Dieses Mal werde ich Ihnen eine Analyse der Verwendung von Avalon-Front-End-Projekten bringen. Welche Vorsichtsmaßnahmen werden in Avalon-Front-End-Projekten angewendet?
1 Kleine Beispiel-Datenschleife

nbsp;html>
<meta>
<meta>
<meta>
<script></script>
| 序号 |
项目名称 |
开始时间 |
合同金额 |
支付金额 |
支付比例 |
| {{$index}} |
{{el.pro_name}} |
{{el.crt_time}} |
{{el.contract_money|number(2)}} |
{{el.pay_money|number(2)}} |
0
|
{{el.pay_money / el.contract_money *100|number(2)}}%
|
<script>
vm = avalon.define({
$id: 'test',
data: {}
});
//这里是请求服务器
// $.ajax({
// url:'../json/avalon_for.json',
// type:'get',
// dataType:'json',
// success: function (ajax) {
// vm.data=ajax.data;
// // console.log(vm.data)
// }
// });
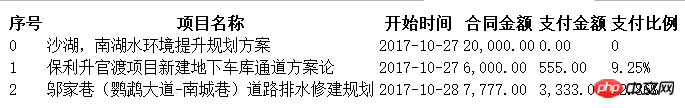
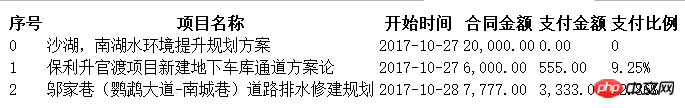
vm.data = [{
"pro_name": "沙湖,南湖水环境提升规划方案",
"crt_time": "2017-10-27",
"contract_money": "20000",
"pay_money": "0"
},
{
"pro_name": "保利升官渡项目新建地下车库通道方案论",
"crt_time": "2017-10-27",
"contract_money": "6000",
"pay_money": "555"
},
{
"pro_name": "邬家巷(鹦鹉大道-南城巷)道路排水修建规划",
"crt_time": "2017-10-28",
"contract_money": "7777",
"pay_money": "3333"
}
]
</script>
2 vm können Werte voneinander erhalten

nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<p>{{@a}}</p>
<p>
{{@a}}
<span>{{@b}}</span>
</p>
<script>
var vm = avalon.define({
$id: 'wrap',
a: '123'
});
var def = avalon.define({
$id: "wrap2",
a: "大家好",
b: vm.a //获取第一个Model里的属性值
});
</script> 3 Integrierte Befehle
$id, der Name von vm
-
$watch, wird zum Hinzufügen von Abhörfunktionen verwendet
$fire, wird zum Auslösen der Abhörfunktion verwendet
$events, wird zum Speichern der Zuhörfunktion verwendet
$model, gibt ein reines JS-Objekt
$element zurück, neu in 2.0, wenn wir ms-controller verwenden, ms-important, um den Umfang einer VM und das entsprechende Element anzugeben Knoten wird auf diesem Attribut platziert.
$computed, neu in 2.2.1, wird verwendet, um berechnete Eigenschaften zentral zu definieren
4 Berechnete Eigenschaften
4.1 Fall abrufen
nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<p>{{@fullName}}</p>
<script>
var vm = avalon.define({
$id: 'test',
firstName: '司徒',
lastName: '正美',
$computed: {
//fullName依赖于firstName与lastName
fullName: function(){
return this.firstName+' '+this.lastName
},
//xxx只依赖于firstNaem
xxx: function(){
return this.firstName+'!!'
}
}
})
setTimeout(() => {
vm.lastName = '西瓜';
},3000);
</script>
4.2 Fall festlegen
nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<p>{{@firstName}}</p>
<p>{{@lastName}}</p>
<script>
var vm = avalon.define({
$id: 'test',
firstName: '杀猪',
lastName: '牛刀',
$computed: {
//fullName依赖于firstName与lastName
fullName: {
get: function(){
return this.firstName+' '+this.lastName
},
set: function(val){
var arr = val.split(' ')
this.firstName = arr[0]
this.lastName = arr[1]
}
}
}
})
setTimeout(() => {
vm.fullName = "你有 病吧"
}, 3000);
</script>
4.3 Fall der Fuzzy-Suche nach berechneten Attributen
nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<p>
{{@test1}}
</p>
|
|
|
<script>
avalon.component('ms-autocomplete', {
template: '<p><input type="text" ms-duplex-string="@search" />' +
'<ul><li ms-for="($idx,opt) in @aaa">' +
'{{opt.community_name}}',
defaults: {
search: '',
communities: [],
onReady:function(e){
e.vmodel.$watch('search', function(v){
avalon.log('current search word is '+ v)
})
},
$computed: {
aaa: {
get: function() {
var ret = [];
for (var i = 0; i < this.communities.length; i++) {
if ((this.communities[i].community_name.indexOf(this.search) > -1)) {
ret[ret.length] = this.communities[i];
if(ret.length === 5){
break
}
}
}
return ret;
}
}
}
}
});
communities = [{
community_id: 3,
community_name: 'This',
}, {
community_id: 5,
community_name: 'isnot',
}, {
community_id: 8,
community_name: 'agood',
}, {
community_id: 10,
community_name: 'example',
}, {
community_id: 22,
community_name: 'for',
}, {
community_id: 23,
community_name: 'such',
}, {
community_id: 43,
community_name: 'test',
}, {
community_id: 45,
community_name: 'thank',
}, {
community_id: 47,
community_name: 'you',
}, {
community_id: 50,
community_name: 'verymuch',
}, {
community_id: 51,
community_name: 'youre',
}, {
community_id: 53,
community_name: 'welcome',
}, {
community_id: 54,
community_name: 'too',
}, {
community_id: 55,
community_name: 'notsogood',
}, {
community_id: 56,
community_name: 'cheerful',
}];
var vm = avalon.define({
$id: 'avalon',
test1: 'test1',
communities: communities,
});
</script>
5 Datenlern-Vue in Objektdaten einfügen, aber Vue ist viel praktischer
nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<p>{{@data.firstName}}</p>
<p>{{@data.lastName}}</p>
<script>
var vm = avalon.define({
$id: 'test',
data:{
firstName: '杀猪',
lastName:'牛刀',
},
methods:{
}
})
setTimeout(() => {
vm.data.firstName = '哈哈'
}, 3000);
</script>
6 Array-Operationsmethode
pushArray(el), erfordert die Übergabe eines Arrays und das Hinzufügen aller darin enthaltenen Elemente das Ende des aktuellen Arrays.
remove(el) erfordert die Übergabe und Entfernung eines Elements durch Gleichheitsvergleich.
removeAt(index), das die Übergabe einer Zahl erfordert, entfernt das Element an der entsprechenden Position.
removeAll(arrayOrFunction) hat drei Verwendungszwecke. Wenn es sich um eine Funktion handelt, filtern Sie die Elemente, die nach dem Vergleich den wahren Wert erhalten.
Wenn es sich um ein Array handelt, kombinieren Sie dies Array mit Alle gleichen Elemente im ursprünglichen Array werden entfernt; wenn keine Parameter vorhanden sind, werden alle gelöscht.
clear(), äquivalent zur dritten Methode von removeAll(), löscht alle Elemente des Arrays. Aufgrund der Notwendigkeit, Ansichten zu synchronisieren, können Elemente nicht über die Methode vm.array.length
= 0 gelöscht werden.
Stellen Sie sicher, dass dieses Element nur hinzugefügt wird, wenn es nicht im Array vorhanden ist.
set(index, el), wird verwendet, um das Element an einer bestimmten Indexposition zu aktualisieren, da ein Array aus einfachen Array-Elementen seine Elemente nicht umwandelt
toJSON(), wird verwendet, um das $model des Arrays zu erhalten, 2.2.2 neu hinzugefügte Methode
6.1 Beispiel für den Betrieb des Arrays pushArray (keine wiederholte Hinzufügung)
nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<script>
var vm = avalon.define({
$id: 'xxx',
array: [1, 2, 3]
})
vm.array.push(4, 5, 6)
vm.array.pushArray([4, 5, 6]) //这个比push方法好用
vm.array.clear()
vm.array.ensure(3) //[3]
vm.array.ensure(3) //[3]
console.log(vm.array);
vm.array.ensure(4) //[3,4]
console.log(vm.array);
</script>
6.2 Beispiel für eine Remove()-Array-Operation delete
nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<p>
{{el}}<button>点我删除该行</button>
</p>
<script>
avalon.define({
$id: 'test',
arr: [1,2,3,4,5,6]
})
</script>
7, wenn Anzeige und Ausblenden das Ausblenden von Stationen einschließen
nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<script>
var vm = avalon.define({
$id: "test",
aaa: "这是被隐藏的内容",
toggle: false
})
</script>
<p><button>点我</button></p>
<p>{{@aaa}}</p>
<p>{{@aaa}}</p>
nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<script>
var vm = avalon.define({
$id: "test",
data:{
array:[1,2,3,4],
obj:{a:1,b:2,c:3}
}
})
</script>10 Ereignisse
Animationend,
Unschärfe, Fokusänderung, Eingabe,
click, dblclick, , keydown, keypress, keyup,
Mousedown, MouseEnter, Mouseleave, Mousemove, Mouseout,
Mouseover, MouseUp, scrollen, absenden
Abkürzung: click-1="@fn(el)" :click-2="@fn(el)"
Ich glaube, das hast du Lesen Sie diesen Artikel. Sie beherrschen die Fallmethode. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Das obige ist der detaillierte Inhalt vonVerwendung des Parsings im Avalon-Frontend-Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!