Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Schritte zur Komponentenentwicklung in React
Detaillierte Erläuterung der Schritte zur Komponentenentwicklung in React
- php中世界最好的语言Original
- 2018-05-24 13:50:091902Durchsuche

Dieses Mal erkläre ich Ihnen ausführlich die Schritte zur Komponentenentwicklung mit React. Was sind die Vorsichtsmaßnahmen für die Komponentenentwicklung mit React? . Werfen wir einen Blick darauf.
Ziel
Mehrere Bezugspunkte des Komponentendesigns verstehen:
Prinzipien des Komponentenauspackens
Komponente Kommunikation zwischen
Zwei-Wege-Bindung
1. Komponentendesign
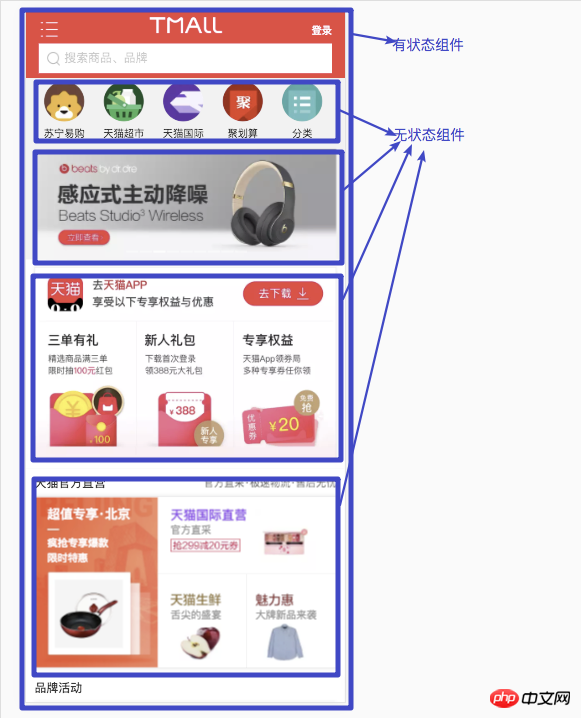
1.1 Je nach Vorhandensein oder Fehlen von 状态管理, es kann unterteilt werden in 有状态组件 无状态组件
Illustration

1.1.1 Zustandsbehaftete Komponenten, erstellt mit React.Component Form
-
wird zur Verwaltung von Bewerbungsdaten verwendet. Im Geschäftsleben sind die auf der Homepage beispielsweise erforderlichen Daten:
-
Empfohlene Kategorien
Empfohlene Anzeigen
Empfohlene Produkte
Codebeispiele
class MyComponent extends Component {
constructor(props) {
super(props)
this.state = {
推荐分类列表:[],
推荐广告列表:[],
推荐商品列表:[]
}
}
render() {
return ...首页>
}
}
1.1 .2 Zustandslose Komponenten, die mehrere Funktionen in Form von Funktionen anzeigen. Versuchen Sie, diese Form in der Entwicklung zu verwenden
Diese Art von Komponente behält den Status nicht selbst bei, die Daten werden durch Attribute übergeben
Codebeispiel
function Element(props) {
let val = props.val
return <p>组件 - ...</p>
}
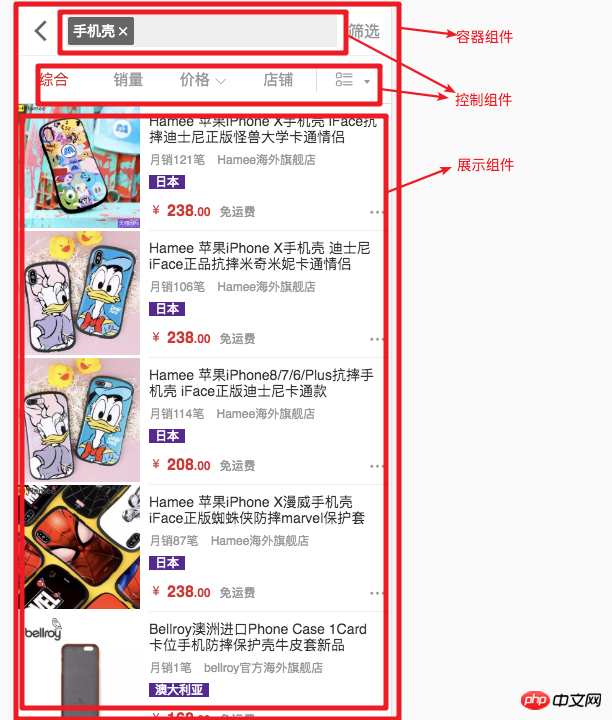
1.2 Durch Komponente teilen职能Illustration für 容器组件 操作组件 展示组件

1.2 .1 Containerkomponente
Diese Art von Komponente selbst ist eine zustandsbehaftete Komponente. Sie ist wie eine Bühne, die alle präsentiert, die Daten mit der Methode 属性 weitergibt und die Unterkomponente dann die Daten mit der Methode Methode 事件
- wie das obige Produkt. Suchgeschäft
- Der Status umfasst: Suchbegriffe, Sortierung, Produktliste
- Unterkomponenten umfassen: Suchleiste, Listensteuerleiste, Produktliste
class Container extends Component {
constructor(props) {
super(props)
this.state = {
搜索关键字: '手机壳',
排序: '综合',
商品列表: []
}
}
render() {
return (
<p>
</p>
)
}
}1.2.1 Betriebskomponente verwaltet interaktive Vorgänge wie Suchfeld, Benutzerregistrierung Login, Warenkorb, Artikelbearbeitung, Aufnehmen von Bildern, Hochladen
Suchfeld im Diagramm, Empfangen neuer Daten generiert von 属性 关键字 und gibt die Containerkomponente zurück 事件
function SearchInput(props) {
let 关键字 = props.关键字
return (
<p>
<input>
</p>
)
}1.2.1 AnzeigekomponenteDieser ist reiner, nur empfängt -Daten und wird verwendet, um die Produktliste in der 属性
属性商品列表
function SearchInput(props) {
let 商品列表 = props.商品列表
return (
<p>
{商品列表.map((item, index) => (
))}
</p>
)
}, wo das Komponente ist auch ein2. Komponentenkommunikation zwischen besteht eigentlich darin, ein商品信息, teilen Sie die Komponente so weit wie möglich auf展示组件
und ein 控制组件展示组件

function InputView(props) {
return (
<p>
<input>
</p>
)
}verarbeiten Sie die Nachricht und geben Sie sie an den übergeordneten Container zurückonKeyDown
function ListView(props) {
return (
<ol>
{props.datas &&
props.datas.map((item, index) => (
<li>{item}</li>
))}
</ol>
)
}
Schleife zum Drucken der Datenlistemap
class ContainerView extends Component {
constructor(props) {
super(props)
this.state = {list: []}
this.handleChange = this.handleChange.bind(this)
}
handleChange(e) {
if (e.keyCode === 13) {
const value = e.target.value
e.target.value = ''
this.setState((state, props) => {
let list = state.list
list.push(value)
return {list}
})
}
}
render() {
return (
<p>
<inputview></inputview>
<listview></listview>
</p>
)
}
}
e.keyCode === 13 表示一直监控到输入回车,开始更新状态
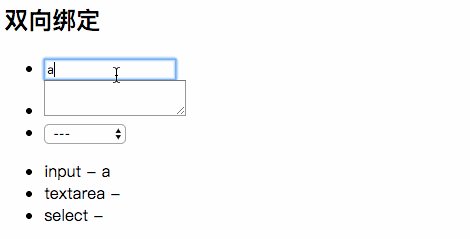
动图效果

codepen
https://codepen.io/ducafecat/...
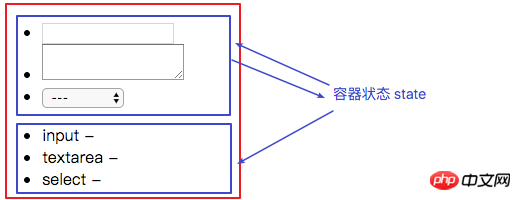
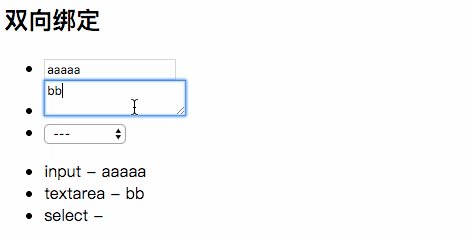
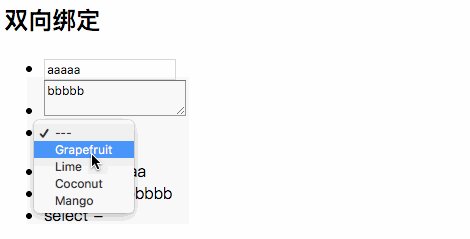
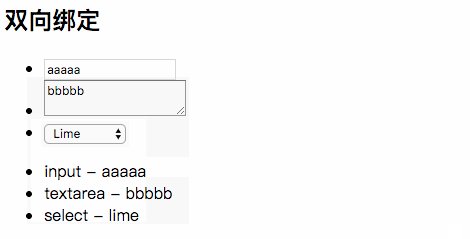
3. Detaillierte Erläuterung der Schritte zur Komponentenentwicklung in React
这个例子加入Detaillierte Erläuterung der Schritte zur Komponentenentwicklung in React功能,这在表单操作中用的很频繁
图解说明

还是用代码说明
3.1 第一步:输入组件
代码
class InputView extends Component {
constructor(props) {
super(props)
this.form = props.form // 父容器 state.form
this.sync = props.sync // 父容器 sync
this.handleChange = this.handleChange.bind(this)
}
handleChange(e) {
let name = e.target.attributes.name.value
let value = e.target.value
this.sync({name, value})
}
render() {
return (
props.form是容器传入的表单数据,结构如下
{
input: '',
textarea: '',
select: ''
}
按控件名称 key / val 结构
props.sync是回传父容器的事件,相应代码如下
handleChange(e) {
let name = e.target.attributes.name.value
let value = e.target.value
this.sync({name, value})
}
可以发现回传的是 {控件名, 控件值},这里是简写(键、值 名相同时可以写一个),完整格式是
{
name: name,
value: value
}
3.2 第二步:展示组件
代码
function ListView(props) {
let form = props.form
let list = []
for (let key in form) {
list.push({
key,
value: form[key]
})
}
return (
-
{list &&
list.map((item, index) => (
- {item.key} - {item.value} ))}
这里做展示就简单了,接收到属性 form 后,格式化成数组 list ,然后 map 打印
3.3 第三步:容器组件
代码
class ContainerView extends Component {
constructor(props) {
super(props)
this.state = {form: {input: '', textarea: '', select: ''}}
this.handleSync = this.handleSync.bind(this)
}
handleSync(item) {
this.setState((prevState, props) => {
let form = prevState.form
form[item.name] = item.value
return {form}
})
}
render() {
return (
<p>
<inputview></inputview>
<listview></listview>
</p>
)
}
}
handleSync 中 form[item.name] = item.value 动态更新 key / value 达到更新 state
动图效果

codepen
https://codepen.io/ducafecat/...
建议
通过学习本章后,大家写具体功能代码前,可以先做下 UI组件架构设计
这个没有那么神秘,就是描述下有哪些组件、他们之间如何组装
如果大脑中抽象的不清楚,可以借助原型工具设计,自己能看懂就行,否则边写边设计容易乱掉
设计完成后,过几遍没啥问题了,再编写具体功能
代码
Detaillierte Erläuterung der Schritte zur Komponentenentwicklung in Reactjs-example / 4-1-inputListView.js
Detaillierte Erläuterung der Schritte zur Komponentenentwicklung in Reactjs-example / 4-2-formView.js
参考文
Lifting State Up
Thinking in React
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zur Komponentenentwicklung in React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

