Heim >Web-Frontend >js-Tutorial >Ajax+php realisiert eine dreistufige Verknüpfung der Produktklassifizierung
Ajax+php realisiert eine dreistufige Verknüpfung der Produktklassifizierung
- 亚连Original
- 2018-05-23 15:29:172566Durchsuche
In diesem Artikel wird hauptsächlich Ajax + PHP vorgestellt, um die dreistufige Verknüpfung der Produktklassifizierung zu realisieren, die einen bestimmten Referenzwert hat.
Wenn die Seite geladen wird, wird Ajax zum asynchronen Senden verwendet Daten im Hintergrund anfordern Daten anfordern, die Produktkategorie der ersten Ebene laden, das Produkt der zweiten Ebene laden, wenn das Produkt der ersten Ebene ausgewählt ist, und das Produkt der dritten Ebene laden, wenn das Produkt der zweiten Ebene ausgewählt ist.
Implementierung: 1. Nachdem Sie die Daten erhalten haben, laden Sie das Produkt mit PID 0, erstellen Sie dynamisch eine Option, um das Produkt an das Menü der ersten Ebene anzuhängen, und legen Sie den Wert fest
2. Wenn Sie ein Produkt der ersten Ebene auswählen, laden Sie das Produkt mit pid = aktuelle ID, erstellen Sie eine Option zum Anhängen des Produkts an das Menü der zweiten Ebene und legen Sie den Wert fest
3. Bei der Auswahl eines Produkts der zweiten Ebene Produkt, laden Sie das Produkt mit pid = aktuelle ID und erstellen Sie eine Option, um das Produkt zum Menü der dritten Ebene hinzuzufügen und den Wert festzulegen
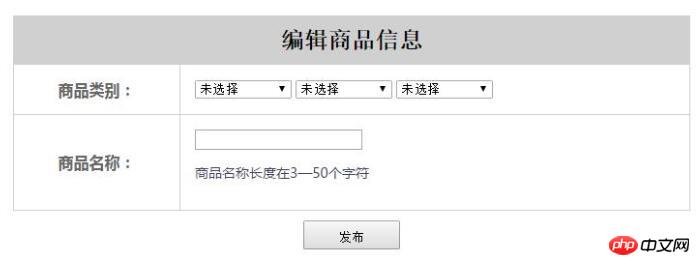
Seiteneffekt:

$(function(){
//请求路径
var url="03goods.php";
//option默认内容
var option="<option value='0'>未选择</option>";
//获取jq对象
var $sel1=$(".sel1");
var $sel2=$(".sel2");
var $sel3=$(".sel3");
//自动生成一个<option>元素
function createOption(value,text){
var $option=$("<option></option>");
$option.attr("value",value);
$option.text(text);
return $option;
}
//加载数据
function ajaxSelect($select,id){
//get请求
$.get(url,{"pid":id},function(data){
$select.html(option);
for(var k in data ){
$select.append(createOption(data[k].id,data[k].name));
}
},"json");
}
//自动加载第一个下拉菜单
ajaxSelect($sel1,"0");
//选择第一个下拉菜单时加载第二个
$sel1.change(function(){
var id=$sel1.val();
if(id=="0"){
$sel2.html(option);
$sel3.html(option);
}else{
ajaxSelect($sel2,id);
}
});
//选择第二个下拉菜单时加载第三个
$sel2.change(function(){
var $id=$sel2.val();
if($id=="0"){
$sel3.html(option);
}else{
ajaxSelect($sel3,$id);
}
});
});Backend-Code:
<?php
header('Content-Type:text/html; charset=utf-8');
//数据
$arr=array(
//array(分类id,分类名,分类的父id)
array('id'=>'1','name'=>'数码产品','pid'=>'0'),
array('id'=>'2','name'=>'家电','pid'=>'0'),
array('id'=>'3','name'=>'书籍','pid'=>'0'),
array('id'=>'4','name'=>'服装','pid'=>'0'),
array('id'=>'5','name'=>'手机','pid'=>'1'),
array('id'=>'6','name'=>'笔记本','pid'=>'1'),
array('id'=>'7','name'=>'平板电脑','pid'=>'1'),
array('id'=>'8','name'=>'智能手机','pid'=>'5'),
array('id'=>'9','name'=>'功能机','pid'=>'5'),
array('id'=>'10','name'=>'电视机','pid'=>'2'),
array('id'=>'11','name'=>'电冰箱','pid'=>'2'),
array('id'=>'12','name'=>'智能电视','pid'=>'10'),
array('id'=>'13','name'=>'编程书籍','pid'=>'3'),
array('id'=>'14','name'=>'JavaScript','pid'=>'13'),
);
//获取指定分类的商品
function getByPid($arr,$pid){
$result=array();
foreach($arr as $v){
if($v['pid']==$pid){
$result[]=$v;
}
}
return $result;
}
//获取请求参数
$pid=isset($_GET['pid'])?$_GET['pid']:'0';
$result=getByPid($arr,$pid);
//输出json数据
echo json_encode($result);
?>Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Über den Ausgabestream am Ende des Servlets in der Ajax-Technologie
Zusammensetzung der Ajax-Technologie und Kernprinzipanalyse
Das obige ist der detaillierte Inhalt vonAjax+php realisiert eine dreistufige Verknüpfung der Produktklassifizierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

