Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Schritte zum Implementieren der Sortierung von JSON-Objektarrays nach Objekteigenschaften in JS
Detaillierte Erläuterung der Schritte zum Implementieren der Sortierung von JSON-Objektarrays nach Objekteigenschaften in JS
- php中世界最好的语言Original
- 2018-05-23 10:06:563172Durchsuche
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der Schritte zum Sortieren von JSON-Objektarrays nach Objekteigenschaften in JS geben Schauen wir uns einmal die praktischen Fälle an. Bei der tatsächlichen Arbeit tritt häufig ein solches Problem auf: Es gibt i JSON-Daten in einem Array, das im Hintergrund zurückgegeben wird, und wir müssen das Array nach einem bestimmten Element im JSON sortieren.
Zum Beispiel sieht die zurückgegebene Datenstruktur wahrscheinlich so aus:
{
result:[
{id:1,name:'中国银行'},
{id:3,name:'北京银行'},
{id:2,name:'河北银行'},
{id:10,name:'保定银行'},
{id:7,name:'涞水银行'}
]
}
Jetzt müssen wir nach der Größe der ID entsprechend den Geschäftsanforderungen sortieren und das Array in der Reihenfolge neu anordnen json mit kleiner ID zu json mit großer ID. Die Reihenfolge von
fügt eine Sortiermethode in js hinzu:
hier
unter Verwendung der JavaScript -Methode, erläutern Sie zunächst die Sortierung Methode sort() Syntax :
arrayObject.sort(sortby)
: Optional, gibt die Sortierreihenfolge an. Muss eine Funktion sein. Wenn diese Methode ohne Parameter aufgerufen wird, werden die Elemente im Array alphabetisch oder genauer gesagt in der Reihenfolge der Zeichenkodierung sortiert. Um dies zu erreichen, sollten die Elemente des Arrays zum Vergleich zunächst in
Stringumgewandelt werden (falls erforderlich). Wenn Sie nach anderen Kriterien sortieren möchten, müssen Sie eine Vergleichsfunktion bereitstellen, die zwei Werte vergleicht und eine Zahl zurückgibt, die die relative Reihenfolge der beiden Werte beschreibt. Die Vergleichsfunktion sollte zwei Parameter a und b haben und ihr Rückgabewert lautet wie folgt:
Wenn a kleiner als b ist, sollte a vor b im sortierten Array erscheinen und dann einen Wert kleiner als 0 zurückgeben.
Wenn a gleich b ist, wird 0 zurückgegeben.Wenn a größer als b ist, wird ein Wert größer als 0 zurückgegeben.
Mit
function sortId(a,b){
return a.id-b.id
}
result.sort(sortId);
console.log(result);
sort(sortby) Vollständiger Testbeispielcode: <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>www.jb51.net json数组排序</title>
</head>
<body>
<script>
var result = [
{id:1,name:'中国银行'},
{id:3,name:'北京银行'},
{id:2,name:'河北银行'},
{id:10,name:'保定银行'},
{id:7,name:'涞水银行'}
]
function sortId(a,b){
return a.id-b.id
}
result.sort(sortId);
console.log(result);
</script>
</body>
</html>
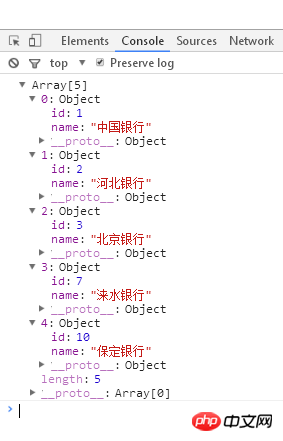
Überprüfen Sie dann die Konsole. Die Sortierung ist erfolgreich :
 Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Analyse der Schritte zum Veröffentlichen von Vue-Komponenten in npmDetaillierte Erläuterung der Verwendung von Vue mehrstufige Komponente bereitstellen/injizierenDas obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zum Implementieren der Sortierung von JSON-Objektarrays nach Objekteigenschaften in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

