Heim >Web-Frontend >js-Tutorial >So verwenden Sie vorlagengesteuerte Angular-Formulare
So verwenden Sie vorlagengesteuerte Angular-Formulare
- php中世界最好的语言Original
- 2018-05-23 15:05:141394Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie die Angular-Vorlage zum Steuern des Formulars verwenden. Was sind die Vorsichtsmaßnahmen, wenn Sie die Angular-Vorlage zum Steuern des Formulars verwenden?
Benutzereingaben abrufen
<p class="container-fluid login-page"> <h1>Angular表单</h1> <form class="login-area"> <p class="form-group"> <input class="form-control" type="text" name="name" id="login-name" placeholder="请输入登录帐号"> </p> <p class="form-group"> <input class="form-control"type="password" name="pwd" id="login-pwd" placeholder="请输入登录密码"> </p> <p class="form-group"> <button type="submit" class="btn btn-block btn-success">登录</button> </p> </form> </p>
Wenn Sie das obige einfache Formular haben, unabhängig von den Vor- und Nachteilen, wie können Sie die Formulardaten abrufen? Schauen wir uns zunächst zwei einfache und grobe Methoden an
1) Ereignis-$event-Methode
Wenn Sie auf ein Ereignis warten, übergeben Sie die gesamte Ereignisnutzlast $event an event Behandelt die Funktion , die verschiedene Informationen über das Auslöseelement enthält. Hier hören wir das Submit-Ereignis des Formularelements ab, übergeben die gesamten Formularinformationen an die Verarbeitungsfunktion und drucken sie aus
<form class="login-area" (submit)="testInput($event)">
testInput ( _input: any) {
console.dir(_input);
}
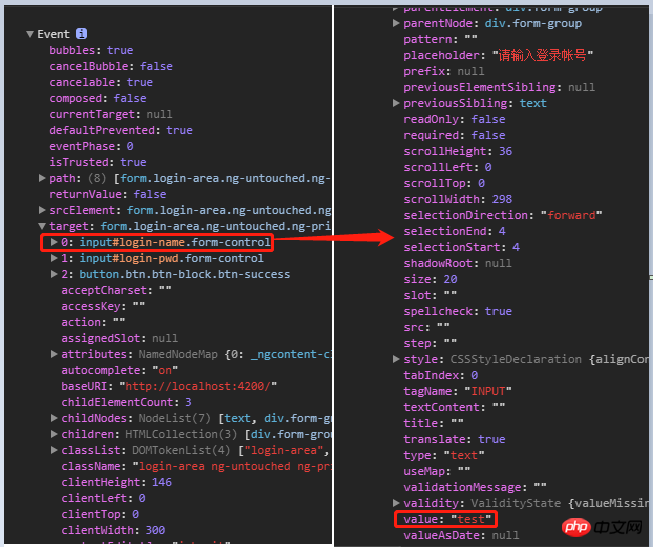
Überprüfen Sie nach dem Auslösen des Submits die Ergebnisse. Es sieht sehr vertraut aus. Es handelt sich um ein Ereignis in der herkömmlichen Methode. Es ist unnötig zu erwähnen, dass das Ziel das Formularelement ist und dann das Eingabeunterelement lokalisiert und der entsprechende Wert ermittelt wird.

Um den Wert der Eingabe zu erhalten, übergeben wir viele nutzlose Informationen. Die Verarbeitungsfunktion kümmert sich nicht um die Position, Attribute usw. des Elements überhaupt braucht es nur den Wert. Daher ist diese Methode nicht ratsam
2) Vorlagenreferenzvariablen
Sie können Vorlagenreferenzvariablen (#var) in Angular verwenden, um DOM-Elemente/Angular-Komponenten/Anweisungen zu referenzieren . Normalerweise stellt die Vorlagenreferenzvariable das deklarierte Element dar. Natürlich kann der Zeiger auch so geändert werden, dass er Angular-Anweisungen darstellt (z. B. die später verwendeten ngForm-Anweisungen und ngModel-Anweisungen).
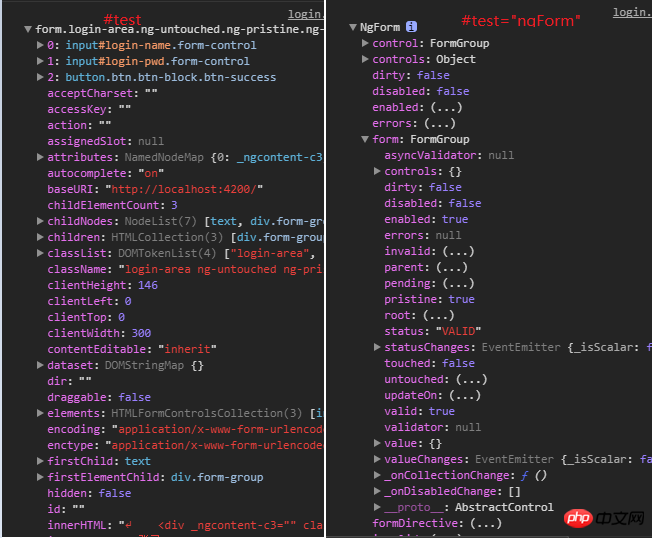
// 模版引用变量代表Form元素 <form class="login-area" #test (submit)="testInput(test)"> // 模版引用变量代表ngForm指令 <form class="login-area" #test="ngForm"(submit)="testInput(test)">
Sie können den Unterschied auf dem Bild unten sehen. Das erste ist das gleiche wie $event.target, das ein DOM-Element ist; das zweite ist die ngForm-Anweisung, die den Wert und den Status verfolgen kann jedes Steuerelements (haben Sie es eingegeben? Wurde die Überprüfung bestanden? usw.), was später ausführlich erläutert wird

Wenn wir also direkt die Referenzvariable der Vorlage verwenden, um Wenn wir uns auf das Eingabeelement beziehen, können wir das Eingabeelement direkt im Vorlagenwert übergeben, ohne die gesamten Elementinformationen zu übergeben. Auch diese Methode ist nicht gut. Sie muss durch ein Ereignis ausgelöst werden, bevor sie übergeben werden kann
<form class="login-area" (submit)="testInput(test.value)"> <p class="form-group"> <input class="form-control" #test type="text" name="name" id="login-name" placeholder="请输入登录帐号"> </p>
Hinweis: Der Gültigkeitsbereich der Vorlagenreferenz Variable ist die gesamte Vorlage, also im selben Vorlage, es kann nicht denselben Namen geben. Die Vorlagenreferenzvariable
dient nur zum Verständnis dieser beiden Möglichkeiten zum Abrufen von Formulardaten, da Angular zwei bessere Möglichkeiten zum Erstellen von Formularen bietet – vorlagengesteuerte Formulare und modellgesteuerte Formulare
Vorlagengesteuertes Formular
Wie der Name schon sagt, verwendet es HTML-Vorlagen + professionelle Formularanweisungen zum Erstellen von Formularen. Um vorlagengesteuerte Formulare zu verwenden, denken Sie daran, FormsModule zuerst in das Anwendungsmodul zu importieren. Erklären Sie die folgenden Punkte:
1. Vorlagengesteuerte Formulare verwenden die [(ngModel)]-Syntax für die bidirektionale Datenbindung. Es ist sehr einfach, Formulardaten an das Modell zu binden. Beachten Sie, dass Sie bei der Verwendung von [ngModel] in einem Formular das Namensattribut definieren müssen, da Angular bei der Verarbeitung des Formulars ein FormControl erstellt, um den Wert und Status eines einzelnen Formularsteuerelements sowie das Namensattribut des Formularsteuerelements zu verfolgen ist der Schlüsselwert, also muss er das Namensattribut angeben. (Dies sollte als Hinweis auf zwei wissenschaftliche Möglichkeiten zum Erhalten von Formulardaten angesehen werden: [ngModel]-Syntaxbindung und Abrufen über die API von formControl)
2. Verwenden Sie den Befehl ngForm, um die Gültigkeit des gesamten Formulars (gültige Eigenschaft) zu überwachen ). Angular erstellt automatisch die ngForm-Direktive und fügt sie dem Formular hinzu, und Sie können sie direkt verwenden
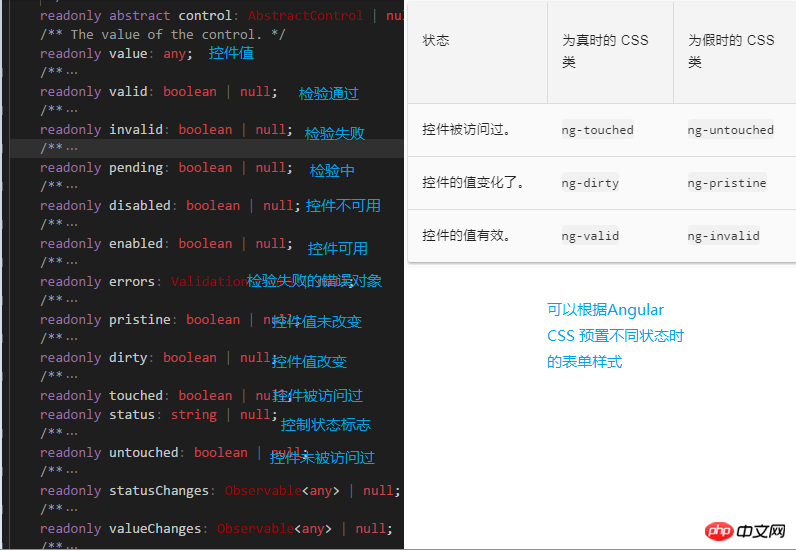
3. Verwenden Sie die ngModel-Direktive, um den Status eines einzelnen Formularsteuerelements zu überwachen, und verwenden Sie außerdem spezifisches Angular-CSS, um das zu aktualisieren Steuerstil. Wenn verschiedene Zustände über diese Klassen gesteuert werden können, ist die Anzeige von Formularsteuerelementen
 4 kann native HTML-Formularvalidierungsattribute (erforderlich, Muster, Max, Min usw.) verwenden. Wenn Validierungsfehler auftreten, verfügt das in 3 erwähnte Fehlerattribut über entsprechende Fehlerelemente
4 kann native HTML-Formularvalidierungsattribute (erforderlich, Muster, Max, Min usw.) verwenden. Wenn Validierungsfehler auftreten, verfügt das in 3 erwähnte Fehlerattribut über entsprechende Fehlerelemente
Sie können auch Validator Da das vorlagengesteuerte Formular nicht direkt auf die FormControl-Instanz zugreift, muss der benutzerdefinierte Validator mit Anweisungen umschlossen werden.
Die folgenden Beispiele demonstrieren die einfache Verwendung vorlagengesteuerter Formulare<!-- 模版引用变量指向ngForm指令 -->
<form class="login-area" #testform="ngForm" (submit)="testInput()">
<p class="form-group">
<!-- ngModel绑定数据 -->
<!-- required 和 pattern 指定校验规则 -->
<!-- 模版引用变量指向ngModel指令 -->
<input class="form-control" type="text" name="name" id="login-name" placeholder="请输入登录帐号"
[(ngModel)] = "user.name"
required
pattern="[0-9A-z]+"
#nameinput = "ngModel"
>
</p>
<!-- 通过表单控件的状态控制是否展示错误说明及展示何种错误说明 -->
<p class="form-group" *ngIf="nameinput.touched&&nameinput.invalid">
<span class="error-info" *ngIf="nameinput.errors?.required">用户名不能为空!</span>
<span class="error-info" *ngIf="nameinput.errors?.pattern">用户名只能包含英文或数字!</span>
</p>
<p class="form-group">
<input class="form-control" type="password" name="pwd" id="login-pwd" placeholder="请输入登录密码"
[(ngModel)] = "user.pwd"
required
#pwdinput = "ngModel">
</p>
<p class="form-group" *ngIf="pwdinput.touched&&pwdinput.invalid">
<span class="error-info" *ngIf="pwdinput.errors?.required">密码不能为空!</span>
</p>
<p class="form-group">
<!-- 通过表单的状态控制按钮是否可用 -->
<button type="submit" class="btn btn-block btn-success" [disabled]="testform.invalid">登录</button>
</p>
</form>
通过Angular css 自动添加的class来控制表单样式
input.ng-invalid.ng-touched{
border: 2px solid red;
}
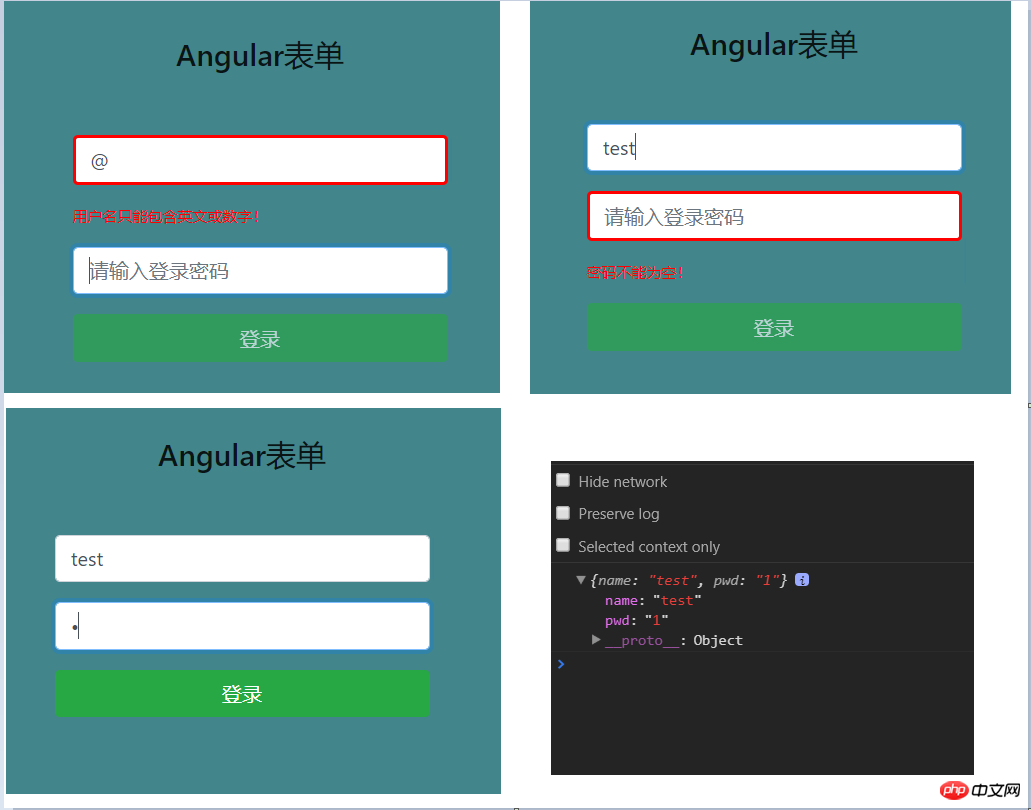
查看下效果,表单校验、样式反馈、按钮状态管理、数据获取都很方便。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie vorlagengesteuerte Angular-Formulare. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

