Heim >Web-Frontend >js-Tutorial >Ajax verwendet JSON, um die Datenübertragung zu realisieren
Ajax verwendet JSON, um die Datenübertragung zu realisieren
- 亚连Original
- 2018-05-22 16:31:252804Durchsuche
In diesem Artikel wird hauptsächlich die Methode von Ajax vorgestellt, die JSON verwendet, um die Datenübertragung zu realisieren, die einen guten Referenzwert hat. Schauen wir es uns gemeinsam an
JSON (JavaScript Object Notation) ist ein leichtes Datenaustauschformat. Es basiert auf einer Teilmenge von ECMAScript. JSON verwendet ein völlig sprachunabhängiges Textformat, verwendet aber auch Konventionen ähnlich der C-Sprachfamilie (einschließlich C, C++, C#, Java, JavaScript, Perl, Python usw.). Diese Eigenschaften machen JSON zu einer idealen Datenaustauschsprache. Es ist für Menschen leicht zu lesen und zu schreiben, und es ist auch für Maschinen leicht zu analysieren und zu generieren (wird im Allgemeinen zur Erhöhung der Netzwerkübertragungsraten verwendet).
Json bedeutet in JavaScript einfach Objekte und Arrays, daher sind diese beiden Strukturen Objekte und Arrays, die durch diese beiden Strukturen ausgedrückt werden können.
1. Objekt: Das Objekt wird in js als von „{}“ umschlossener Inhalt dargestellt und die Datenstruktur ist die Schlüssel-Wert-Paarstruktur von {Schlüssel: Wert, Schlüssel: Wert, ... }. In der Objektsprache ist „key“ das Attribut des Objekts und „value“ der entsprechende Attributwert. Daher ist die Wertmethode „object.key“ der Typ dieses Attributwerts kann eine Zahl, eine Zeichenfolge, ein Array oder eine Objektart sein.
2. Array: Das Array in js ist der in eckige Klammern eingeschlossene Inhalt „[]“. Die Datenstruktur ist [„java“, „javascript“, „vb“, ...] und der Wert Methode Wie in allen Sprachen kann bei der Indexerfassung der Typ des Feldwerts Zahlen, Zeichenfolgen, Arrays oder Objekte sein.
Komplexe Datenstrukturen können durch die beiden Strukturen von Objekten und Arrays kombiniert werden.
Bevor Sie JSON verwenden, müssen Sie das json.jar-Paket importieren

Ein einzelnes Objekt übertragen:
Erstellen Sie ein neues Servlet
package com.itnba.maya.a;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.json.JSONObject;
/**
* Servlet implementation class C
*/
@WebServlet("/C")
public class C extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public C() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
//模拟从数据库中查处
Dog a=new Dog();
a.setName("小黄");
a.setAge(5);
a.setZl("哈士奇");
JSONObject obj=new JSONObject();
obj.put("name", a.getName());
obj.put("age", a.getAge());
obj.put("zl", a.getZl());
JSONObject bb=new JSONObject();
bb.put("obj", obj);
response.getWriter().append(bb.toString());
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
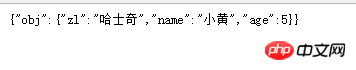
Der Effekt ist wie folgt:

jsp Seite
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#k").click(function(){
$.ajax({
url:"C",
data:{},
type:"POST",
dataType:"JSON",
success:function(httpdata){
$("#x").append("<li>"+httpdata.obj.name+"</li>");
$("#x").append("<li>"+httpdata.obj.age+"</li>");
$("#x").append("<li>"+httpdata.obj.zl+"</li>")
}
})
});
});
</script>
</head>
<body>
<span id="k">查看</span>
<h1>
<ul id="x">
</ul></h1>
</body>
</html>
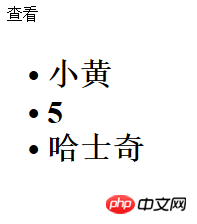
Der Effekt ist wie folgt:

Sammlung übertragen oder Array:
Servlet:
package com.itnba.maya.a;
import java.io.IOException;
import java.util.ArrayList;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.json.JSONArray;
import org.json.JSONObject;
/**
* Servlet implementation class D
*/
@WebServlet("/D")
public class D extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public D() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
//模拟从数据库中查出
Dog a1=new Dog();
a1.setName("小黄");
a1.setAge(5);
a1.setZl("哈士奇");
Dog a2=new Dog();
a2.setName("中黄");
a2.setAge(6);
a2.setZl("泰迪");
Dog a3=new Dog();
a3.setName("大黄");
a3.setAge(7);
a3.setZl("京巴");
ArrayList<Dog> list=new ArrayList<Dog>();
list.add(a1);
list.add(a2);
list.add(a3);
JSONArray arr= new JSONArray();
//遍历集合
for(Dog d:list){
JSONObject obj=new JSONObject();
obj.put("name", d.getName());
obj.put("age", d.getAge());
obj.put("zl", d.getZl());
arr.put(obj);
}
response.getWriter().append(arr.toString());
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
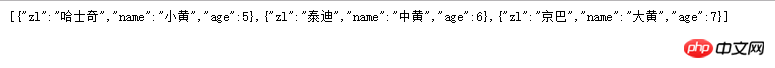
Der Effekt ist wie folgt:

JSP-Seite:
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#k").click(function(){
$.ajax({
url:"D",
data:{},
type:"POST",
dataType:"JSON",
success:function(httpdata){
for(var i=0;i<httpdata.length;i++){
var n=httpdata[i].name
var a=httpdata[i].age
var z=httpdata[i].zl
var tr="<tr>"
tr+="<td>"+n+"</td>"
tr+="<td>"+a+"</td>"
tr+="<td>"+z+"</td>"
tr+="</tr>"
$("#x").append(tr)
}
}
})
});
});
</script>
</head>
<body>
<span id="k">查看</span>
<h1>
<table width="100%" id="x" border="1px">
</table>
</h1>
</body>
</html>
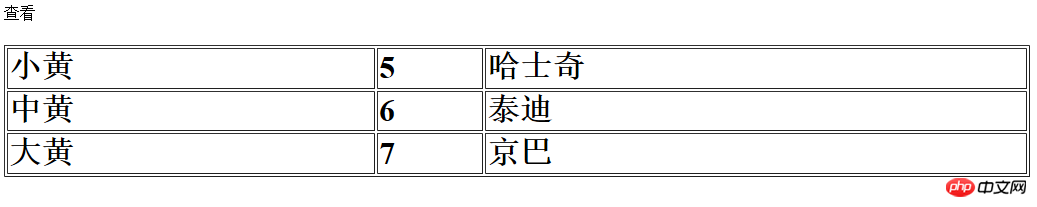
Der Effekt ist wie folgt:

Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Einfache Implementierung des AJAX-Paging-Effekts (grafisches Tutorial)
Das obige ist der detaillierte Inhalt vonAjax verwendet JSON, um die Datenübertragung zu realisieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

