Heim >Web-Frontend >js-Tutorial >So lösen Sie das Problem, dass immer ein Fehler auftritt, wenn Ajax eine Bestätigung zurückgibt
So lösen Sie das Problem, dass immer ein Fehler auftritt, wenn Ajax eine Bestätigung zurückgibt
- 亚连Original
- 2018-05-24 11:29:282681Durchsuche
In diesem Artikel wird hauptsächlich die Methode zur Lösung des Problems vorgestellt, dass immer ein Fehler auftritt, wenn Ajax eine Bestätigung zurückgibt.
Senden Sie einen einfachen Fall:
Rezeption:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>用户登录</title>
<script type="text/javascript" src="../js/jquery-easyui-1.3.5/jquery.min.js"></script>
<script type="text/javascript" src="../js/jquery-easyui-1.3.5/jquery.easyui.min.js"></script>
<link rel="stylesheet" href="../js/jquery-easyui-1.3.5/themes/default/easyui.css" type="text/css"></link>
<link rel="stylesheet" href="../js/jquery-easyui-1.3.5/themes/icon.css" type="text/css"></link>
<script type="text/javascript" src="../js/jquery-easyui-1.3.5/locale/easyui-lang-zh_CN.js"></script>
<meta http-equiv="content-type" content="text/html;charset=UTF-8" />
<script type = "text/javascript" charset = "UTF-8">
$(function(){
var loginDialog;
loginDialog = $('#loginDialog').dialog({
closable : false , // 组件添加属性:让关闭按钮消失
//modal : true, //模式化窗口
buttons : [{
text:'注册',
handler:function(){
}
},
{
text:'登录',
handler:function(){
$.ajax({
url:'../servlet/Login_Do',
data :{
name:$('#loginForm input[name=name]').val(),
password:$('#loginForm input[name=password]').val()
},
dataType:'json',
success:function(r){
//var dataObj=eval("("+data+")");
alert("进来了");
},
error:function(){
alert("失败");
}
});
//alert(data)
}
}]
});
});
</script>
</head>
<body style=”width:100%;height:100%;" >
<p id = "loginDialog" title = "用户登录" style = "width:250px;height:250px;" >
<form id = "loginForm" method = "post">
<table>
<tr>
<th>用户名 :</th>
<td><input type = "text" class = "easyui-validatebox" data-options="required:true" name = "name"><br></td>
</tr>
<tr>
<th>密码: </th>
<td> <input type = "password" class = "easyui-validatebox" data-options="required:true" name = "password"><br></td></td>
</tr>
</table>
</form>
</p>
</body>
</html> Backstage:
public class Login_Do extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
String name =request.getParameter("name");
String password = request.getParameter("password");
String js = "{\"name\":name,\"password\":password}";
PrintWriter out = response.getWriter();
JSONObject json = new JSONObject();
json.put("name",name);
out.print(json.toString());
response.getWriter().write(json.toString());
}
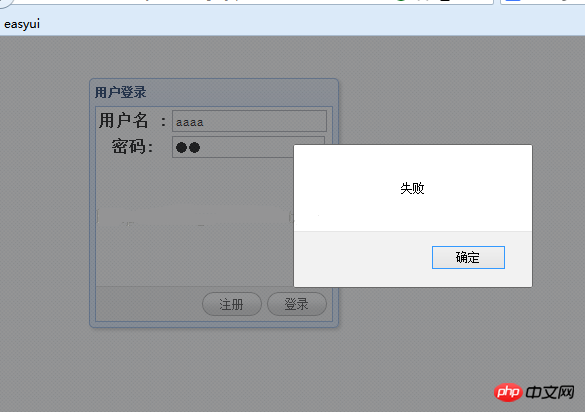
}Beim Klicken zum Anmelden:

Lösung: Generell gibt es zwei Möglichkeiten für Pop-ups Fehlermeldungen:
Der erste Typ: URL-Fehler, der Wert kann nicht direkt im Hintergrund abgerufen werden
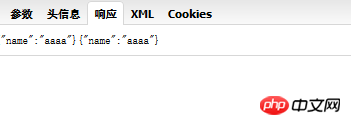
Sie können den Firebug von Firefox verwenden, um zu überprüfen: Wenn auf die Nachricht geantwortet wird, ist dies nicht der Fall Problem, dann kann es seinDer zweite Fall :
Der zurückgegebene Datentyp ist falsch:
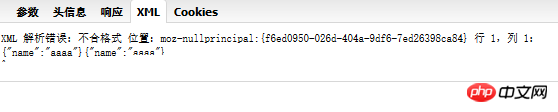
In meinem Fall wurden die zurückgegebenen Daten versehentlich zweimal gedruckt:
out.print(json.toString()); response.getWriter().write(json.toString());
Hat einen Fehler verursacht. Die derzeit in Firebug angezeigten Informationen sind:


Das Obige habe ich für alle zusammengestellt und hoffe, dass es hilfreich sein wird alle in der Zukunft.
Verwandte Artikel:
Parsererror-Fehler unter domänenübergreifender Ajax-Anfrage perfekt lösen
AJAX +SpringMVC implementiert die Paging-Abfragefunktion der Bootstrap-Modalbox
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem, dass immer ein Fehler auftritt, wenn Ajax eine Bestätigung zurückgibt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

