Heim >Web-Frontend >js-Tutorial >Anwendungsfallanalyse der leichten Diagrammbibliothek von Chart.j
Anwendungsfallanalyse der leichten Diagrammbibliothek von Chart.j
- php中世界最好的语言Original
- 2018-05-24 10:02:402621Durchsuche
Dieses Mal werde ich Ihnen eine Analyse der Anwendungsfälle der Chart.js-Lightweight-Diagrammbibliothek bringen. Was sind die Vorsichtsmaßnahmen bei der Verwendung der Chart.js-Lightweight-Diagrammbibliothek? . Lasst uns einmal einen Blick darauf werfen.
Vorwort
Bei einem kürzlich durchgeführten Projekt musste ich ein Diagramm auf die Seite zeichnen. Dazu sind ein Fächerdiagramm und ein Histogramm erforderlich Obwohl das Zeichnen mit SVG oder Canvas nicht unbedingt einfach ist, haben wir gängige Diagrammbibliotheken von Drittanbietern für die Projektnutzung recherchiert und verbunden. Im Folgenden werden hauptsächlich einige meiner Erfahrungen und Lösungen während der Verwendung aufgeführt. Spezifische Tutorials finden Sie in der offiziellen Dokumentation.
Technische Auswahl
Studie zu Highcharts, Baidus ECharts, Alibabas G2 und Charts.js Chart-Bibliothek, seit dem Da das Projekt wenig Bedarf an Diagrammen hat und die Diagramme nicht komplex sind, wird das leichtgewichtige Charts.js eingeführt. Der Einstieg in Chart.js ist einfach. Sie müssen lediglich auf die Skriptdatei auf der Seite verweisen und einen
https://github.com/nnnick/Chart.jsChart.js-Dokumentation: http://www.bootcss.com/p/chart .js/
EinführenLaden Sie den Quellcode auf GitHub herunter und fügen Sie die Datei dist/Chart.bundle.js in das Projekt ein Verwenden Sie den Quellcode und stellen Sie fest, dass er mit mehreren Modullademethoden kompatibel ist. Daher habe ich requireJs verwendet, um ihn auf die Seite zu laden.
Nutzungserfahrung①Die Anzahl der Diagrammfarbwerte muss nicht gleich der Anzahl der Daten sein, z. B.
var pieConfig = {
type: 'pie',
data: {
datasets: [{
data: [10, 20],
backgroundColor: ['#debd5a', '#ff6d4a', '#3cc9bf', '#7599e9',]
}]
}
}
②Ja Responsive-Optionen abbrechen: {responsive: false}, um die Steuerung der Diagrammgröße zu erleichtern. Das Diagramm wird nicht automatisch so groß sein wie die Leinwand.
③ Brechen Sie das Klickereignis der Legende ab, da durch Klicken auf die Legende standardmäßig der Anteil der Daten ausgeblendet wird. Daher muss ich das Klickereignis entfernen und die Legende festlegen: {onClick: function () {}} , und ändern Sie das Klickereignis.
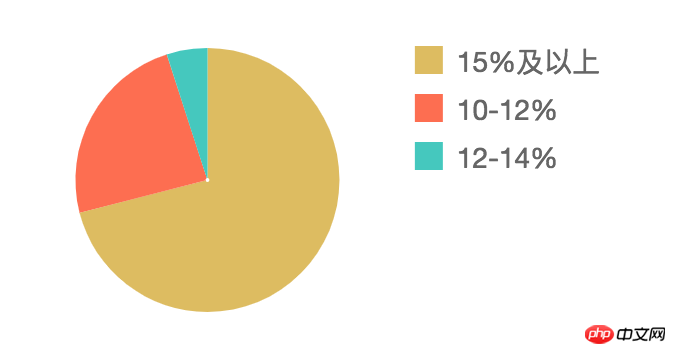
④ Ändern Sie die Legende vom Standardrechteck in ein Quadrat und legen Sie die Schriftgröße und den Farbwert der Legende fest
options: {
legend: {
position: 'right',
labels: {
boxWidth: 14,// 修改宽度
fontSize: 14,
fontColor: '#666666'
}
}
Der Effekt ist wie folgt
 ⑤ Entfernen Sie die Gitterlinien aus dem Histogramm, legen Sie die Achsenfarbe und die Breite des Rechtecks fest und zeigen Sie die Y-Achsendaten beginnend bei 0 an. Seit der Verwendung von Chart.js 2.0 haben sich die Konfigurationsparameter stark geändert, sodass viele Beispiele im Internet ungültig geworden sind. Hier ist der effektive Konfigurationscode
⑤ Entfernen Sie die Gitterlinien aus dem Histogramm, legen Sie die Achsenfarbe und die Breite des Rechtecks fest und zeigen Sie die Y-Achsendaten beginnend bei 0 an. Seit der Verwendung von Chart.js 2.0 haben sich die Konfigurationsparameter stark geändert, sodass viele Beispiele im Internet ungültig geworden sind. Hier ist der effektive Konfigurationscode
options: {
scales: {
xAxes: [{
gridLines: {
color: 'rgba(0, 0, 0, 0)',// 隐藏x轴方向轴线
zeroLineColor: '#666666'// 设置轴颜色
},
barPercentage: 0.2,// 设置柱宽度
ticks: {// 设置轴文字字号和色值
fontSize: 12,
fontColor: '#666666'
}
}],
yAxes: [{
gridLines: {
color: 'rgba(0, 0, 0, 0)',// 隐藏要y轴轴线
zeroLineColor: '#666666'
},
ticks: {
fontSize: 12,
beginAtZero: true,// y轴数据从0开始展示
fontColor: '#666666'
}
}]
}
}
Der Effekt ist wie folgt
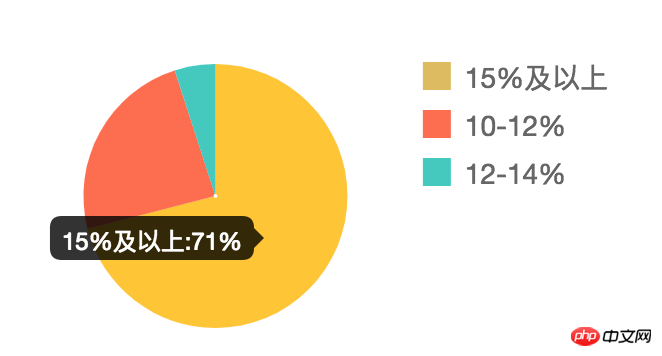
 ⑥Um Einheiten zu den Daten von Diagramm-Tooltips hinzuzufügen, können Sie die Rückruffunktion von Tooltips verwenden, um
⑥Um Einheiten zu den Daten von Diagramm-Tooltips hinzuzufügen, können Sie die Rückruffunktion von Tooltips verwenden, um
tooltips: {
callbacks: {
label: function (tooltipItem, data) {
var value = data.datasets[tooltipItem.datasetIndex].data[tooltipItem.index] + '%';
var title = data.labels[tooltipItem.index] + ':';
return title + value;
}
}
}
Der Effekt ist wie folgt
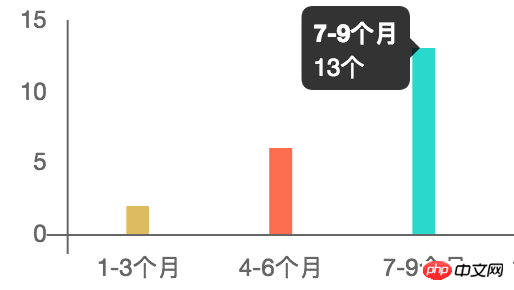
tooltips: {
callbacks: {
label: function (tooptipItem) {
return tooptipItem.yLabel + '个' ;
}
}
}
 Der Effekt ist wie folgt
Der Effekt ist wie folgt
 Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Bitte achten Sie darauf zu anderen verwandten Artikeln auf der chinesischen PHP-Website!
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Bitte achten Sie darauf zu anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Teilen der Schritte zum Erstellen eines Ghost-Blogs in CentosAnalyse der Verwendung von Node. js-Clustermodul im DetailDas obige ist der detaillierte Inhalt vonAnwendungsfallanalyse der leichten Diagrammbibliothek von Chart.j. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

