End-Informationen zurückzukehren. Dieses Formular ist nicht möglich! Natürlich können Sie es überprüfen, nachdem der Benutzer alle Registrierungsinformationen übermittelt hat. Auf diese Weise können Sie das Formular verwenden, aber die Benutzererfahrung ist nicht gut!

3. Wir können Ajax anstelle von Iframe verwenden! Das ist sehr einfach, deshalb werde ich nicht ins Detail gehen!
Abschließend sind bei der Verwendung von Ajax noch ein paar Punkte zu beachten:
Zuerst können Sie meinen anderen Artikel darüber lesen, wie man PHP-Daten in ein JS-Array konvertiert. Artikel: PHP-Array in JS-Array konvertieren, wie JS PHP-Array empfängt, Verwendung von JSON
Zweitens ist die normale jQuery-Methode zum Abrufen des Objekts ungültig, wenn Ajax zum Hinzufügen oder Ändern von Inhalten auf der Seite verwendet wird Sie können die Methode live() oder on() verwenden, um dynamisch hinzugefügte Elemente mit jQuery zu erhalten. Der Unterschied zwischen live und on ist das, was ich für alle zusammengestellt habe die Zukunft.
Verwandte Artikel:
Einfache Suchimplementierungsmethode basierend auf AjaxDetaillierte Erläuterung von Beispielen der Ajax-DatenübertragungsmethodeBesprechen Sie kurz die AJAX-KernobjekteDas obige ist der detaillierte Inhalt vonJquery-spezifische Beispiele zeigen, wann AJAX verwendet werden sollte und wo AJAX verwendet werden sollte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

