Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung der Schritte zur Wertübertragung von Eltern-Kind-Komponenten und Slot-Anwendungen von Vue
Ausführliche Erläuterung der Schritte zur Wertübertragung von Eltern-Kind-Komponenten und Slot-Anwendungen von Vue
- php中世界最好的语言Original
- 2018-05-22 14:54:595170Durchsuche
Dieses Mal erkläre ich Ihnen ausführlich die Schritte zur Wertübertragung und Slot-Anwendung in der Vue-Eltern-Kind-Komponente. Was sind die Vorsichtsmaßnahmen für die Wertübertragung und Slot-Anwendung des Vue-Elternteils? -Kind-Komponente. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
1. Übergeordnete-Kind-Komponenten übergeben Werte
nbsp;html>
<meta>
<title>父子组件传值</title>
<style>
</style>
<script></script>
<p>
<counter></counter>
<counter></counter>
</p><p>{{total}}</p>
<validate-content></validate-content>
<script>
//父组件向子组件传值用 props ,加:号后传递的为js表达式,示例中则为数字,不加:号代表的是字符串
var counter = { //局部注册
props:['count'],
data:function(){//在子组件中定义数据,data不能是对象,必须是一个函数。
return {
number:this.count
}
},
template:'<p @click="handleClick2">{{number}}',
methods:{
handleClick2:function(){
this.number ++;
//this.count++; 父组件可以传值给子组件,但子组件不可以修改父组件属性,这里这么写会报错。
this.$emit("numberchange",this.number);//子组件向父组件传递事件,值
}
}
}
var validateContent = {
props:{
//content:[Number,String] //组件参数校验,可以多选
content:{//组件参数校验
type:String,
required:true,
default:"default value",
validator:function(value){
return value.length > 5
}
}
},
template:'<p >{{content}}',
}
var vm = new Vue({
el:'#root',
data:{
total:0
},
methods:{
handleChange:function(number){
console.log(number)
// this.total +=1;
}
},
components:{
counter, //局部注册要在根节点注册组件
validateContent
}
})
</script>
2. Übergeordnete Komponenten übergeben DOM an untergeordnete Komponenten
Schauen Sie sich zuerst ein Beispiel an
<p>
<child><p>Qin</p></child>
</p>
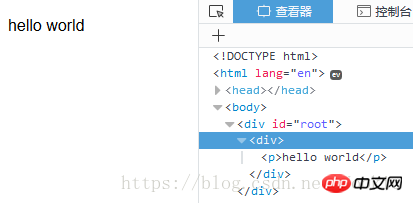
<script>
let child = {
template :`<p>
<p>hello world
`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
Öffnen Sie den Viewer und schauen Sie es sich an

Ich habe festgestellt, dass Qin fehlt
<p>Qin</p>1
Sehen Sie sich die offizielle Dokumentation an, https://cn.vuejs.org/v2/guide/components-slots.html
Wir kommen zu dem Schluss: Wenn das Kind kein
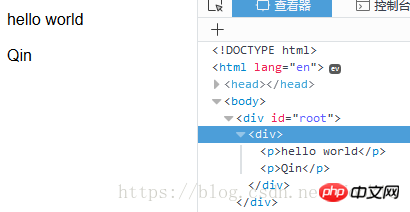
Wir haben den Slot
<p>
<child><p>Qin</p></child>
</p>
<script>
let child = {
template :`<p>
<p>hello world
<slot>
`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
hinzugefügt und festgestellt, dass Qin sein kann normal angezeigt und der Slot wird durch Parsed fragment

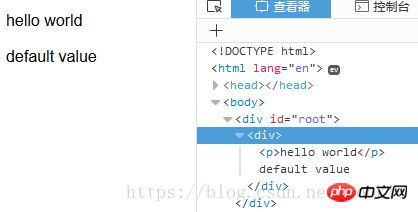
ersetzt Untergeordnete Komponente, Steckplatz kann auch als Standard der übergeordneten Komponente verwendet werden. Der Wert wird angezeigt
Wenn Sie mehrere Slots verwenden möchten, werfen wir zunächst einen Blick auf den Effekt:
<p>
<child></child>
</p>
<script>
let child = {
template :`<p>
<p>hello world
<slot>default value
`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>

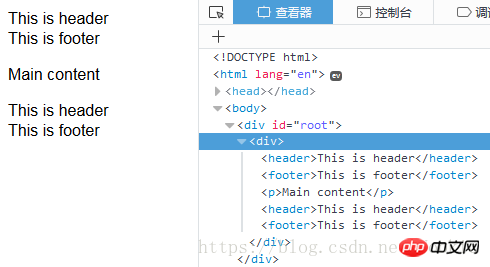
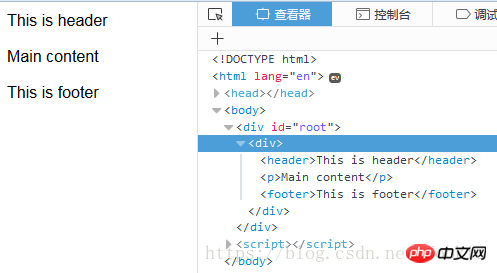
Es wurde festgestellt, dass es mehrere Kopf- und Fußzeilen gibt . Um dieses Problem zu lösen, müssen wir benannte Slots verwenden Wir ändern den Code wie folgt:
<p>
<child>
<header>This is header</header>
<footer>This is footer</footer>
</child>
</p>
<script>
let child = {
template :
`<p>
<slot>
<p>Main content
<slot>
`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
Sie können sehen, dass die Anzeige normal ist 
Detaillierte Erläuterung der Schritte zum Hinzufügen, Löschen und Ändern von JavaScript-DOM-Elementen
VeeValidate-Formularüberprüfung Anwendungsfall in der Codeanalyse des Vue-Projekts
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Schritte zur Wertübertragung von Eltern-Kind-Komponenten und Slot-Anwendungen von Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

