Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Schritte zum Aufbau einer Vue2-Unit-Testumgebung mit Karma+Mocha+Webpack3
Detaillierte Erläuterung der Schritte zum Aufbau einer Vue2-Unit-Testumgebung mit Karma+Mocha+Webpack3
- php中世界最好的语言Original
- 2018-05-24 14:03:471730Durchsuche
Dieses Mal bringe ich Ihnen eine detaillierte Erklärung der Umgebungsschritte für die Verwendung von Karma+Mocha+Webpack3 zum Erstellen von Vue2Unit-Test und Hinweise für die Verwendung von Karma+Mocha+Webpack3 Um eine vue2-Unit-Testumgebung zu erstellen, schauen wir uns die folgenden praktischen Fälle an.
Ich habe im Internet viele Beispiele zum Thema Unit-Tests gefunden. Sie handeln davon, wie man Unit-Tests beim Erstellen eines neuen Projekts hinzufügt, aber mein Projekt wurde generiert und kann nicht erstellt werden Zum jetzigen Zeitpunkt gibt es viele Fallstricke beim Hinzufügen von Unit-Tests. Ich werde meine Erfahrungen hier aufschreiben.
1. Generieren Sie mit vue-cli ein neues Projekt und kopieren Sie die für den Unit-Test erforderlichen Dateien direkt in Ihr Projekt
vue init webpack vuetest

Datei-Download Quellcode-Github-Link
2. Installieren Sie das Karma+Mocha-Modul. Dieses Modul weist viele Abhängigkeiten auf und stellte fest, dass ein bestimmtes Modul nach der Lösung des Problems fehlte . Listen Sie hier alle erforderlichen Module auf
npm i -D karma karma-webpack phantomjs-prebuilt karma-phantomjs-launcher karma-phantomjs-shim karma-chrome-launcher karma-sourcemap-loader mocha karma-mocha sinon chai sinon-chai karma-sinon-chai karma-spec-reporter karma-coverage istanbul-instrumenter-loader
3 Ändern Sie package.json und fügen Sie den Startcode in Skripten hinzu (ersetzen Sie ihn, wenn es eine Einheit gibt)
"unit": "karma start test/unit/karma.conf.js --single-run",
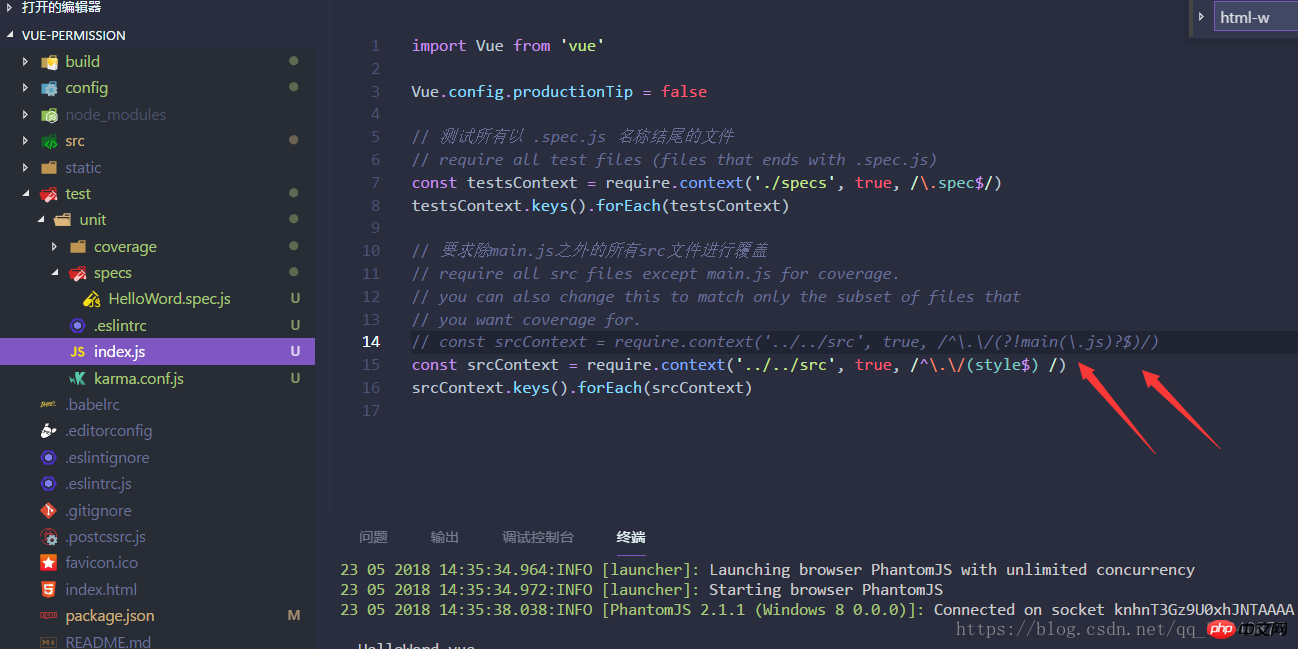
4. js-Datei im Testverzeichnis, das ist die größte Falle, auf die ich gestoßen bin. Es hat lange gedauert, bis ich es gelöst habe, aber es hat immer zu einem Fehler in der .scss-Datei geführt. Hier ist die Lösung.

const srcContext = require.context('../../src', true, /^\.\/(?!main(\.js)?$)/)
wird geändert in:
const srcContext = require.context('../../src', true, /^\.\/(style$) /)
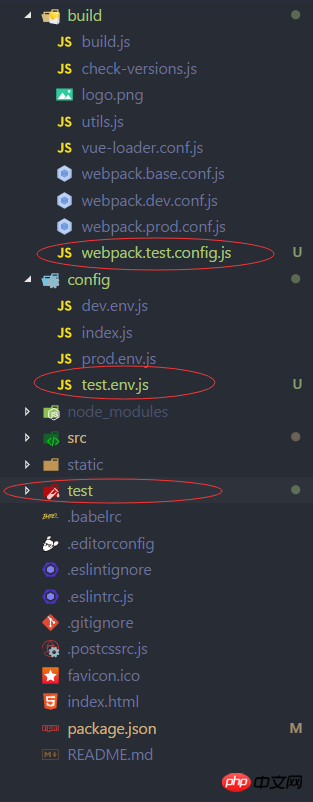
5. Sie können die von vue-cli generierte Projektdatei wie unten gezeigt kopieren und konfigurieren Routing , testen Sie, ob das Unit-Test-Modul erfolgreich installiert wurde

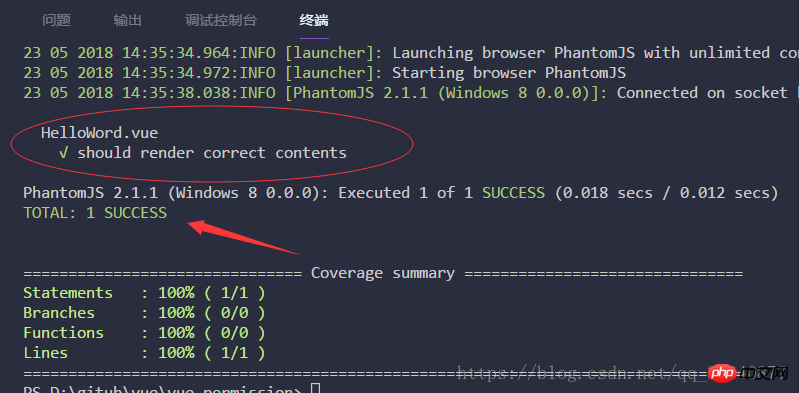
6. Führen Sie den folgenden Befehl im Projekt aus, um den Unit-Test zu starten
npm run unit

Gleichzeitig wird ein Testbericht in Test/Einheit/Abdeckung erstellt. Das Obige ist ein einfaches Beispiel für einen Vue-Unit-Test. Abschließend wird der Quellcode bereitgestellt
Eingehende Untersuchung der Referenzdokumente
Vue.js Lernreihe sechs – Vue Unit Test Karma+Mocha-Studiennotizen
Karma+Webpack-Konstruktion einer Vue-Unit-Testumgebung
Karma+Mocha+webpack3 Build Vue2-Unit-Testumgebung
Autorenbezogene Vue-Artikel
Backend-System-Berechtigungskontrolle basierend auf Vue2.0
[vue2.0-Skin-Änderung basierend auf Elementui [benutzerdefiniertes Thema]](https://juejin.im/post/5aea98...
Vue-Internationalisierung Verarbeitung von vue-i18n Und das Projekt wechselt automatisch zwischen Chinesisch und Englisch
Ich glaube, Sie haben die Methode beherrscht, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln zum PHP-Chinesisch Website
Empfohlene Lektüre:
Detaillierte Erläuterung von das Sortieralgorithmus-Beispiel im Frontend
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zum Aufbau einer Vue2-Unit-Testumgebung mit Karma+Mocha+Webpack3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

