Heim >Backend-Entwicklung >PHP-Tutorial >So übertragen Sie Daten dynamisch an HighCharts in PHP
So übertragen Sie Daten dynamisch an HighCharts in PHP
- 墨辰丷Original
- 2018-05-24 10:30:281874Durchsuche
In diesem Artikel werden hauptsächlich die relevanten Kenntnisse zur dynamischen Übertragung von Daten an Highcharts über PHP vorgestellt. Hat einen sehr guten Referenzwert.
1: Bei der täglichen Arbeit wird bei der Anzeige von Daten die JSON-Zeichenfolge direkt über die vom Hintergrund zur Anzeige bereitgestellte Schnittstelle abgerufen. Heute hat jemand gefragt, wie man die angeforderten dynamischen Daten lokal demonstrieren kann.
2: Richten Sie die Umgebung lokal ein, ich verwende WampServer, Download-Adresse: http://xiazai.jb51.net/201703/yuanma/WampServer_2.5_jb51.rar, Der Browser öffnet localhost und die Dateien werden im wamp/www-Verzeichnis gespeichert

3: PHP-Code, es gibt keinen Prozess zum Schreiben von Echtzeitanforderungen die Datenbank.
<?php $b = array( array('name'=>'北京', 'y'=>20.2), array('name'=>'上海', 'y'=>9.6), array('name'=>'武汉', 'y'=>16.6), ); $data = json_encode($b); echo($data); ?>
4: HTML-Datei
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<link rel="icon" href="https://static.jianshukeji.com/hcode/images/favicon.ico">
<style>
</style>
<script src="https://img.hcharts.cn/jquery/jquery-1.8.3.min.js"></script>
<script src="https://img.hcharts.cn/highcharts/highcharts.js"></script>
<script src="https://img.hcharts.cn/highcharts/modules/exporting.js"></script>
<script src="https://img.hcharts.cn/highcharts-plugins/highcharts-zh_CN.js"></script>
</head>
<body>
<p id="container" style="min-width:400px;height:400px"></p>
<script>
$(function () {
$.getJSON('http://localhost/index-1.php', function (csv) {
console.log(csv)
$('#container').highcharts({
chart: {
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false
},
title: {
text: ''
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
color: '#000000',
connectorColor: '#000000',
formatter: function() {
return '<b>'+ this.point.name +'</b>: '+ this.percentage +' %';
}
}
}
},
series: [{
type: 'line',
name: '',
data: csv,
}]
});
});
});
</script>
</body>
</html>
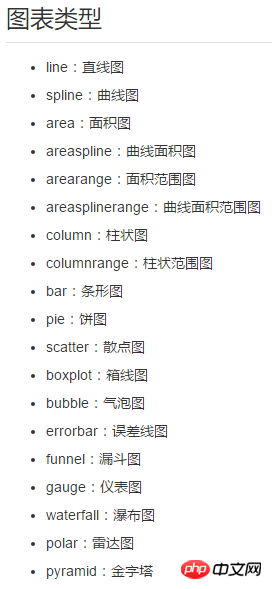
5: Führen Sie hier die js-Datei ein. Wenn Sie dieselbe JSON-Zeichenfolge als unterschiedliche Grafiken anzeigen müssen, ändern Sie das Typattribut in der Reihe und ändern Sie die Datenspaltenparameter plotOptions, um unterschiedliche Grafiken und Highcharts anzuzeigen kann Grafiktypen anzeigen.

PHP-Rückgabedatenformat: [{"name":u5317u4eac",y":20.2},{"name":u4e0au6d77"," y":9.6},{"name":u6b66u6c49",y":16.6}]: Wenn die angeforderten Daten verarbeitet werden müssen, beispielsweise wenn nur ein Teil der Daten benötigt wird, können Sie die Daten über anfordern get, Verarbeiten Sie das übergebene Array:

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Lernen aller hilfreich sein wird.
Verwandte Empfehlungen:
PHPErfassung der Anmeldesitzung
Verwendungsanalyse der Funktion bind_param() in PHP
Das obige ist der detaillierte Inhalt vonSo übertragen Sie Daten dynamisch an HighCharts in PHP. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

