Heim >Web-Frontend >js-Tutorial >Ajax-Grundlagen und Login-Tutorial
Ajax-Grundlagen und Login-Tutorial
- 亚连Original
- 2018-05-22 15:56:191246Durchsuche
Ajax ist die Abkürzung für Asynchronous JavaScript and XML. Seine Vorteile können die Belastung des Servers verringern, Daten bei Bedarf abrufen und redundante Anforderungen minimieren. Als nächstes werde ich in diesem Artikel die Ajax-Grundlagen und das Anmelde-Tutorial vorstellen. Freunde, die es benötigen, können darauf verweisen.
Ajax ist die Abkürzung für Asynchronous JavaScript and XML.
Vorteile von Ajax:
Vorteile: Reduzieren Sie die Belastung des Servers, rufen Sie Daten bei Bedarf ab und minimieren Sie redundante Anfragen
Aktualisieren Sie die Seite teilweise, reduzieren Sie die Benutzerpsychologie und die tatsächliche Wartezeit und sorgen Sie für ein besseres Benutzererlebnis
Basierend auf XML-Standardisierung und weithin unterstützt, keine Installation von Plug-Ins usw. erforderlich.
Weitere Erleichterung der Trennung von Seiten und Daten
Ajax umfasst die folgenden Technologien:
Darstellung basierend auf Webstandards (standardbasierte Präsentation) XHTML +CSS;
Verwenden Sie DOM (Document Object Model) für dynamische Anzeige und Interaktion;
Verwenden Sie XML und XSLT für den Datenaustausch und verwandte Vorgänge; Abfragen und Abrufen ;
Verwenden Sie JavaScript, um alles miteinander zu verknüpfen.
Mit anderen Worten, das größte Merkmal von Ajax ist, dass es eine dynamische Nichtaktualisierung erreichen kann
Verwenden Sie Ajax: Beispiel:
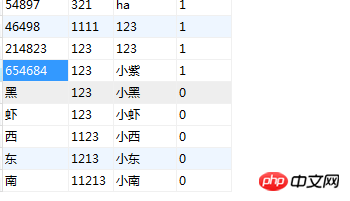
Eine Tabelle in der Datenbank:
 Klicken Sie, um zu sehen, ob der Benutzername verfügbar ist:
Klicken Sie, um zu sehen, ob der Benutzername verfügbar ist:
Hauptseitencode:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery-1.11.2.min.js"></script>
</head>
<body>
输入一个用户名:<input type="text" id="zhang" />
<span id="tishi"></span>
</body>
</html>
<script>
//给文本框加上事件
$("#zhang").blur(function(){
//1取内容
var zhang = $(this).val();
//val取到表单元素、给变量
//2将取到的内容内容区数据库验证
//调用Ajax
$.ajax({
type:"POST",
//提交方式
url:"chuli.php",
//请求哪一个php文件(请求地址)
data:{yhm:zhang},
//给zhang取名yhm,传过去,是一个json
//请求处理页面需不需要传数据过去,不需要传不用写
dataType:"TEXT",
//处理页面返回的类型:TEXT字符串 JSON,JSON,XML,只有三种类型
success:function(data){
//回调函数
// data为返回的值
//成功之后要调用的函数
if(data==0)
{
//如果为0
$("#tishi").text("该用户名为0;可用!");
$("#tishi").css("color","green");
}
else
{
$("#tishi").text("该用户名已存在;不可用!");
$("#tishi").css("color","brown");
}
}
});
//3给出提示
})
</script>
Der nächste Schritt besteht darin, die Seite zu verarbeiten:
<?php
$zhang = $_POST["yhm"];
//取值
include("db.class.php");
$db = new db();
$sql = "select count(*) from mydb where zhang = '{$zhang}'";
$arr = $db->Query($sql);
echo $arr[0][0];
//直接输出相当于返回
?>
Bild:
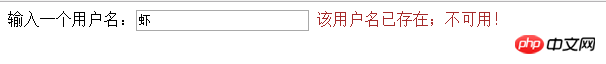
Geben Sie einen vorhandenen Benutzernamen ein:
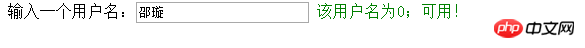
 Geben Sie einen nicht vorhandenen Benutzernamen ein:
Geben Sie einen nicht vorhandenen Benutzernamen ein:
 Schreiben Sie ein weiteres Login:
Schreiben Sie ein weiteres Login:
Der Code der Login-Seite:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery-1.11.2.min.js"></script>
</head>
<body>
<h1>登入页面</h1>
<p>帐号<input type="text" id="zhang"/></p>
<p>密码<input type="text" id="mi"/></p>
<input type="button" id="btn" value="登入"/>
</body>
</html>
<script>
$("#btn").click(function(){
//1取数据
var zhang = $("#zhang").val();
var mi = $("#mi").val();
//2验证数据
$.ajax({
url:"drcl.php",
data:{zhang:zhang,mi:mi},
type:"POST",
dataType:"TEXT",
success:function (data) {
//回调函数
//判断返回值
if(data=="ok")
{
window.location.href = "zym.php";
}
else
{
alert("用户名或密码错误");
}
}
});
//提示
})
</script>
Als nächstes kommt die Login-Verarbeitungsseite:
<?php
include ("db.class.php");
$db = new db();
$zhang = $_POST["zhang"];
$mi = $_POST["mi"];
//取值
$sql = "select mi from mydb WHERE zhang = '{$zhang}'";
$arr = $db->Query($sql);
if($arr[0][0]==$mi && !empty($mi))
{
echo "ok";
}
else
{
echo "no";
}
?>
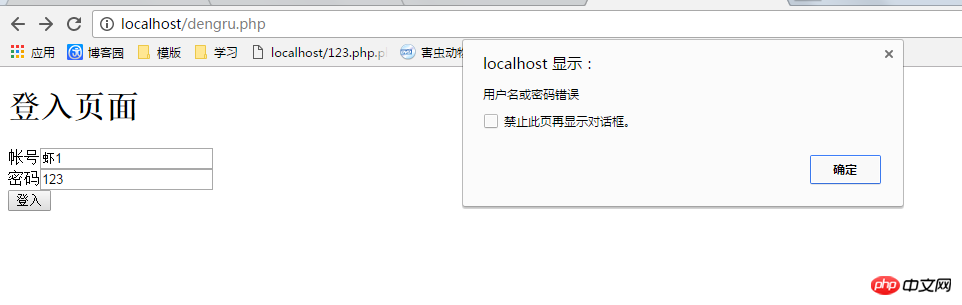
Wenn die Eingabe falsch ist, wird direkt auf dieser Seite angezeigt:
 Wenn die Eingabe falsch ist Richtig, es wird springen:
Wenn die Eingabe falsch ist Richtig, es wird springen:
 Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Drei wichtige Möglichkeiten zur Handhabung der domänenübergreifenden Verarbeitung in JQuery Implementieren Sieajax, um domänenübergreifende Daten zu erhalten (grafisches Tutorial)
ajax set contentType: „application /json“-Funktion (grafisches Tutorial)
Das obige ist der detaillierte Inhalt vonAjax-Grundlagen und Login-Tutorial. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

