Heim >Web-Frontend >js-Tutorial >Implementieren Sie eine domänenübergreifende Ajax-Anfrage basierend auf IFrame, um Ajax-Daten auf Webseiten abzurufen
Implementieren Sie eine domänenübergreifende Ajax-Anfrage basierend auf IFrame, um Ajax-Daten auf Webseiten abzurufen
- 亚连Original
- 2018-05-24 11:19:592563Durchsuche
In diesem Artikel wird hauptsächlich die Implementierung einer domänenübergreifenden Ajax-Anfrage basierend auf IFrame und das Abrufen der Ajax-Daten auf der Webseite vorgestellt. Wie wird die durch die Ajax-Anfrage auf der Webseite bereitgestellte Schnittstelle zum Crawlen der Webseitendaten verwendet? Freunde in Not können sich an
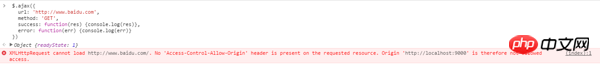
wenden. Wie wir alle wissen, können Ajax-Anfragen nicht in verschiedenen Domänen gesendet werden. Der Browser meldet den folgenden Fehler:

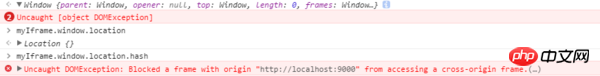
At Gleichzeitig ist in eingebetteten Iframes keine domänenübergreifende Kommunikation möglich, was bedeutet, dass Iframes in verschiedenen Domänen keine Daten voneinander lesen können (natürlich können Daten mithilfe von Hash-Änderungen vom übergeordneten Fenster an den untergeordneten Iframe übergeben werden, aber es macht keinen Sinn. Wenn Iframe domänenübergreifend kommuniziert, meldet der Browser den folgenden Fehler:

Tatsächlich werden diese beiden Probleme durch domänenübergreifende Kommunikation verursacht.
Hier erfahren Sie, wie Sie dieses Problem lösen können.
Tatsächlich besteht der Schlüssel zum Problem darin, dass der Browser beim Parsen der Ajax-Anforderungsadresse diese mit der Adresse der aktuellen Webseite vergleicht. Wenn sie domänenübergreifend ist, wird sie deaktiviert Es wird ein Fehler gemeldet. Wenn wir also zulassen, dass die vom Browser analysierte Ajax-Adresse mit der analysierten Adresse der aktuellen Webseite übereinstimmt, verbietet der Browser dann nicht unsere Anfrage?
Wie analysiert der Browser die URL?
Wenn der Browser auf einen Domänennamen zugreift, fragt er zunächst den lokalen DNS-Cache ab, um zu sehen, ob es eine IP-Adresse gibt, die dieser URL entspricht. Wenn ja, erhält er die IP-Adresse direkt vom lokalen und Wenn nicht, wird der Browser eine DNS-Anfrage an den DNS-Server senden, um die dem Domänennamen entsprechende IP-Adresse abzurufen, diese dann im lokalen Cache zu speichern und dann darauf zuzugreifen.
Aufgrund des oben genannten Problems müssen wir also nur lokal eine Methode zur Auflösung von Domänennamen fälschen und dann domänenübergreifende Anforderungen über die gefälschte Domäne und die Zieldomäne stellen.
Öffnen Sie C:WindowsSystem32driversetc unter Windows
In diesem Ordner befindet sich eine Hosts-Datei, um zu Google zu wechseln. Fügen Sie diesen Code zur Hosts-Datei hinzu:
127.0.0.1 a.Destination URL.com
Auf diese Weise ist Ihr Besuch bei a.Destination URL.com dasselbe wie ein Besuch localhost Der Zweck besteht darin, die Einrichtung lokaler Dienste zu erleichtern, sodass es keine domänenübergreifenden Probleme zwischen den lokalen Diensten und dem Zieldomänennamen gibt. Auf diese Weise kann die Zieldomäne lokal initiiert werden Tag in der Zielwebseite. Domainübergreifende Anfrage zum Abrufen von Daten von der Zieldomain.
Fügen Sie den Code direkt hinzu (mit jQuery)
Skriptcode, fügen Sie ihn direkt in den HTML-Code in der übergeordneten Domäne ein
var mySrc = "http://a.目标网址.com:9000/myIframe.html";
document.domain = "目标网址.com"; //关键代码,将域提升到根域
$("body").append('<iframe src=' + mySrc + ' name="myIframe" id="getData"></frame>'); //向目标网页插入iframe
var interval;
function start() {
$("#getData").attr({"src": mySrc});
interval = setInterval(function() {
window.myIframe.run(getLogitic); //向子域传入回调函数
},10000)
}
function stop() {
clearInterval(interval);
}
function getLogitic(orderId) {
$.ajax({
url: '/query?'+ orderId +'&id=1&valicode=&temp=' + Math.random(),
method: 'GET',
success: function(res) {
console.log(res); //可以在此再调用子域的方法,向本地文件传输数据
},
error: function(err) {
console.log('err: ', err);
}
})
}iframe
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script src="bower_components/jquery/dist/jquery.js"></script>
<script>
document.domain = "目标网址.com"; //关键代码,将子域提升到根域
var int;
function run(callback) {
//此请求用于向本地请求数据,然后根据本地的数据,利用父域传过来的回调函数向目标域发起请求,得到目标域的数据
$.ajax({
url: './getOrderList.json',//本地数据存储的地方,偷懒直接写了个json文件,可以是数据库中的数据
method: 'GET',
success: function(res) {
var data = res.list;
int = setInterval(function(){
callback(data[0]); //执行父域传入的回调函数
data.shift();
if (data.length === 0) clearInterval(int);
}, 1000);
},
error: function(err) {
console.log(err)
}
})
}
</script>
</body>
</html>Hinweis :
Nur durch Heraufstufen des Iframes zur Stammdomäne kann er mit dem übergeordneten Fenster kommunizieren. Der Befehl document.domain kann die aktuelle Domäne nur zur aktuellen Stammdomäne heraufstufen. Dies ist auch der Grund, warum die lokalen Hosts Die Datei muss geändert werden. Dies ist eine Lösung für grenzüberschreitende Konflikte. Die Wurzel des Domänenproblems.
Bevor Sie die Daten der Zielwebseite crawlen, müssen Sie sich zunächst ansehen, wie die Zielwebseite eine Ajax-Anfrage sendet, die angeforderte API abrufen, das Skript über die Konsole der Zielwebseite einfügen und es dann ausführen, um es abzurufen Geben Sie die gewünschten Daten ein und erstellen Sie dann eine lokale Anforderungsmethode, die an die lokale Adresse gesendet wird.
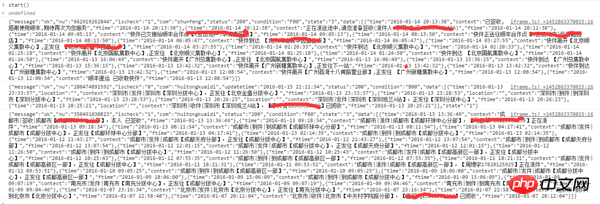
Das Folgende ist der Prozess zum Abrufen von Logistikinformationen von einer Logistikabfrage-Webseite:
Die geschwärzte Seite ist die Ziel-URL; dies dient zum Einfügen meiner URL in die Zielwebseite Nachdem das Skript erfolgreich ist, wird ein Iframe mit einer lokalen Adresse, aber demselben Domänennamen und derselben Zieldomäne in die Webseite eingefügt.

Ergebnis
Diese Daten können bei erfolgreicher Anfrage wieder an die Lokale übertragen werden.

Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
ajax löst schnell das Problem zu langer Parameter, die nicht erfolgreich übermittelt werden können
Das obige ist der detaillierte Inhalt vonImplementieren Sie eine domänenübergreifende Ajax-Anfrage basierend auf IFrame, um Ajax-Daten auf Webseiten abzurufen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

