Heim >Web-Frontend >js-Tutorial >Lösen Sie das Problem des Sitzungsfehlers beim Zugriff auf Ajax perfekt
Lösen Sie das Problem des Sitzungsfehlers beim Zugriff auf Ajax perfekt
- 亚连Original
- 2018-05-23 17:28:293896Durchsuche
Im Folgenden präsentiere ich Ihnen einen Artikel, der das Problem des Sitzungsfehlers beim Ajax-Zugriff perfekt löst. Lassen Sie mich es jetzt mit Ihnen teilen und es allen als Referenz geben.
Kürzlich wurde das Modul aufgrund eines Projekts auf Ajax-Anfragedaten umgestellt. Als die Sitzung ablief, gab es nach der Ajax-Anfrage keinen Rückgabewert, nur die Antwort html: 100db36a723c770d327fc0aef2ce13b133b19c70d2e62b8236d2e689be9a7d3373a6ac4ed44ffec12cee46588e518a5e
Jetzt Ajax ist im Webprojekt weit verbreitet und man kann sagen, dass es fast überall vorhanden ist, was eine weitere Frage aufwirft: Was sollten Sie tun, wenn bei einer Ajax-Anfrage ein Sitzungszeitlimit auftritt?
Der herkömmliche Seitensprung ist hier offensichtlich nicht mehr anwendbar, da die Ajax-Anfrage vom XMLHTTPRequest-Objekt und nicht vom Browser initiiert wird. Der Seitensprung nach fehlgeschlagener Überprüfung kann nicht im Browser widergespiegelt werden, da der Server zurückkehrt (oder Ausgabe-)Informationen werden von JavaScript empfangen (XMLHTTPRequest-Objekt).
Wie sollen wir also mit dieser Situation umgehen?
Methode
Da die vom Server zurückgegebene Nachricht vom XMLHTTPRequest-Objekt empfangen wird und das XMLHTTPRequest-Objekt unter der Kontrolle von JavaScript steht, Können wir dann JavaScript verwenden, um Seitensprünge abzuschließen?
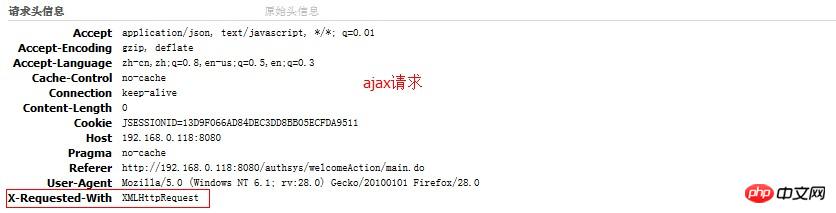
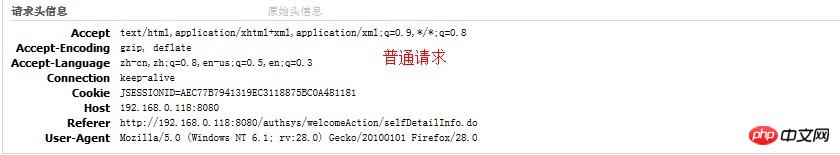
Natürlich können Sie das, und es ist ganz einfach! Eine Sache ist jedoch, dass wir feststellen müssen, ob die HTTP-Anfrage eine Ajax-Anfrage ist (da AJAX-Anfragen und normale Anfragen getrennt verarbeitet werden müssen). Wie kann dies festgestellt werden? Tatsächlich unterscheiden sich Ajax-Anfragen von gewöhnlichen HTTP-Anfragen, was sich in den Header-Informationen der HTTP-Anfrage widerspiegelt, wie unten gezeigt:


Die beiden obigen Bilder Wird von Firefox Firebug abgefangen, ersteres sind normale HTTP-Anfrage-Header-Informationen, letzteres sind die Anfrage-Header-Informationen einer Ajax-Anfrage. Achten Sie auf den Teil, der im ersten Bild durch das rote Kästchen eingekreist ist. Hier unterscheidet sich die AJAX-Anfrage von der normalen Anfrage. Der AJAX-Anfrageheader enthält die X-Requested-With-Informationen das können wir ausnutzen.
Sehen wir uns an, wie der Code implementiert wird.
Interceptor-Filter
Bei der Verwendung von Struts2 verwenden wir im Allgemeinen Interceptor (Interceptor), um Berechtigungsprobleme abzufangen.
Interceptor-Teilecode:
public String intercept(ActionInvocation invocation) throws Exception {
// TODO Auto-generated method stub
ActionContext ac = invocation.getInvocationContext();
HttpServletRequest request = (HttpServletRequest) ac.get(StrutsStatics.HTTP_REQUEST);
String requestType = request.getHeader("X-Requested-With");
System.out.println("+++++++++++++++++++++++reqestType:"+requestType);
HttpServletResponse response = (HttpServletResponse) ac.get(StrutsStatics.HTTP_RESPONSE);
// String basePath = request.getContextPath();
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path;
//获取session
Map session = ac.getSession();
//判断session是否存在及session中的user信息是否存在,如果存在不用拦截
if(session != null && session.get(Constants.FE_SESSION_BG_USER) != null && session.get(Constants.FE_SESSION_BG_AUTH) != null){
System.out.println(invocation.getProxy().getActionName()+"++++++++++++++++++++++++");
System.out.println("namespace:"+invocation.getProxy().getNamespace());
//访问路径
String visitURL = invocation.getProxy().getNamespace() + "/" + invocation.getProxy().getActionName() + Constants.FE_STRUTS_ACTION_EXTENSION;
visitURL = visitURL.substring(1);
Map<String , Object> authMap = (Map<String, Object>) session.get(Constants.FE_SESSION_BG_AUTH);
Map<Integer, String> actionMap = (Map<Integer, String>) authMap.get(Constants.FE_BG_ACTIONMAP);
if(actionMap != null && !actionMap.isEmpty() && visitURL != null){
if (actionMap.containsValue(visitURL)) {
System.out.println(visitURL+"-----------------------");
return invocation.invoke();
} else{
String forbidden = basePath + Constants.FE_BG_FORBIDDEN;
response.sendRedirect(forbidden);
return null;
}
}
return invocation.invoke();
}else{
if(StringUtils.isNotBlank(requestType) && requestType.equalsIgnoreCase("XMLHttpRequest")){
response.setHeader("sessionstatus", "timeout");
response.sendError(518, "session timeout.");
return null;
}else {
String actionName = invocation.getProxy().getActionName();
System.out.println(actionName);
//如果拦截的actionName是loginUI或login,则不做处理,否则重定向到登录页面
if (StringUtils.isNotBlank(actionName) && actionName.equals(Constants.FE_BG_LOGINUI)) {
return invocation.invoke();
}else if(StringUtils.isNotBlank(actionName) && actionName.equals(Constants.FE_BG_LOGIN)){
return invocation.invoke();
}else{
String login = basePath + "/" + Constants.FE_BG_LOGIN_NAMESPACE + "/" + Constants.FE_BG_LOGINUI + Constants.FE_STRUTS_ACTION_EXTENSION;
// System.out.println("+++++++++++++++++++++++++++basePath:"+basePath);
// response.sendRedirect(login);
PrintWriter out = response.getWriter();
// out.println("<html>");
// out.println("<script>");
// out.println("window.open ('"+login+"','_top');");
// out.println("</script>");
// out.println("</html>");
out.write("<html><script type='text/javascript'>window.open('"+login+"','_top');</script></html>");
return null;
}
}
}
}Wie aus dem obigen Code ersichtlich ist, erhalten wir die Anfrage, wenn die Sitzungsüberprüfung fehlschlägt (d. h. die Sitzung läuft ab). Header-Informationen Das Antwortobjekt HttpServletResponse gibt Informationen zum Serverfehler zurück (der 518-Status wird willkürlich von Ihnen selbst definiert, sodass die folgende Arbeit vom JavaScript-Code ausgeführt wird).
Javascript-Code
Die Methode $.ajaxSetup wird verwendet, um die Standardoptionen für AJAX-Anfragen festzulegen. Wir können sie uns als global vorstellen Optionseinstellung, sodass Sie diesen Code zu einer externen JS-Datei hinzufügen und auf der erforderlichen Seite darauf verweisen können.
/**
* 设置未来(全局)的AJAX请求默认选项
* 主要设置了AJAX请求遇到Session过期的情况
*/
$.ajaxSetup({
type: 'POST',
complete: function(xhr,status) {
var sessionStatus = xhr.getResponseHeader('sessionstatus');
if(sessionStatus == 'timeout') {
var top = getTopWinow();
var yes = confirm('由于您长时间没有操作, session已过期, 请重新登录.');
if (yes) {
top.location.href = '/skynk/index.html';
}
}
}
});
/**
* 在页面中任何嵌套层次的窗口中获取顶层窗口
* @return 当前页面的顶层窗口对象
*/
function getTopWinow(){
var p = window;
while(p != p.parent){
p = p.parent;
}
return p;
}Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Die Gründe und Lösungen, warum Ajax-interne Werte nicht extern aufgerufen werden können
Verwenden Sie den Nginx-Reverse-Proxy, um dies zu vermeiden Ajax-Cross-Domain-Anfragemethoden
Umfassende Analyse umfassender Ajax-Anwendungen
Das obige ist der detaillierte Inhalt vonLösen Sie das Problem des Sitzungsfehlers beim Zugriff auf Ajax perfekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

