Heim >Web-Frontend >js-Tutorial >Eine kurze Diskussion über die Ajax-Anfragetechnologie
Eine kurze Diskussion über die Ajax-Anfragetechnologie
- 亚连Original
- 2018-05-23 15:55:351773Durchsuche
Jetzt werde ich Ihnen eine kurze Diskussion über die Ajax-Anfragetechnologie bringen. Lassen Sie mich es jetzt mit Ihnen teilen und es allen als Referenz geben.
1. Schreiben Sie vorne:
Leseanforderungen:
Eine bestimmte Menge an HTML-, CSS-, JavaScript- und Json-Grundlagen
2. Was ist Ajax
Ajax: nämlich „Asynchronous Javascript And XML“ (Asynchronous JavaScript and XML) bezeichnet eine Webentwicklungstechnologie zum Erstellen interaktiver Webanwendungen.
3. Warum Ajax verwenden
In der dynamischen Webentwicklungstechnologie interagiert der Client (normalerweise der Browser) mit dem Server, um Daten zu erhalten Sehr häufig kommt es darauf an, Netzwerkressourcen zu schonen und ein gutes Benutzererlebnis zu gewährleisten. Ajax verwendet eine asynchrone Anforderungsmethode, die eine Dateninteraktion mit dem Hintergrund ermöglicht, um Inhalte zu aktualisieren, ohne die gesamte Seite zu aktualisieren...
4. So verwenden Sie natives Ajax
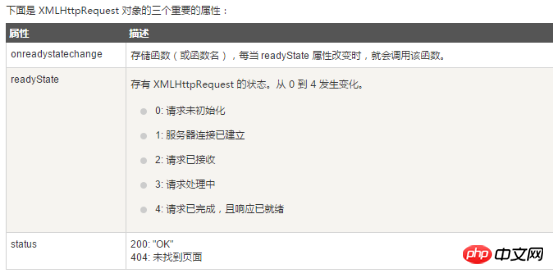
Der entscheidende Punkt bei der Verwendung der Ajax-Technologie liegt im XMLHttpRequest-Objekt (Hinweis: ie5 und ie6 verwenden ActiveXObject). Daher ist die gute Nutzung dieses Objekts der Schlüssel
Hinweis:

function loadData() {
//创建XMLHttpRequest对象
var xmlHttpRequestObj = {};
//创建json对象,传送json格式数据到服务端
Var jsonObj = {};
if (window.XMLHttpRequest) {
// IE7+, Firefox, Chrome, Opera, Safari
xmlHttpRequestObj =new XMLHttpRequest();
} else {
// IE6, IE5
xmlHttpRequestObj =new ActiveXObject("Microsoft.XMLHTTP");
}
//当请求状态改变时会调用xmlHttpRequestObj .onreadystatechange方法
xmlHttpRequestObj .onreadystatechange = function() {
if (xmlHttpRequestObj .readyState == 0 ) {
Alert(“open()函数未执行”);
} else if(xmlHttpRequestObj.readyState == 1) {
Alert(“open()函数已执行,send()函数未执行”);
} else if(xmlHttpRequestObj.readyState == 2) {
Alert(“send()函数已执行,头部和状态码可以获取”)
} else if(xmlHttpRequestObj.readyState == 3) {
Alert(“头部已收到,解析响应体”);
} else if(xmlHttpRequestObj.readyState == 4) {
Alert(“请求完成”);
If (xmlHttpRequestObj.status == 200) {
Alert(“响应就绪,反序列化json对象填充数据到页面”);
} else if (xmlHttpRequestObj.status == 400) {
Alert(“页面丢失”);
} else {
Alert(“服务异常”);
}
}
}
//method:请求方式:GET、POST、PUT、DELETE... Url:请求的地址 asnyc:是否采用异步
xmlHttpRequestObj.open("method", "url", async);
//设置请求头,POST请求格式需要载入,其他不需要
xmlHttpRequestObj.setRequestHeader("Content-type","application/x-www-form-urlencoded");
//请求数据,参数为jsonObj json对象
xmlHttpRequestObj.send(jsonObj);
}Das oben Gesagte habe ich für Sie zusammengestellt. Ich hoffe, es wird Ihnen in Zukunft hilfreich sein.
Verwandte Artikel:
Ajax lädt Chrysanthemen-Loding-Effekt
Ajax+php realisiert eine dreistufige Verknüpfung der Produktklassifizierung
Ajax-Technologiezusammensetzung und Kernprinzipanalyse
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über die Ajax-Anfragetechnologie. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

