Heim >Web-Frontend >js-Tutorial >Ajax überprüft die Einzigartigkeit des Benutzers
Ajax überprüft die Einzigartigkeit des Benutzers
- 亚连Original
- 2018-05-24 09:55:011783Durchsuche
In diesem Artikel werden hauptsächlich die Einzigartigkeit von Ajax-Verifizierungsbenutzern und die Verifizierungsumgebung Ajax+Jquery+Json+struts2 vorgestellt.
Für Anfänger erfahren Sie, wie Sie Benutzer mit Ajax verifizieren. Der Zweck von Unique Die Übung besteht darin, die Grundkenntnisse von Ajax, Jquery, Json und Struts2 zu festigen. Der spezifische Inhalt ist wie folgt:
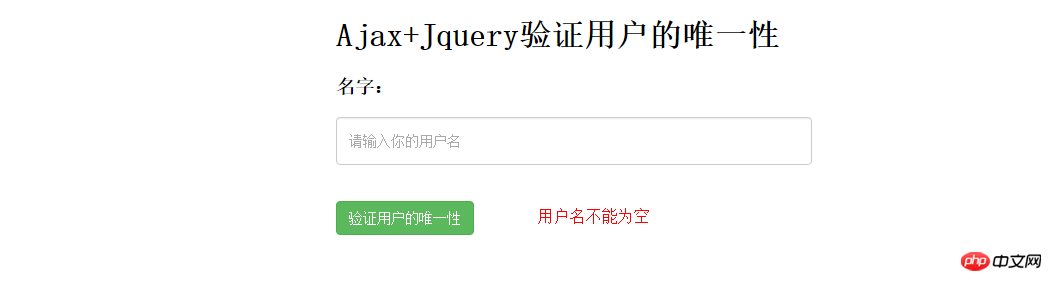
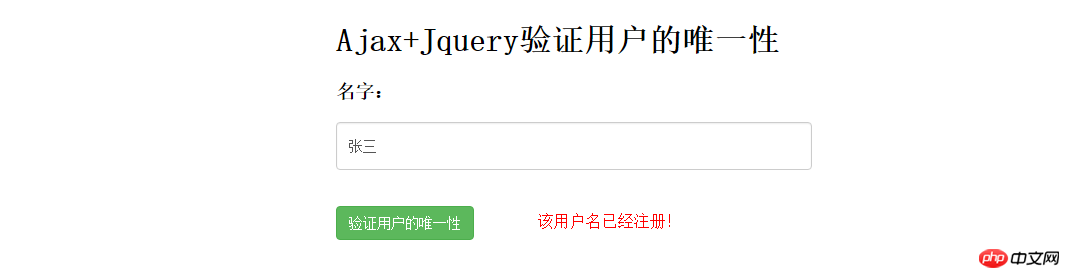
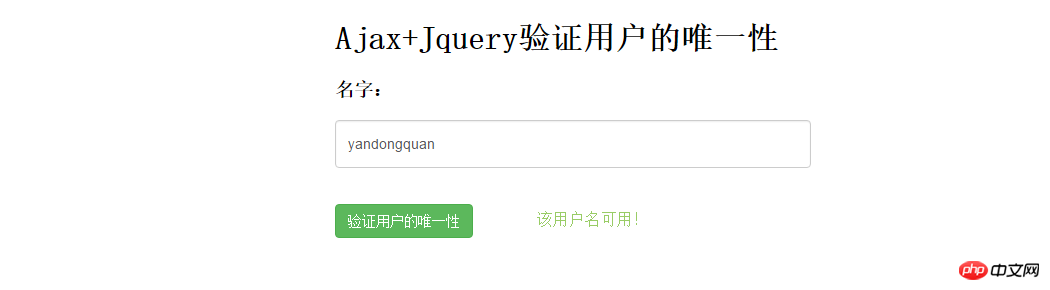
Durchsuchen Sie die Darstellungen:




Dann fangen wir an, Die Schrittesind wie folgt
Zuerst wir Importieren Sie die erforderlichen Pakete und Dateien
Json-Paket:

struts2-Paket:

Einführung in jquery -2.1.1.min.js-Datei.
<script type="text/javascript" src="js/jquery-2.1.1.min.js"></script>
2. Dann müssen wir den Struts2-Filter konfigurieren
<filter> <filter-name>struts2</filter-name> <filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter</filter-class> </filter> <filter-mapping> <filter-name>struts2</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
3 Dann beginnen wir mit dem Schreiben unserer login.jsp-Seite Natürlich können Sie einige CSS-Stile hinzufügen, um es schöner zu machen. (Ich habe es nur kurz gemacht, etwas leise)
<p class="row"> <h1>Ajax+Jquery验证用户的唯一性</h1> <form action="" method="post"> <h3>名字:</h3> <input type="text" id="name" class="form-control" name="user.name" id="name" placeholder="请输入你的用户名"> <br><br> <input type="submit" class="btn btn-success" value="验证用户的唯一性"/> <span id="namemsg"></span> </form> </p>
4 Dann haben wir angefangen, Action zu schreiben.
//验证用户的唯一性
public void isexist() throws IOException {
boolean exist = name.equals("张三") ;
JSONObject result=new JSONObject();
if(exist){
result.put("exist", true);
}else{
result.put("exist", false);
}
ServletActionContext.getResponse().setContentType("text/html;charset=utf-8");
PrintWriter out=ServletActionContext.getResponse().getWriter();
out.println(result.toString());
out.flush();
out.close();
}
5. Schreiben Sie abschließend die Struts.xml-Datei
<package name="user" namespace="/" extends="struts-default">
<action name="user_*" class="com.ddge.action.UserAction" method="{1}">
<result name="error">/login.jsp</result>
</action>
</package>
Das Obige Ich habe es für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Wie Ajax die Restful-Schnittstelle aufruft, um Daten im Json-Format zu übertragen (mit Code)
Boa-Server Ajax und CGI-Kommunikation unter (grafisches Tutorial)
Ajax+Struts2 implementiert die Verifizierungscode-Verifizierungsfunktion (grafisches Tutorial)
Das obige ist der detaillierte Inhalt vonAjax überprüft die Einzigartigkeit des Benutzers. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

