Heim >Web-Frontend >js-Tutorial >Verwenden Sie PostMessage-Wissenspunkte in HTML5, um domänenübergreifende POST-Probleme in Ajax zu lösen
Verwenden Sie PostMessage-Wissenspunkte in HTML5, um domänenübergreifende POST-Probleme in Ajax zu lösen
- 亚连Original
- 2018-05-24 15:08:151866Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zur Verwendung von PostMessage-Wissenspunkten in HTML5 zur Lösung domänenübergreifender POST-Probleme in Ajax vorgestellt.
Aufgrund der Einschränkungen der Same-Origin-Richtlinie können sich Freunde in Not darauf beziehen. Es gibt Probleme mit der domänenübergreifenden Kommunikation in Javascript. Zu den typischen domänenübergreifenden Problemen gehört die Kommunikation zwischen Iframe und übergeordnetem Element usw. Mehrere gängige Lösungen:
(1) document.domain+iframe (2) Skript dynamisch erstellen (3) iframe+location.hash;
postMessage ist eine neue API, die von HTML5 eingeführt wurde, um js-domänenübergreifende Probleme zu lösen und eine domänenübergreifende Kommunikation zwischen mehreren Iframes/Fenstern zu ermöglichen.
HTML5 bietet die Funktion zum Empfangen und Senden von Informationen zwischen Webdokumenten. Mit dieser Funktion können nicht nur Webseiten desselben Ursprungs (Domäne + Portnummer), sondern auch domänenübergreifende Kommunikation miteinander kommunizieren, solange die Instanz des Fensterobjekts abgerufen wird, in dem sich die Webseite befindet erreicht werden.
Browserunterstützung: IE8+, Firefox4+, Chrome8+ Opera10+
1. Wenn Sie Nachrichten von anderen Fenstern empfangen möchten, müssen Sie zunächst das Nachrichtenereignis des Fensterobjekts überwachen:
window.addEventListener(“message”, function(){},false);
2. Zweitens müssen Sie die postMessage-Methode des Fensterobjekts verwenden, um Nachrichten an andere Fenster zu senden . Die Methodendefinition lautet wie folgt:
otherWindow.postMessage(message, targetOrigin);
Diese Methode verwendet 2 Parameter, der Text der gesendeten Nachricht ist jedoch möglich Bei jedem JavaScript-Objekt ist der zweite Parameter die URL-Adresse des Objektfensters, das die Nachricht empfängt (z. B. http:127.0.0.1:8080/). Wir können jedoch auch den Platzhalter „*“ in der URL-Adresszeichenfolge zur Angabe verwenden alle Domänen, wir empfehlen jedoch weiterhin die Verwendung eines bestimmten Domänennamens und otherWindow ist die Referenz auf das zu sendende Fensterobjekt.
Demo:
Wenn ich jetzt 2 Domainnamen in der Hosts-Datei binde:
127.0.0.1 abc.example.com
127.0 .0.1 longen.example.com
Wenn es nun eine abc.html-Seite unter der Domäne abc.example.com und eine def.html-Seite unter der Domäne longen.example.com gibt, hoffe ich jetzt dass die Seiten unter zwei verschiedenen Domainnamen miteinander kommunizieren können. Der abc.html-Code lautet wie folgt:
<form>
<p>
<label for="message" style="color:red;font-size:24px;">给iframe子窗口发一个信息:</label>
<input type="text" name="message" value="send" id="message" />
<input type="submit" value="submit" id="submit"/>
</p>
</form>
<h4>目标iframe传来的信息:</h4>
<p id="test">暂无信息</p>
<iframe id="iframe"
src="http://longen.example.com/webSocket/def.html" style="display:none"></iframe>Der JS-Code lautet wie folgt:
var win = document.getElementById("iframe").contentWindow;
document.getElementById("submit").onclick = function(e){
e.preventDefault();
win.postMessage(document.getElementById("message").value,"http://longen.example.com");
}
window.addEventListener("message",function(e){
e.preventDefault();
document.getElementById("test").innerHTML = "从" + e.origin + "那里传过来的消息:\n" + e.data;
},false);Def.html Der Code lautet wie folgt:
HTML-Code:
<form>
<p>
<label for="message">给父窗口abc.html发个信息:</label>
<input type="text" name="message" value="send" id="message" />
<input type="submit" />
</p>
</form>
<p id="test2">暂无信息。</p>Der JS-Code lautet wie folgt:
var parentwin = window.parent;
window.addEventListener("message",function(e){
document.getElementById("test2").innerHTML = "从父窗口传来的域" +e.origin + ",和内容数据:" + e.data;
parentwin.postMessage('HI!你给我发了"<span>'+e.data+'"</span>。',"http://abc.example.com");
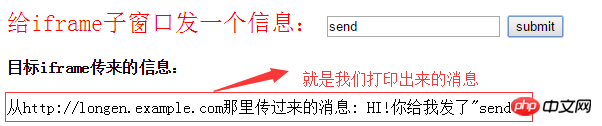
},false);Wenn ich auf klicke Auf der Seite abc.html kann ich den Effekt wie folgt sehen: Von def .html wird der Inhalt zurückgegeben. Wie folgt:

Wir müssen die folgenden Informationen kennen:
Sie können Nachrichten empfangen, indem Sie das Nachrichtenereignis des Fensterobjekts überwachen.
Durch Zugriff auf das Ursprungsattribut des Nachrichtenereignisses können Sie die Absenderquelle der Nachricht ermitteln.
Durch Zugriff auf das Datenattribut des Nachrichtenereignisses kann der Nachrichteninhalt abgerufen werden.
Verwenden Sie die postMessage-Methode, um Nachrichten zu senden.
Durch Zugriff auf das Quellattribut des Nachrichtenereignisses können Sie das Fensterobjekt der Nachrichtenquelle abrufen (genauer gesagt sollte es das Proxy-Objekt des Fensters sein).
Mit den oben genannten grundlegenden Wissenspunkten können wir es erweitern, um domänenübergreifende Ajax-POST-Probleme zu implementieren.
Zweitens: Verwenden Sie postMessage-Wissenspunkte, um domänenübergreifende POST-Probleme in Ajax zu lösen.
Prinzip: Das Prinzip ist auch sehr einfach. Wenn die abc.html-Seite unter unserem Domainnamen abc.example.com eine Ajax-Anfrage senden muss (domänenübergreifend, wird der Domainname verlängert. example.com), dann verwenden wir zunächst immer noch die Form von Cross-Page-Dokumenten, beispielsweise können wir unter longen.example.com eine Seite mit dem Namen def.html erstellen. Dann betten wir noch einen versteckten Domain-Iframe ein Die abc.html-Seite und der src-Pfad verweisen auf die Longen-Def-HTML-Seite unter der Domäne .example.com. Der Prozess ähnelt immer noch dem Cross-Document, außer dass Sie jetzt eine Ajax-Anfrage in das window.onmessage-Ereignis auf der def.html-Seite schreiben können, wie folgt:
Die abc.html-Seite unter abc.example .com lautet wie folgt:
HTML-Code ist derselbe wie oben, das Folgende ist der JS-Code:
var win = document.getElementById("iframe").contentWindow;
document.getElementById("submit").onclick = function(e){
e.preventDefault();
win.postMessage(document.getElementById("message").value,"http://longen.example.com/");
}
window.addEventListener("message",function(e){
e.preventDefault();
alert(typeof e.data)
var json = JSON.parse(e.data);
console.log(json);
alert(json.url)
},false);def.html-Code lautet wie folgt:
JS-Code lautet wie folgt:
//获取跨域数据
window.onmessage = function(e){
$.ajax({
url: 'http://longen.example.com/webSocket/test.php',
type:'POST',
dataType:'text',
//data: {msg:e.data},
success: function(res) {
var parentwin = window.parent;
parentwin.postMessage(res,"http://abc.example.com");//跨域发送数据
}
});
};test.php-Code Wie folgt:
<?php $data=array( url =>1, name =>'2', 'xx-xx'=>"xx" ); echo json_encode($data); ?>
Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Ajax-Senden und -Empfangen Anfragen
Beispielanalyse für asynchrones Laden von Ajax-Bildern
Das obige ist der detaillierte Inhalt vonVerwenden Sie PostMessage-Wissenspunkte in HTML5, um domänenübergreifende POST-Probleme in Ajax zu lösen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

