Heim >Web-Frontend >js-Tutorial >So beheben Sie einen Ajax-Fehler im Google Chrome-Browser
So beheben Sie einen Ajax-Fehler im Google Chrome-Browser
- 亚连Original
- 2018-05-24 16:07:192534Durchsuche
Heute habe ich nichts zu tun und mache eine kleine Ajax-Übung. Der Ajax-Code, den ich geschrieben habe, läuft normal auf IE-, 360- und Firefox-Browsern, aber er kann nicht normal auf Google Chrome laufen. Ich war so besorgt, dass ich endlich eine Lösung gefunden habe, um den Freunden zu helfen, die auf das gleiche Problem wie ich stoßen
Problemanalyse: Mein Ajax-Code befindet sich im IE-Browser, 360 IE-Kern Der Browser und Firefox laufen alle normal, aber unter GOOGLE CHROME bereitet es mir große Kopfschmerzen und es werden nicht immer die richtigen Ergebnisse angezeigt.
Meine lokale Entwicklungsumgebung ist wie folgt:
Google Chrome Version 28.0.1469.0m
Server Tomcat6.0
Der Code der Serverseite Spring MVC lautet wie folgt:
Controller-Abschnitt:
@RequestMapping(value="/searchRecordBlackListByCardId.json")
public String searchRecordBlackListByCardId(HttpServletRequest request,HttpServletResponse response,String cardId,ModelMap mm){
response.setContentType("application/json;charset=UTF-8");
PwCardSpeciallist pcs = blackListService.getRecordBlackListByCardId(cardId);
mm.addAttribute("pwCardSpeciallist", pcs);
return "jsonView";
}
xxx-Servlet.XML-Konfigurationsabschnitt :
<bean id="jsonView" class="net.sf.json.spring.web.servlet.view.JsonView"/> <bean id="beanNameResolver" class="org.springframework.web.servlet.view.BeanNameViewResolver"> <property name="order" value="0" /> </bean> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" p:viewClass="org.springframework.web.servlet.view.JstlView" p:order="100" p:prefix="/WEB-INF/jsp/" p:suffix=".jsp" />
Titelseitenabschnitt:
<script type="text/javascript">
$(document).ready(function(){
$("#searchBlack").click(function(){
$.get('${requestScope.basePath}searchRecordBlackListByCardId.json', {
cardId : encodeURI( '123456789' )
}, function (data, textStatus){
alert(data.pwCardSpeciallist.cardId);
},'json');
return false;
})
});
</script>
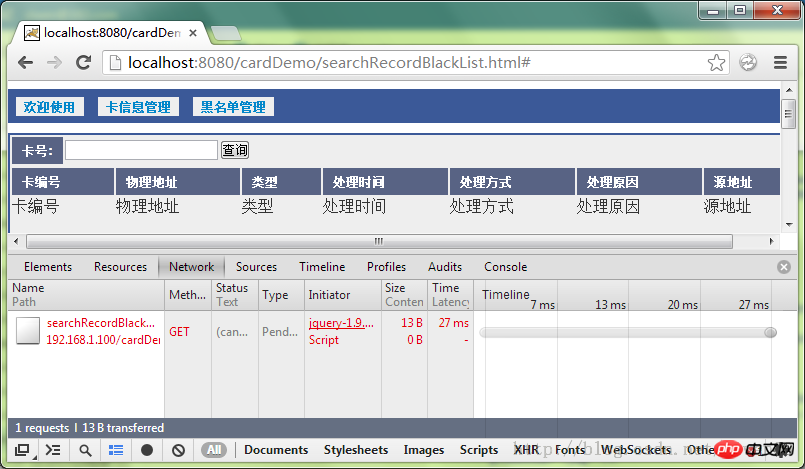
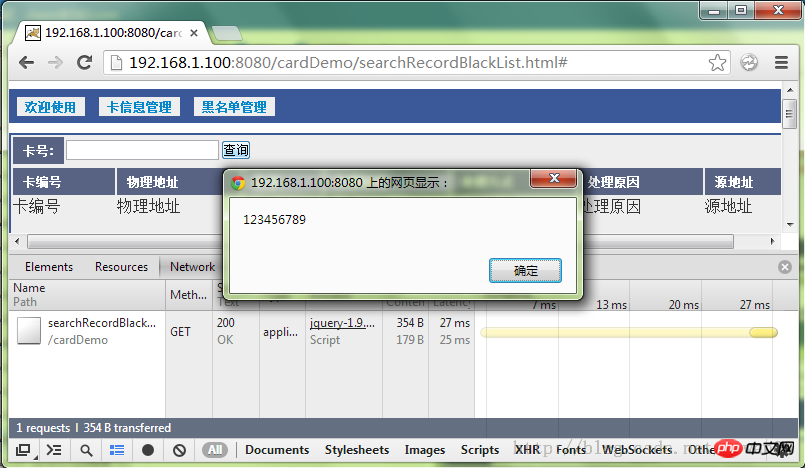
Wenn das oben genannte Problem auftritt, geben Sie bitte drei Screenshots an, damit jeder weiß, warum. . . .
Die erste, wenn auf die Adresse localhost:8080/cardDemo/searchRecordBlackList.html# zugegriffen wird:

Die zweite, wenn 127.0.0.1 verwendet wird: 8080:8080/cardDemo/searchRecordBlackList.html#Beim Zugriff:

Der dritte, wenn ich über meine lokale IP 192.168.1.100:8080/cardDemo/ searchRecordBlackList.html# zugreife

Es stellt sich heraus, dass Google Chrome aufgrund einer bestimmten Sicherheitsrichtlinie den Zugriff auf lokale Ajax-Ressourcen verbietet! Das ist immer noch ein bisschen Betrug, schließlich behauptete das Unternehmen, für das ich zuvor gearbeitet habe, dass es bei bestimmten Projekten „nur den GOOGLE CHROME-Browser unterstützt“.
Diese Geschichte erzählt uns... Beim Debuggen in der Zukunft sollten wir versuchen, die lokale IP für den Zugriff auf die SERVER-Seite zu verwenden, anstatt 127.0.0.1 oder localhost zu verwenden, damit es nicht mehrere Stunden kostet Wie ich habe ich Stunden damit verbracht, nach diesem Fehler zu suchen.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So verwenden Sie jQuery-Post, um Daten mit Sonderzeichen zu übergeben
SSH+Jquery+Ajax-Framework Integration
Die Ähnlichkeiten und Unterschiede zwischen Ajax und traditioneller Webentwicklung
Das obige ist der detaillierte Inhalt vonSo beheben Sie einen Ajax-Fehler im Google Chrome-Browser. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

