Heim >Web-Frontend >js-Tutorial >So erstellen Sie einen Musikplayer mit Vue-Element
So erstellen Sie einen Musikplayer mit Vue-Element
- php中世界最好的语言Original
- 2018-05-23 13:58:372706Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie einen Musikplayer mit Vue-Element erstellen. Was sind die Vorsichtsmaßnahmen für die Erstellung eines Musikplayers mit Vue-Element? .
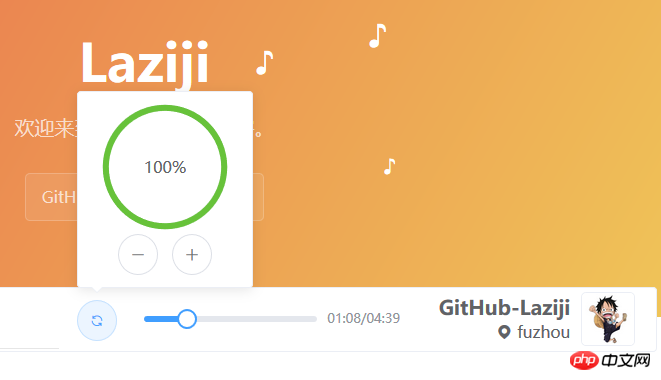
Wirkung

Verwendete Komponenten
Elementkomponente
Layout
ButtonButton
Schieberegler
Fortschrittsbalken Fortschritt
Popover
HTML5-Komponente
Audio
Implementierungscode
Eine detailliertere Implementierung finden Sie unterhttps://github.com/GitHub-Laziji/vblog
<template>
<p>
<el-row>
<el-col :span="4">
<el-popover
placement="top-start"
trigger="hover">
<p style="text-align: center">
<el-progress
color="#67C23A"
type="circle"
:percentage="music.volume"></el-progress><br>
<el-button
@click="changeVolume(-10)"
icon="el-icon-minus"
circle></el-button>
<el-button
@click="changeVolume(10)"
icon="el-icon-plus"
circle></el-button>
</p>
<el-button
@click="play"
id="play"
slot="reference"
:icon="music.isPlay?'el-icon-refresh':'el-icon-caret-right'"
circle></el-button>
</el-popover>
</el-col>
<el-col :span="14" style="padding-left: 20px">
<el-slider
@change="changeTime"
:format-tooltip="formatTime"
:max="music.maxTime"
v-model="music.currentTime"
style="width: 100%;"></el-slider>
</el-col>
<el-col :span="6" style="padding: 9px 0px 0px 10px;color:#909399;font-size: 13px">
{{formatTime(music.currentTime)}}/{{formatTime(music.maxTime)}}
</el-col>
</el-row>
<audio ref="music" loop autoplay>
<source src="http://sc1.111ttt.cn:8282/2018/1/03m/13/396131232171.m4a?tflag=1519095601&pin=6cd414115fdb9a950d827487b16b5f97#.mp3" type="audio/mpeg">
</audio>
</p>
</template>
<script>
export default{
data(){
return {
music:{
isPlay:false,
currentTime:0,
maxTime:0,
volume:100
}
}
},
mounted(){
this.$nextTick(()=>{
setInterval(this.listenMusic,1000)
})
},
methods:{
listenMusic(){
if(!this.$refs.music){
return
}
if(this.$refs.music.readyState){
this.music.maxTime = this.$refs.music.duration
}
this.music.isPlay=!this.$refs.music.paused
this.music.currentTime = this.$refs.music.currentTime
},
play(){
if(this.$refs.music.paused){
this.$refs.music.play()
}else{
this.$refs.music.pause()
}
this.music.isPlay=!this.$refs.music.paused
this.$nextTick(()=>{
document.getElementById('play').blur()
})
},
changeTime(time){
this.$refs.music.currentTime = time
},
changeVolume(v){
this.music.volume += v
if(this.music.volume>100){
this.music.volume = 100
}
if(this.music.volume<0){
this.music.volume = 0
}
this.$refs.music.volume = this.music.volume/100
},
formatTime(time){
let it = parseInt(time)
let m = parseInt(it/60)
let s = parseInt(it%60)
return (m<10?"0":"")+parseInt(it/60)+":"+(s<10?"0":"")+parseInt(it%60)
}
}
}
</script>
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie man JS verwendet, um POST domänenübergreifend zu implementieren
Detaillierte Erläuterung der Schritte zur Verwendung von Promise in ES6
So verwenden Sie React Form, um die Komponentenverpackung abzuschließen
Das obige ist der detaillierte Inhalt vonSo erstellen Sie einen Musikplayer mit Vue-Element. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

