Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung des AJAX XMLHttpRequest-Objekts
Detaillierte Erläuterung des AJAX XMLHttpRequest-Objekts
- 亚连Original
- 2018-05-24 10:40:101839Durchsuche
In diesem Artikel wird hauptsächlich das AJAX XMLHttpRequest-Objekt vorgestellt, das einen gewissen Referenzwert hat.
AJAX ist eine Webentwicklungstechnologie zum Erstellen interaktiver Webanwendungen Javascript und XML. Sein Kern ist das XMLHttpRequest-Objekt, das Webseiten teilweise aktualisieren kann, ohne die gesamte Seite an den Server zu übermitteln. Es handelt sich um eine Schlüsseltechnologie in der AJAX-Webanwendungsarchitektur.
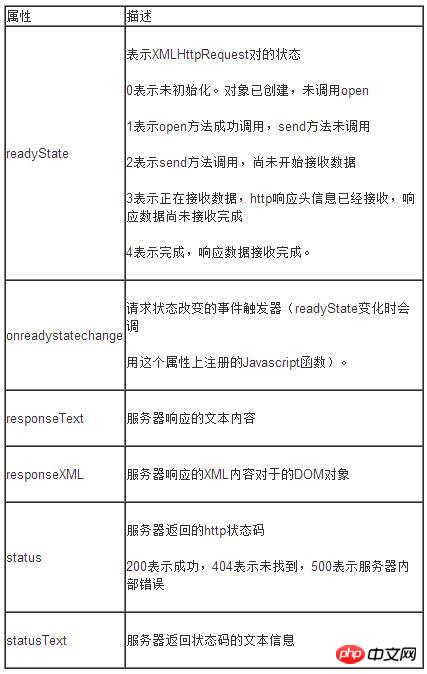
Grundlegende Attribute:

Grundlegende Methode:

XMLHttpRequest-Fünf-Schritte-Methode: Erstellen Sie ein XMLHttpRequest-Objekt
Zweitens: Registrieren Sie die Rückruffunktion
Drittens: Legen Sie die Parameter für die Interaktion mit dem Server fest
Viertens: Legen Sie die an den Server gesendeten Daten fest und starten Sie die Interaktion mit dem Server
Fünftens: Beurteilung Ob die Interaktion mit dem Server abgeschlossen ist und ob der Server korrekte Daten zurückgibt
HTML-Code:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript" >
var xmlhttp;
function submit() {
//1、创建XMLHttpRequest对象
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
if (xmlhttp.overrideMineType) {//针对某些特定版本的mozillar浏览器的BUG进行修正
//将覆盖发送给服务器的头部,强制 text/xml 作为 mime-type
xmlhttp.overrideMineType("text/xml");
}
} else if (window.ActiveXObject) {//针对IE浏览器进行处理
var activexName = ["MSXML2.XMLHTTP.6.0", "MSXML2.XMLHTTP.5.0",
"MSXML2.XMLHTTP.4.0", "MSXML2.XMLHTTP.3.0",
"MSXML2.XMLHTTP", "Miscrosoft XMLHTTP"];
for (var i = 0; i < activexName.length; i++) {
try{
xmlhttp=new ActiveXObject(activexName[i]);
break;
} catch (e) { }
}
}
if (xmlhttp == undefined || xmlhttp == null) {
alert("当前浏览器不支持插件XMLHttpRequest对象,请更换浏览器");
return;
}
//2、注册回调函数
xmlhttp.onreadystatechange = callback;
//获取当前值
var username = document.getElementById("userName").value;
//设置字符串参数,并进行编码(用于POST提交方式)
var args = "username=" + encodeURIComponent(username);
//GET 交互
//3、设置和服务器端交互的参数
//xmlhttp.open("GET", "XMLHttpRequest.aspx?username=" + username, true);
//POST交互
//3、设置和服务器端交互的参数
//使用Post方式不用担心缓存
xmlhttp.open("POST", "XMLHttpRequest.aspx?username=" + username, true);
//设置Content-Type类型,告知服务器实体中有参数
xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
//4、设置向服务器端发送的数据,启动和服务器端的交互
//用于GET提交
//xmlhttp.send(null);
//用于POST提交
xmlhttp.send(args);
function callback() {
//5、判断和服务器端的交互是否完成,还有判断服务器端是否正确返回了数据
if (xmlhttp.readyState == 4) {//readyState=4表示交互完成
if (xmlhttp.status == 200) {//status=200表示正确返回了数据
//纯文本数据的接收方法
var message = xmlhttp.responseText;
var p = document.getElementById("message");
p.innerHTML = message;
}
}
}
}
</script>
</head>
<body>
<input type="text" id="userName" />
<input type="button" value="用户名校验" onclick="submit()" />
<br />
<p id="message"></p>
</body>
</html>
Code in ASPX: using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace XMLHttpRequest五步法
{
public partial class XMLHttpRequest : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//Response.Clear();
//获取当前值,get提交使用Request.QueryString方法
//string username = Request.QueryString["username"];
//POST提交,使用Request.Form
string username = Request.Form["username"];
Response.Write("姓名:'"
+ username + "'<br/>时间:'" + DateTime.Now.ToString() + "'");
Response.End();
}
}
}
Das oben Gesagte habe ich für Sie zusammengestellt. Ich hoffe, es wird Ihnen in Zukunft hilfreich sein. Verwandte Artikel:
Ajax Daten über Stadtnamen abrufen
Ajax-Formularvalidierung, nachdem MVC auf Bootstrap trifft
Implementierung der AJAX-Anforderungswarteschlange
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des AJAX XMLHttpRequest-Objekts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

