Heim >Web-Frontend >js-Tutorial >Zusammenfassung von HTML-Listen, Formularen und semantischen Verwendungsmethoden
Zusammenfassung von HTML-Listen, Formularen und semantischen Verwendungsmethoden
- php中世界最好的语言Original
- 2018-05-24 15:11:022076Durchsuche
Dieses Mal gebe ich Ihnen eine Zusammenfassung zur Verwendung von HTML-Listen, Formularen und Semantik. Welche Dinge sollten Sie beachten? .
Die semantischen Unterschiede zwischen geordneten Listen, ungeordneten Listen und benutzerdefinierten Listen1. Geordnete Listen ol>li-Listen haben fortlaufende Nummern (Standardliste wird mit 1., 2., 3. vorangestellt). ., ... Nummer), geeignet für Elemente, die in einer logischen Reihenfolge angeordnet sind und die Reihenfolge nicht ungeordnet sein darf.2.
Ungeordnete Liste ul>li; Die Liste hat keine Reihenfolge (der Standardliste ist ein „.“ vorangestellt), geeignet für nebeneinander angezeigte Elemente und die Elemente sind in keiner Reihenfolge 3. Anpassungsliste dl>dt header>dd Tabelleninhalt, dt ist der Projektname, dd ist die Beschreibung des Projektnamens, ein Projektname kann mehrere Projektbeschreibungen haben. Das Anpassen von Listen ist einfacher und präziser.
So verschachteln Sie: Das Einfügen eines Elements in ein anderes Element wird als „Verschachtelung“ bezeichnet. In der Liste können Sie ein OL oder UL als Inhalt eines bestimmten Li verwenden, sodass in einer Liste ist in einer anderen Liste verschachtelt.
Beispiel: 
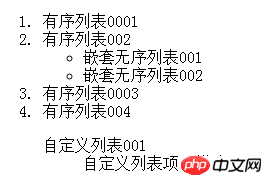
nbsp;html> <meta> <title>html4-001</title> <ol> <li>有序列表0001</li> <li>有序列表002 <ul> <li>嵌套无序列表001</li> <li>嵌套无序列表002</li> </ul> </li> <li>有序列表0003</li> <li>有序列表004 <dl> <dt> 自定义列表001</dt> <dd>自定义列表项目描述</dd> </dl> </li> </ol>
Standardstil vor der Liste entfernenul{list-style:none;}
Klasse und id im CSS-Tag Der Unterschied besteht darin, dass id eine eindeutige Kennung auf der Seite ist und die Klasse einen bestimmten Stiltyp auf der Seite identifiziert. Sie ist universell und kann wiederholt verwendet werden. Der Klassenname eines Elements kann als class = „intro other“ geschrieben werden, dh es können mehrere Klassennamen vorhanden sein, was bedeutet, dass die Stile, die den beiden Klassennamen entsprechen, überlagert werden. Der ID-Name kann nicht so geschrieben werden. ID-Namen werden häufig im
Der Unterschied zwischen Elementen auf Blockebene und Inline-Elementen
Elemente auf Blockebene: In einer exklusiven Zeile können Sie Breite, Höhe und Rand festlegen und Polsterung. Elemente auf Blockebene sind Containerelemente für andere Elemente und können andere Blockelemente oder Inline-Elemente nur Textinhalte oder andere Inline-Elemente aufnehmen. Gemeinsame Elemente auf Blockebene: p, p, h1..h6, table, tr, ul, li, dl, dt, form
Inline-Elemente: Der belegte Platz entspricht seiner eigenen Breite. Bei Inline-Elementen ist das manuelle Festlegen von Breite und Höhe ungültig und die Höhe wird von selbst bestimmt. Die Höhe von Inline-Elementen kann mit line-height eingestellt werden. Allgemeine Inline-Elemente: a, span, img, input, button, em, textarea In Elementen auf Blockebene können Breite, Höhe sowie innere und äußere Ränder festgelegt werden. Die Einstellung der Breite und Höhe von Inline-Elementen ist ungültig , und die Breite des eigenen Inhalts ist Es bestimmt seine Breite und Höhe und kann nicht manuell eingestellt werden. Der linke und rechte Rand und der Abstand von Inline-Elementen sind gültig Ihre Reichweite ist nach dem Hinzufügen von Rändern ersichtlich.
Achten Sie darauf, den Rand nach oben und unten festzulegen. Der Bereich des Füllelements wird vergrößert, hat jedoch keine Auswirkungen auf den Inhalt um das Element herum. Das a-Element ist ein Inline-Element. Wenn der obere und untere Abstand geändert wird, vergrößert sich die Reichweite des Elements (der Rand ist sichtbar), es hat jedoch keine Auswirkung auf umgebende Elemente. 
display:none; Legt fest, dass das Element nicht angezeigt und unterbrochen werden soll Abseits des Dokumentenflusses gibt es aber auch
display:table-cell;, um das Element auf eine Tabellenzelle festzulegen. Sie können die vertikale Zentrierung übervertical-align
=middle festlegen (vertikale Ausrichtung gilt nur für Inline-Elemente und Tabellenzellenelemente) display:block Legen Sie das Element als Blockebenenelement fest display:in-line legen Sie das Element als Inline-Element fest display:inline-block; Legen Sie das Element als Inline-Element fest. Blockelemente können wie Inline-Elemente horizontal angeordnet werden, können aber auch Breite und Höhe, oberen, unteren, linken und rechten Abstand und Rand wie Elemente auf Blockebene festlegen. inline-block: Browser unter IE8 unterstützen
nicht
HTML CSS 语义化
选择正确合适的标签,合理的标签命名,使用合理的代码结构,语义化使页面结构更清晰,代码更加便于阅读和维护,同时便于爬虫和浏览器更好的解析。标签语义化明白每个标签的用途(在什么情况下使用此标签合理)比如,网页上的文章的标题就可以用标题标签,网页上的各个栏目的栏目名称也可以使用标题标签。文章中内容的段落就得放在段落标签中,在文章中有想强调的文本,就可以使用 em 标签表示强调等等。书写代码时注意的细节:命名要有含义,单词组用中横线连接,大小写规则统一。在网页上要展示出来的页面内容一定要放在body标签中。
常用的input 标签
form表单的作用是把用户输入的数据提交到后台。其name属性为表单提交的名称,action属性为提交到的网址(如不写默认提交到当前页面),method属性为提交方式get/post。
常见input标签
input标签中 post 和 get 方式的区别
get(GET用于信息获取):把要提交的数据拼装成url,提交的数据信息可见。get一般用于提交少量数据,浏览器限制最多提交1K(浏览器地址栏装不下超过1K的信息啊)。get提交的数据会保存在浏览器历史记录中,不安全。
post(向服务器传送数据,是可能修改服务器上的资源的请求):提交的数据不是url,所以数据内容不可见,可提交大量数据,浏览器无限制,文件大小受服务器限制.
如果想在表单之外调用服务器端的应用程序,而且包括向其传递参数的过程,就要采用 GET 方法,因为该方法允许把表单这样的参数包括进来作为URL的一部分。而另一方面,使用POST样式的应用程序却希望在 URL 后还能有一个来自浏览器额外的传输过程,其中传输的内容不能作为传统 <a></a> 标签的内容.
在input标签中的name属性
input标签设置了name属性,才能在提交表单时传递属性和value值。另外,input在checkbox,radio类型中,name一致时代表选项为一组。
<input>自行车 <input>小车
love[ ]为数组形式,当可选项太多时,用这种数组方式便于js获取数组对应的值
input标签中radio分组
单选按钮radio元素,当radio元素的name值一样时,这些input标签归为一组。即同一组的单选按钮,name 取值一定要一致,比如下面例子输入性别的时候,name属性为同一个名称“sex”,这样同一组的单选按钮才可以起到单选的作用。如果name不一致,那么两个选项就都能选,这样就失去了单选按钮的意义。
<input>男; <input>女;
input标签中的placeholder 属性
在输入框的提示信息<input type="text" name="username" placeholder="默认信息"> 单行文本区
input标签中的type=hidden隐藏域的作用
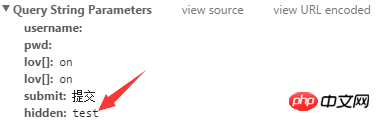
隐藏域(暂存数据用户不可见,可用作后台预埋密钥信息以验证用户提交数据是否为伪造,只有当服务器接收到的hidden和服务器预埋在页面的信息一致时,才能成功提交表单数据)
示例:type="hidden"的元素用户不可见,但提交表单时,hid的值test已提交后台。
按钮的常见样式及区别
<button>提交</button>
普通按钮,需要绑定js事件后点击后才有效
<a class="btn" href="#">提交</a>
Ein Link mit einem benutzerdefinierten Schaltflächenstil wird angewendet. Nach dem Klicken springt er zu einer Seite. Der Grund, warum ein Link den Schaltflächenstil anwendet, ist, dass eine Geste erfolgt, wenn die Maus darüber bewegt wird ein Link, der dem Benutzer das Gefühl gibt, Delicious zu sein.
<input type="submit" value="提交">
ist die Schaltfläche „Senden“ des Formulars, die die Daten im Formular an den Backend-Server sendet.
Ich glaube, Sie haben die Methode gemeistert, nachdem Sie den Fall hier gelesen haben Artikel, bitte kommen Sie für weitere spannende Informationen. Achten Sie auf andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung des Sortieralgorithmus-Beispiels im Frontend
Detaillierte Erläuterung der Implementierungsschritte von PromiseA+
Das obige ist der detaillierte Inhalt vonZusammenfassung von HTML-Listen, Formularen und semantischen Verwendungsmethoden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

