Heim >Web-Frontend >js-Tutorial >So implementieren Sie die Markdown-Anpassung des MPvue-Applets
So implementieren Sie die Markdown-Anpassung des MPvue-Applets
- php中世界最好的语言Original
- 2018-05-23 10:57:592408Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie die Markdown-Anpassung des mpvue-Applets implementieren. Was sind die Vorsichtsmaßnahmen für die Markdown-Implementierung des mpvue-Applets? .
Meituan-Dianping hat kürzlich mpvue als Open-Source-Lösung herausgebracht, ein Front-End-Framework für die Entwicklung kleiner Programme mit Vue.js. Mithilfe dieses Frameworks erhalten Entwickler eine umfassende Vue.js-Entwicklungserfahrung und bieten gleichzeitig Funktionen zur Wiederverwendung von Code für H5- und Miniprogramme. Wenn Sie ein H5-Projekt in ein kleines Programm umwandeln möchten oder ein kleines Programm entwickeln und es in H5 konvertieren möchten, ist mpvue eine sehr geeignete Lösung.
Das Hauptziel von mpvue besteht darin, die Entwicklungseffizienz zu verbessern und das Entwicklungserlebnis zu verbessern. Mit diesem Framework müssen Entwickler lediglich ein vorläufiges Verständnis des Miniprogramms Entwicklungsspezifikationen haben und mit der grundlegenden Syntax von Vue.js vertraut sein, um loszulegen. Das Framework bietet ein umfassendes Vue.js-Entwicklungserlebnis. Entwickler schreiben Vue.js-Code, und mpvue analysiert und konvertiert ihn in ein kleines Programm und stellt sicher, dass es korrekt ausgeführt wird. Darüber hinaus bietet das Framework Entwicklern über das Tool vue-cli einen Schnellstart-Beispielcode. Entwickler müssen lediglich einen einfachen Befehl ausführen, um ein ausführbares Projekt zu erhalten.
Hauptfunktionen:
Umfassende Komponentenentwicklungsfunktionen: Code verbessern
Vervollständigen Sie Vue.js Entwicklungserfahrung
Praktische Vuex-Datenverwaltungslösung: Einfache Erstellung komplexer Anwendungen
Schneller Webpack-Konstruktionsmechanismus: benutzerdefinierte Build-Strategie, HotReload in der Entwicklung stage
Unterstützt die Verwendung externer npm-Abhängigkeiten
Verwenden Sie das Vue.js-Befehlszeilentool vue-cli, um schnell zu initialisieren Projekt
Die Fähigkeit, H5-Code in kleinen Programmzielcode umzuwandeln
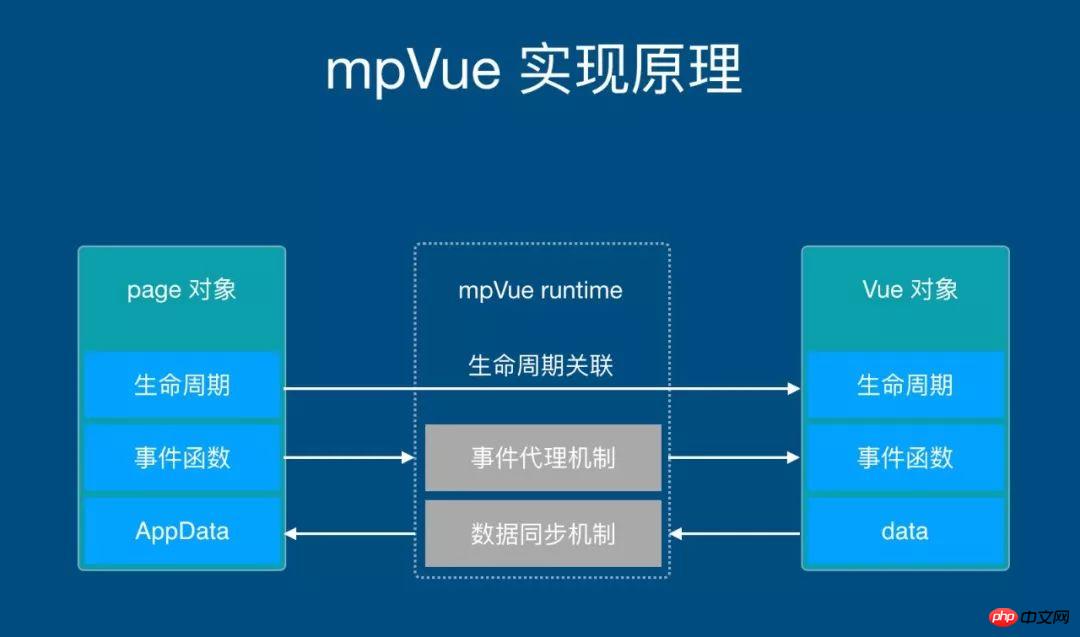
Implementierungsprinzip:
Vue-Code

Schreiben Sie die Applet-Seite als Vue.js, um
mit zu implementieren Vue.js-Entwicklungsspezifikationen zur Implementierung der Eltern-Kind-Komponentenzuordnung
Miniprogrammcode
Geschrieben mit MiniprogrammentwicklungsspezifikationenAnsichtsebene Vorlage
Konfigurieren Sie die Funktion Lebenszyklus und rufen Sie die zugehörige Datenaktualisierung auf
Map Vue.js Daten in das Applet-Datenmodell
Und auf dieser Basis wird der folgende Mechanismus angehängt
Die Vue.js-Instanz ist mit dem Mini verknüpft Programmseiteninstanz
Das Miniprogramm und der Vue.js-Lebenszyklus stellen eine Zuordnungsbeziehung her, die den Vue.js-Lebenszyklus im Miniprogramm-Lebenszyklus auslösen kann
Das Miniprogrammereignis richtet einen Proxy-Mechanismus ein. Die entsprechende Ereignisantwort der Vue.js-Komponente wird in der Ereignis-Proxy-Funktion ausgelöst.
Es wird berichtet, dass das mpvue-Framework wurde in Geschäftsprojekten praktiziert und verifiziert und wird derzeit in Meituan-Dianping in großem Umfang eingesetzt. mpvue ist eine sekundäre Entwicklung, die auf dem Vue.js-Quellcode basiert. Sie fügt die Implementierung der Mini-Programmplattform hinzu und behält gleichzeitig die Möglichkeit, dem Vue.js-Versions-Upgrade zu folgen.
Ich glaube, jeder, der ein Miniprogramm entwickelt hat, weiß, dass das Miniprogramm das direkte Einfügen in das DOM nicht unterstützt. Daher werden wir in Schwierigkeiten geraten, wenn wir Markdown-Daten erhalten und diese rendern müssen.
Gekapselte mpvue-wemark-Adresse
Daher gibt es auf Github viele ausgereifte Markdown-Rendering-Lösungen für kleine Programme, aber als ich zuvor mpvue schrieb, stellte ich fest, dass es nicht möglich war, diese Bibliotheken direkt zu verwenden auf mpvue. Da die Schreibmethoden von wxml und vue nicht kompatibel sind, muss mpvue angepasst werden. Hier wähle ich die Wemark-Bibliothek.
Hauptsächlich ein paar Schritte erledigt: 1. Representable.js in die ES-Version umpacken. Das Standardgerüst von mpvue ist wepack2 und unterstützt nicht die gemischte Verwendung von es commonjs. 2. Erstellen Sie wxml und das Miniprogramm js Ebene, die nicht mit der Schreibmethode von vue kompatibel ist.
Die Demo lautet wie folgt
<template>
<p>
<wemark :mdData='mdData'/>
</p>
</template>
<script>
import wemark from "mpvue-wemark";
export default {
data() {
return {
mdData: ''
};
},
components: {
wemark
},
mounted() {
this.mdData = "## hello, world";
}
};
</script>
Auf diese Weise ist es möglich, Markdown-Inhalte im mpvue-Applet zu rendern
Ich glaube, dass Sie die Methode nach dem Lesen des Falles beherrschen in diesem Artikel, mehr Bitte beachten Sie andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
React Family Bucket Environment Construction Code Analysis
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Markdown-Anpassung des MPvue-Applets. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

