Heim >Web-Frontend >js-Tutorial >Web-Frontend-Modularisierung und Leistungsoptimierung
Web-Frontend-Modularisierung und Leistungsoptimierung
- php中世界最好的语言Original
- 2018-05-24 11:16:272396Durchsuche
Dieses Mal werde ich Ihnen die Leistungsoptimierung vorstellen. Was sind die Vorsichtsmaßnahmen für die Web-Frontend-Modularisierung und Leistungsoptimierung? Schauen Sie einmal vorbei.
1. Verständnis von Komponentisierung und Modularisierung?
Ein paar Grundsätze
Konzept
Einzelverantwortung bedeutet, dass ein Modul oder eine Komponente nur eine Sache tut und nie mehr.
Orthogonalität bedeutet, dass die Verantwortlichkeiten eines Moduls und eines anderen Moduls orthogonal sind und es keine Überschneidungen gibt.
Einseitige Abhängigkeit, es besteht höchstens eine einseitige Abhängigkeit zwischen Modulen. Wenn A von B abhängt und B auch von A abhängt, sollten entweder A und B zum selben Modul gehören, oder es liegt ein Problem mit vor die Gesamtaufteilung. Die Modulabhängigkeiten eines vollständigen Softwaresystems sollten ein gerichteter azyklischer Graph sein.
Kompaktheit, Module und Komponenten sollten möglichst wenige exponierte Schnittstellen und Attribute aufweisen und auch die Anzahl der Schnittstellenparameter sollte gering sein.
Schnittstellenorientiert. Wenn Module und Komponenten Dienste für die Außenwelt bereitstellen, ist es am besten, schnittstellenorientiert zu sein, damit sie später flexibel geändert und implementiert werden können.
Zusammenfassung:
Das wichtigste Merkmal von Modulen ist, dass sie so unabhängig und in sich geschlossen wie möglich sein sollten; Module sollten so konzipiert sein, dass sie einen vollständigen Funktionsumfang bieten, damit andere Teile des Programms interagieren klar damit; Die von einem Modul bereitgestellte Funktionalität muss vollständig sein, damit seine Aufrufer das bekommen, was sie brauchen.
Modularisierung soll zyklische Abhängigkeiten reduzieren, Kopplungen reduzieren und die Effizienz von Design und Entwicklung verbessern. Dazu benötigen wir eine Designregel, nach der alle Module entworfen werden. Gute Designregeln klassifizieren dicht gekoppelte Designparameter als Module und teilen die Arbeitsaufgaben entsprechend auf. Die Module interagieren über eine feste Schnittstelle miteinander und andere interne Implementierungen werden dem Entwicklungsteam des Moduls zur freien Ausführung überlassen.
Der letzte, aber auch wichtige Punkt: Die Standardisierung der Methodenbenennung ist sehr wichtig, und Kommentare sind sehr wichtig. Wenn es keine Kommentare gibt, weiß nur der Entwickler es klar, sodass die notwendigen Kommentare die spätere Arbeit erleichtern Code-Wartungsarbeiten verbessern auch die Effizienz. Wofür jede Schnittstelle hauptsächlich verwendet wird, kann in der Header-Datei entsprechend erklärt werden
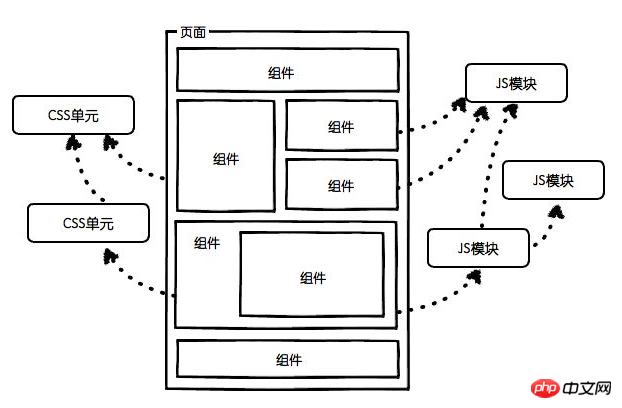
Der Unterschied zwischen Komponentisierung und Modularisierung:
Nehmen Sie Vue als Beispiel:
Eine .vue-Datei kann als Komponente bezeichnet werden, die aus einem Skript im Vorlagenstil besteht.
Module beziehen sich im Allgemeinen auf js-Module. Beispielsweise kann eine js-Komponente aus verschiedenen Modulen bestehen es drin.
Zum Beispiel ruft die Zeitanzeigekomponente das formatierte Zeitmodul auf.

ard.png](/img/bV9XzS)
Für ein tieferes Verständnis klicken Sie bitte auf Front-end Engineering – Grundlagen https://github.com /fouber/blo ...
Was genau ist Front-End-Engineering, Modularisierung und Komponentisierung?
nodeJS
-
Knotenkernverständnis
Rahmen
1. Verständnis von Vue Angular React
2. Verständnis von VueLebenszyklus
Zum Verständnis des Lebenszyklus, siehe Mein Verständnis des Vue-Lebenszyklus https://segmentfault.com/a/11...
3. Verständnis des Vue Virtual Dom
Vue-Prinzipanalyse von Virtual Dom
https://segmentfault.com/a/11...
Oder sehen Sie sich meine Sammlung an
4. Bootstrap und Element UI verstehen?
5.vue bidirektional Datenbindung Eindeutiges Verständnis
Analyse der Vue-Prinzipien und Implementierung der bidirektionalen Bindung MVVMhttps://segmentfault.com/a/11...
Oder sehen Sie sich meine Sammlung an
6. MVC-Framework MVVM-Framework; und ihre Vorteile, Nachteile und Verwendungsszenarien
Konzept: hauptsächlich der Unterschied zwischen c und VM
Es ist eine Einbahnstraße. Die Controller-Schicht vervollständigt die Geschäftslogik, ändert dann den Modellstatus, und dann sendet das Modell Daten an die Ansicht und der Benutzer erhält Feedback.
Hauptsächlich gesteuert durch Events etc.
Die Ansicht führt keine Vorgänge am Modell aus und das Modell gibt nichts zur Präsentation aus, z. B. HTML-Code oder einen Effekt usw. Es handelt sich lediglich um Punktdaten. Der Controller wird verwendet, um zu entscheiden, welche Modelle verwendet werden sollen, welche Operationen an den Modellen ausgeführt werden sollen und welche Daten für die Ansichten vorbereitet werden sollen. Er ist die Kommunikationsbrücke in MVC.
Der Browser sendet eine Anfrage--->Contorller und Model interagieren, um Daten zu erhalten--->Contorller ruft View auf--->View rendert Daten und gibt
v-->c--> zurück ;m- ->c—v
ist ein bidirektionaler Treiber. Es gibt keine direkte Verbindung zwischen View und Model, aber sie interagieren über ViewModel.
vm ist die Abstraktion von View und ist für die Informationskonvertierung zwischen View und Model verantwortlich. Wenn Sie den Befehl „Ansicht“ an das Modell senden, werden Änderungen in der Ansichtsebene automatisch im Ansichtsmodell angezeigt.
ist ein Architekturmuster, das auf der Front-End-Entwicklung basiert
m vm >Frontend Die Komplexität von Anwendungen ist nicht mehr das, was sie einmal war. Zu diesem Zeitpunkt hat die Front-End-Entwicklung drei Schwachstellen aufgedeckt:
Entwickler rufen eine große Anzahl derselben DOM-APIs im Code auf, was die Verarbeitung umständlich und redundant macht und die Wartung des Codes erschwert.
Eine große Anzahl von DOM-Vorgängen verringert die Leistung beim Rendern der Seite und verlangsamt die Ladegeschwindigkeit, was sich auf das Benutzererlebnis auswirkt.
Wenn sich das Modell häufig ändert, müssen Entwickler die Ansicht aktiv aktualisieren. Wenn sich das Modell durch Benutzervorgänge ändert, müssen Entwickler auch die geänderten Daten mit dem Modell synchronisieren schwierig zu pflegen und komplex.
Vor- und Nachteile von mvc: jquery löst das erste Problem Entwickler rufen eine große Anzahl derselben DOM-APIs im Code auf, was die Verarbeitung umständlich und die Vorgänge überflüssig macht Code schwer zu warten.
mvvm:
ViewModel verbindet die Ansichtsebene und die Modellebene durch bidirektionale Datenbindung, und die Synchronisierung zwischen Ansicht und Modell erfolgt vollständig automatisch und ohne menschliches Eingreifen, sodass Entwickler sich dort nur auf die Geschäftslogik konzentrieren müssen Es ist nicht erforderlich, das DOM manuell zu bedienen, und es besteht keine Notwendigkeit, auf die Synchronisierung des Datenstatus zu achten. Die Verwaltung des komplexen Datenstatus wird vollständig von MVVM verwaltet.
Das MVVM-Framework ist Vue React Angular; das MVC-Framework ist Bootstrap
Das MVC-Framework ist JQuery
7. Lassen Sie uns darüber sprechen. Jquery verstehen
Vue-Komponenten verstehen
- 1. Was ist ein Web? Injektionsangriff? Lassen Sie uns im Folgenden über die beiden häufigsten Angriffe (xss csrf) sprechen und die von den Modulen benötigten statischen Dateien kompilieren und ausgeben. Es kann HTML, JavaScript, CSS und verschiedene statische Dateien (Bilder, Schriftarten usw.), die in der Webentwicklung verwendet werden, gut verwalten und verpacken, wodurch der Entwicklungsprozess effizienter wird. Für verschiedene Arten von Ressourcen verfügt Webpack über entsprechende Modullader. Der Webpack-Modul-Packager analysiert die Abhängigkeiten zwischen Modulen und generiert schließlich optimierte und zusammengeführte statische Ressourcen. Zwei Hauptfunktionen von Webpack:
automatisch durchgeführt werden kann
2.Loader kann verschiedene Arten statischer Dateien verarbeiten , Es unterstützt auch serielle Vorgänge
Webpack schreibt Skripte in Form von CommonJS, bietet aber auch umfassende Unterstützung für AMD/CMD, was die Codemigration alter Projekte erleichtert. Webpack verfügt über die Funktionen von requireJs und browserify, verfügt aber dennoch über viele eigene neue Funktionen:Webpack implementiert Leistungsoptimierung
3. Der Unterschied zwischen Plunges und Lodash in Webpack
4.Der Unterschied zwischen Gulp Webpack?
4.js-Bibliothek, JS-Tool? 5. Projektmanagement-Tools
svn git
sublime webstorm vsCode
http
1. Verstehen Sie http
https://segmentfault.com/a/11...2. Sprechen Sie über den Drei-Wege-Handshake und die Vier-Wege-Wellen-Strategie der TCP-Übertragung
TCPs Drei-Wege-Handshake (Herstellen einer Verbindung) und Vier-Wege-Welle (Schließen der Verbindung) http:/ /www.cnblogs.com/Jessy/ ...
Leistungsoptimierung
Sprechen Sie über die Leistungsoptimierung, die das Front-End durchführen kann (kann in mehreren Dimensionen beschrieben werden, z. B. in Bildern, Ladereihenfolge, Benutzererfahrung, HTML-CSS-JS usw.) (10 Punkte)
Beziehen Sie sich auf die 14 Leistungsoptimierungsprinzipien von Yahoo:
(1) 减少http请求次数:CSS Sprites, JS、CSS源码压缩、图片大小控制合适;网页Gzip,CDN托管,data缓存 ,图片服务器。 (2) 前端模板 JS+数据,减少由于HTML标签导致的带宽浪费,前端用变量保存AJAX请求结果,每次操作本地变量,不用请求,减少请求次数 (3) 用innerHTML代替DOM操作,减少DOM操作次数,优化javascript性能。 (4) 当需要设置的样式很多时设置className而不是直接操作style。 (5) 少用全局变量、缓存DOM节点查找的结果。减少IO读取操作。 (6) 避免使用CSS Expression(css表达式)又称Dynamic properties(动态属性)。 (7) 图片预加载,将样式表放在顶部,将脚本放在底部,加上时间戳。 (8) 避免在页面的主体布局中使用table,table要等其中的内容完全下载之后才会显示出来,显示比p+css布局慢。
Beginnen Sie mit dem Laden Bestellung:
减少http请求: 减少下载内容(页面组件(合并)、元素(DOM结构)图片) 利用缓存(静态内容,expires永不过期、恰当的文件头进行请求) DNS查询: 减少查询(少DOM和缓存) 缩短时间:no404 减少主机名数量 预加载 GZIP DOM的渲染(重棑与重构) 图片: 适用css sprite 、 base64 、 滚动加载 、 默认图 、不在html中缩放 、favicon小且缓存
Code-Level-Optimierung
用hash-table来优化查找 少用全局变量 用innerHTML代替DOM操作,减少DOM操作次数,优化javascript性能 用setTimeout来避免页面失去响应 缓存DOM节点查找的结果 避免使用CSS Expression 避免全局查询 避免使用with(with会创建自己的作用域,会增加作用域链长度) 多个变量声明合并 避免图片和iFrame等的空Src。空Src会重新加载当前页面,影响速度和效率 尽量避免写在HTML标签中写Style属性
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Für weitere spannende Informationen zahlen Sie bitte Beachten Sie auch andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So setzen Sie Cookies im Frontend
So verhindern Sie die Ereignisausbreitung im Frontend
Das obige ist der detaillierte Inhalt vonWeb-Frontend-Modularisierung und Leistungsoptimierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

