Heim >Web-Frontend >js-Tutorial >AngularJS-Implementierung der Codeanalyse zur Berechnung des Einkaufsbetrags
AngularJS-Implementierung der Codeanalyse zur Berechnung des Einkaufsbetrags
- php中世界最好的语言Original
- 2018-05-23 11:37:541639Durchsuche
Dieses Mal werde ich Ihnen eine AngularJS-Codeanalyse zur Implementierung der Einkaufsmengenberechnung vorstellen. Was sind die Vorsichtsmaßnahmen für AngularJS zur Implementierung der Einkaufsmengenberechnung? Schauen Sie mal rein.
Es wird sehr mühsam sein, wenn wir js oder jquery verwenden, um den Warenkorb-Betrag zu berechnen. Heute verwenden wir anglejs, um den Warenkorb-Gesamtbetrag mit einer neuen Methode zu berechnen. Der Code lautet wie folgt:
<!DOCTYPE html>
<html ng-app>
<head>
<meta charset="UTF-8">
<title>angular购物金额计算器</title>
</head>
<body ng-controller="sum">
价格:<input type="text" ng-model="cup.price">
<br/><br/>
数量:<input type="text" ng-model="cup.count">
<p>运费:{{cup.fee|currency:"¥"}}</p>
<p>总金额:{{all()|currency:"¥"}}</p><!-- 过滤器currency -->
</body>
<script src="angular.min.js"></script>
<script>
// 购物金额计算
function sum($scope){
$scope.cup={
"price":12,
"count":1,
"fee":20
}
$scope.all=function(){
return $scope.cup.price*$scope.cup.count;
}
// $watch
// 监听变化
// 有三个参数
// 1.函数或属性
// 2.callback
// 3.true深度监听
$scope.$watch("all()",function(nval, oval){
//console.log(nval+":"+oval);
if(nval<100){
$scope.cup.fee=20;
}
else{
$scope.cup.fee=0;
}
},true)
$scope.$watch("cup.count",function(nval, oval){
//console.log(nval+":"+oval);
if(nval<1){
$scope.cup.fee=0;
}
},true)
}
</script>
<script>
</script>
</html>
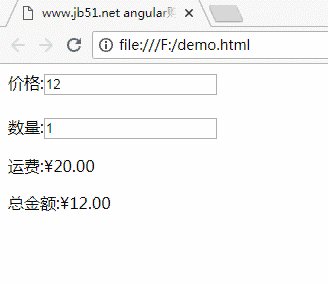
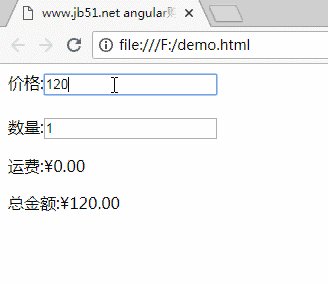
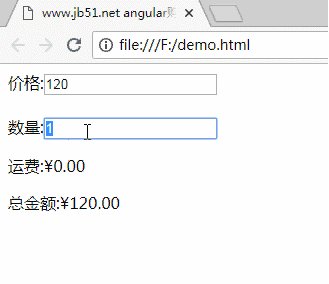
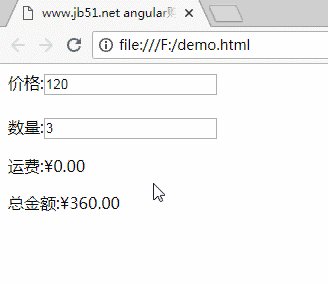
Operationseffekt:

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln die chinesische PHP-Website!
Empfohlene Lektüre:
So nutzen Sie den React-Server effizient. Seitenrendering
Das obige ist der detaillierte Inhalt vonAngularJS-Implementierung der Codeanalyse zur Berechnung des Einkaufsbetrags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

