Heim >Web-Frontend >js-Tutorial >Vue verschachtelte Routing- und 404-Redirect-Implementierungsmethode Analysis_vue.js
Vue verschachtelte Routing- und 404-Redirect-Implementierungsmethode Analysis_vue.js
- php中世界最好的语言Original
- 2018-05-23 15:10:351984Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie verschachteltes Vue-Routing verwenden und welche Vorsichtsmaßnahmen für die Verwendung von verschachteltem Vue-Routing gelten. Hier sind praktische Fälle, schauen wir uns das an.
Teil 1: Vue Nested Routing
Was ist Nested Routing?
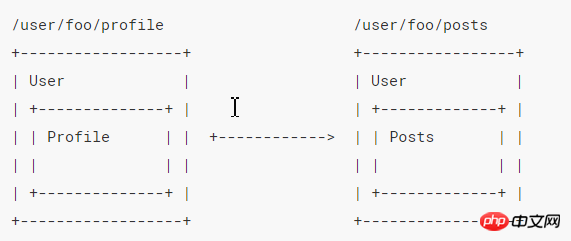
Verschachteltes Routing bedeutet, dass Sie das Routing unter einer gerouteten Seite weiterhin verwenden können. Verschachtelung bedeutet Routing im Routing. Wenn wir beispielsweise in Vue kein verschachteltes Routing verwenden, gibt es nur ein, aber wenn wir es verwenden, gibt es ein anderes <router-view> in einer Komponente, was ebenfalls eine Verschachtelung darstellt. <router-view>
Warum verschachteltes Routing verwenden?
Auf einer Seite gibt es beispielsweise im oberen Teil der Seite drei Schaltflächen, und im unteren Teil werden unterschiedliche Inhalte angezeigt, je nachdem, ob auf verschiedene Schaltflächen geklickt wird. Dann können wir diese Komponente verwenden. Der untere Teil wird als verschachtelte Route betrachtet, was bedeutet, dass sich unter dieser Komponente ein weiterer befinden muss. Wenn ich auf verschiedene Schaltflächen klicke, wird deren <router-view>Router-Link auf diese Komponente gerendert . <router-view>
Wie wird die offizielle Website vorgestellt?
Jedes Mal, wenn wir über die offizielle Website sprechen, müssen wir über Baidu sprechen. Verwenden Sie nicht die Baidu-Suche. .

<p id="app"> <router-view></router-view> </p>rrreeOK! Das ist grob verschachteltes Routing! Darunter platziert der erste Codeabschnitt
in der Datei. Dies ist der Exit der obersten Ebene, der die mit dem erweiterten Routing übereinstimmenden Komponenten rendert. <router-view>
Andere verwandte Artikel!
Empfohlene Lektüre:So verwenden Sie Vue zum Registrieren von Komponenten
Eine Zusammenfassung der Verwendung von Daten-*-Attributen in H5
Das obige ist der detaillierte Inhalt vonVue verschachtelte Routing- und 404-Redirect-Implementierungsmethode Analysis_vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

