Heim >Web-Frontend >js-Tutorial >Anwendungsfallcode-Analyse der VeeValidate-Formularüberprüfung im Vue-Projekt
Anwendungsfallcode-Analyse der VeeValidate-Formularüberprüfung im Vue-Projekt
- php中世界最好的语言Original
- 2018-05-22 14:42:472155Durchsuche
Dieses Mal werde ich Ihnen eine Code-Analyse der Anwendungsfälle von VeeValidate für die Formularüberprüfung im Vue-Projekt vorstellen. Was sind die Vorsichtsmaßnahmen bei der Verwendung von VeeValidate für die Formularüberprüfung im Vue-Projekt? Werfen wir einen Blick darauf.
Was ist VeeValidate:
VeeValidate ist eine Validierungsbibliothek für Vue.js. Sie verfügt über viele Validierungsregeln. und Unterstützung benutzerdefinierter Regeln. Es basiert auf Vorlagen und ähnelt daher der HTML5-Validierungs-API. Sie können sowohl HTML5-Eingaben als auch benutzerdefinierte Vue-Komponenten validieren. Es wurde auch im Hinblick auf die Lokalisierung entwickelt. Tatsächlich verfügen wir über rund 44 Sprachen, die von wunderbaren Community-Mitgliedern unterstützt und gepflegt werden.
Dieser Artikel enthält VeeValidate einschließlich der folgenden Anwendungen:
1. Grundlegende Installation und Verwendung
2 🎜>
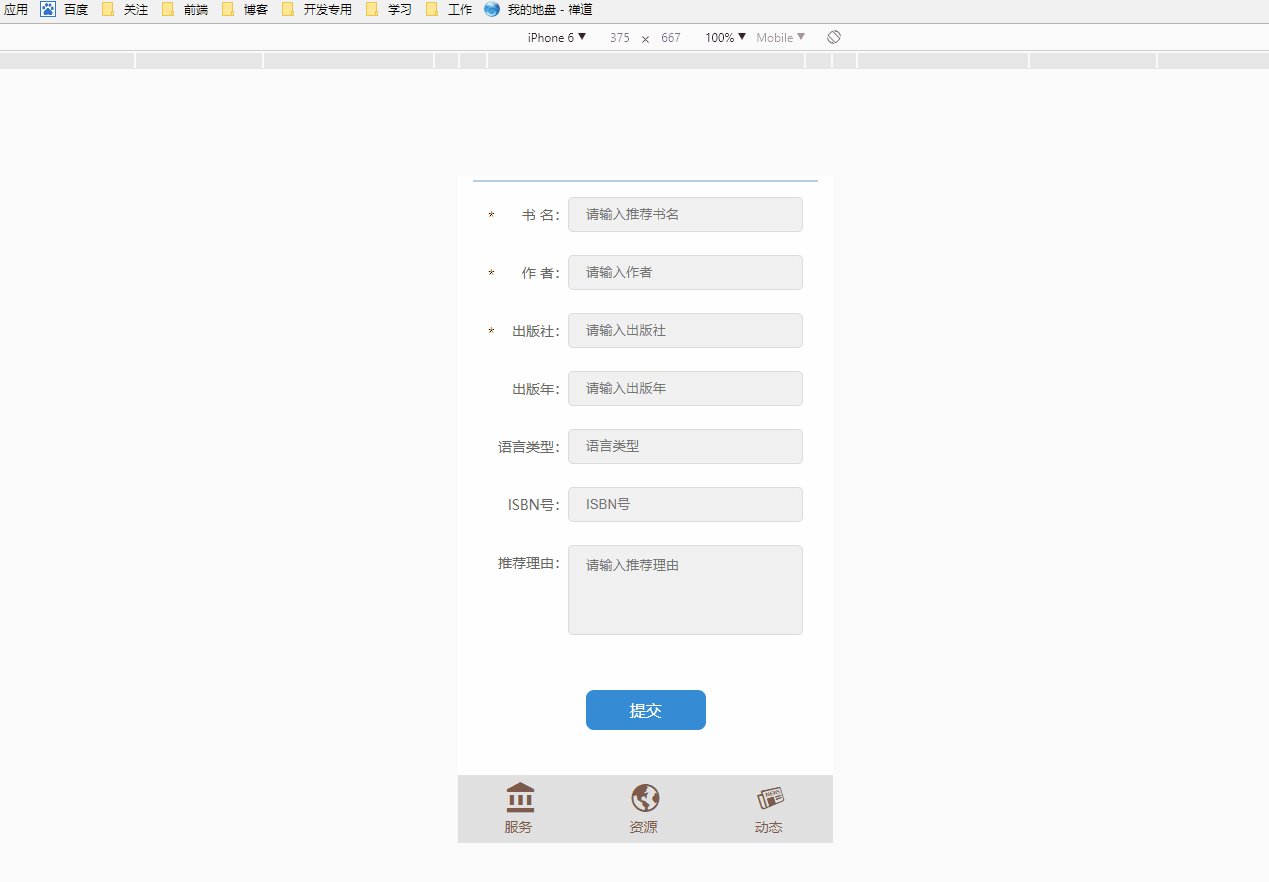
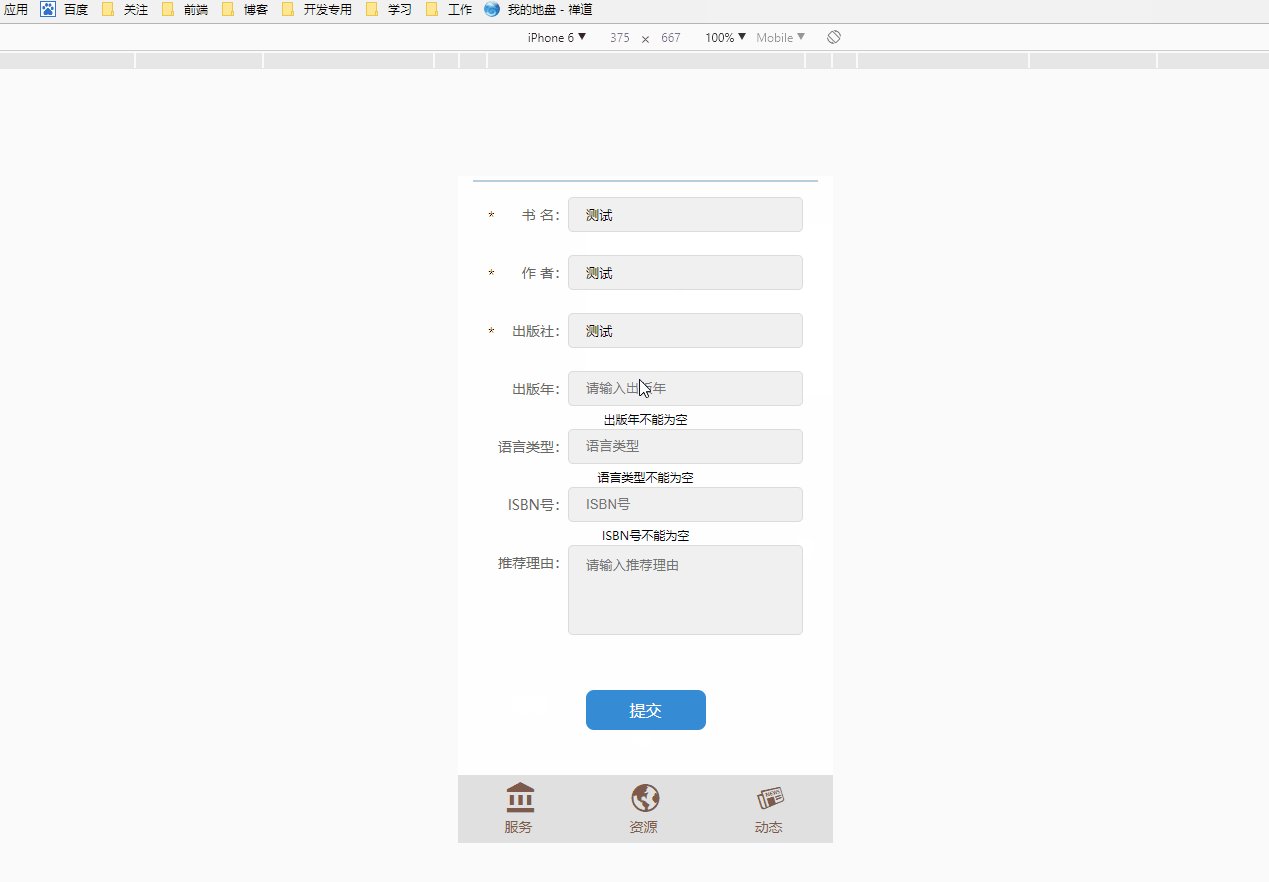
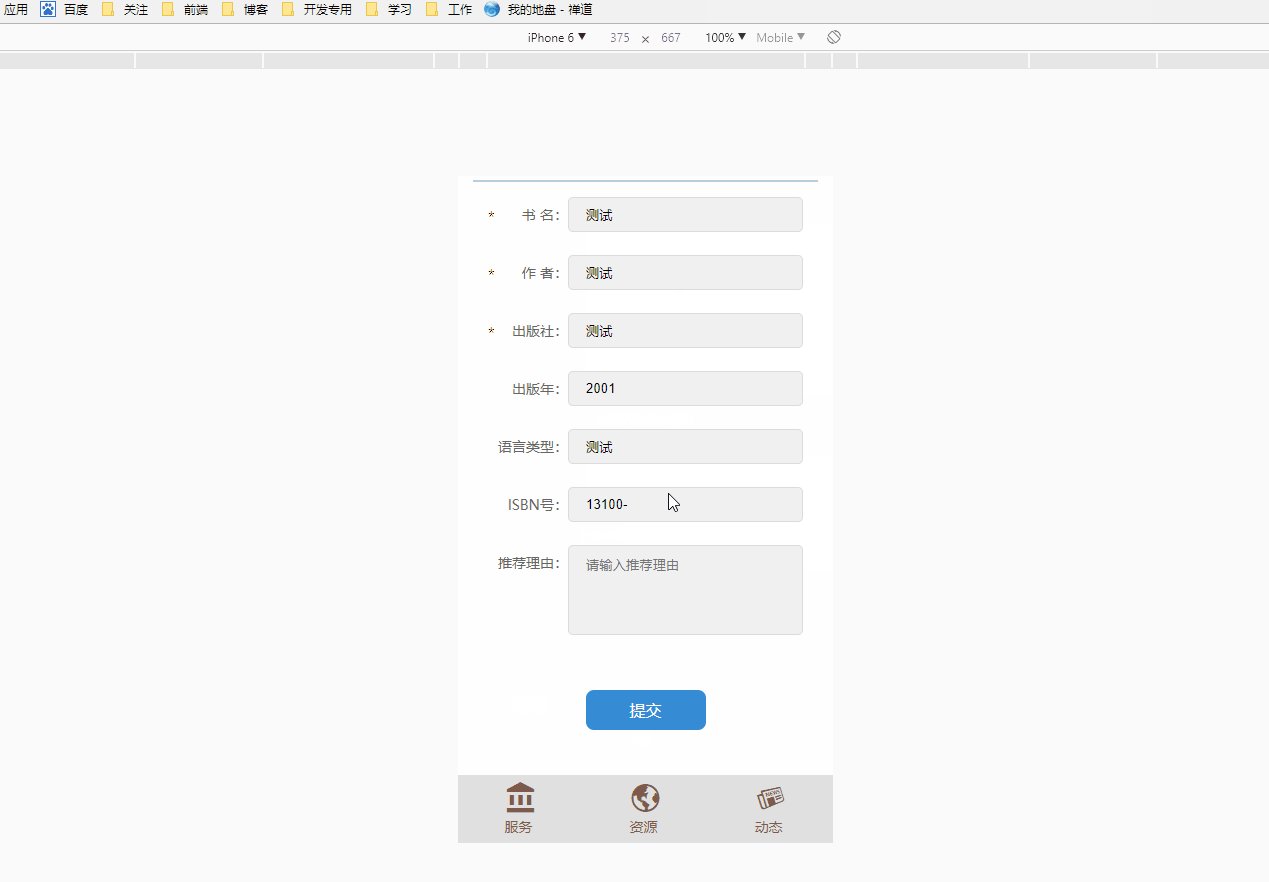
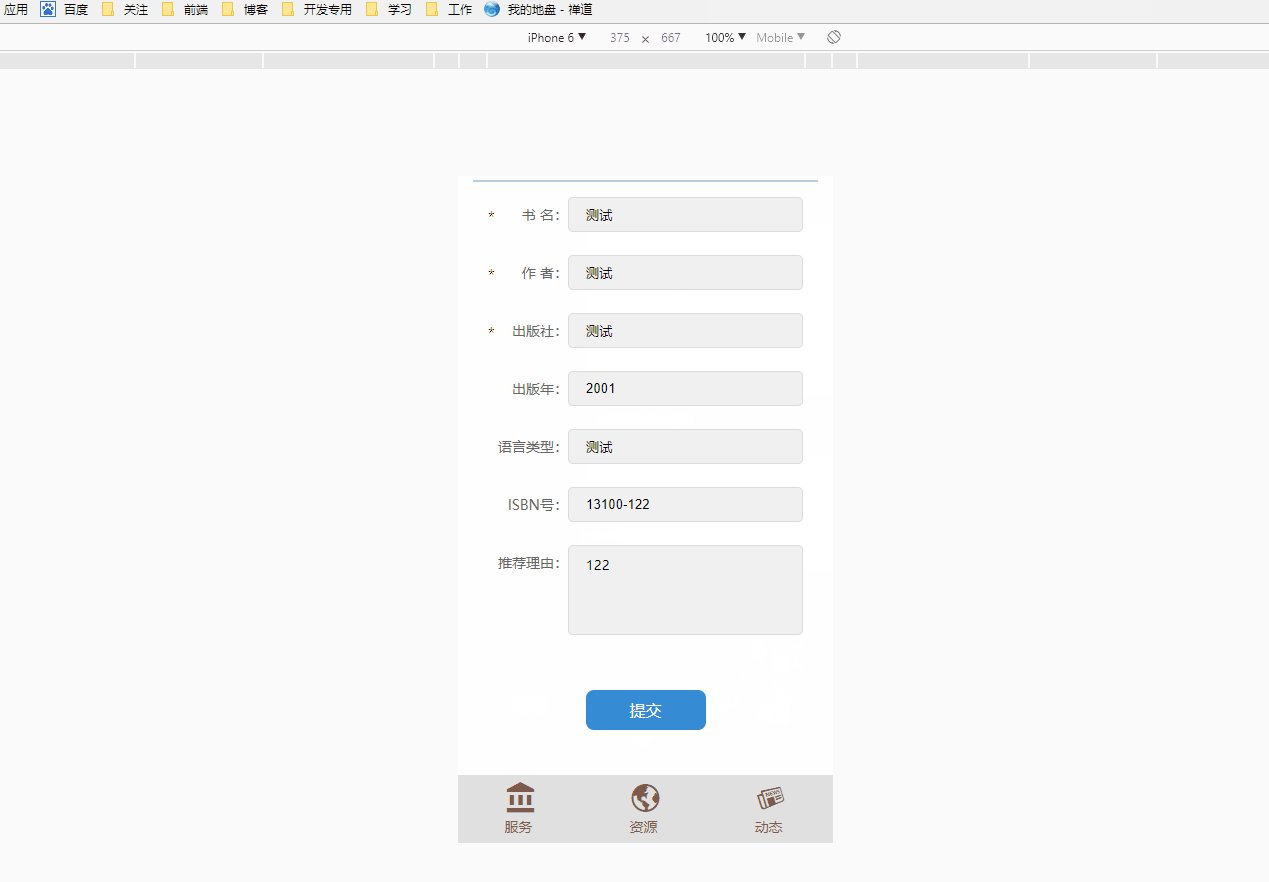
3. Benutzerdefinierte Regeln und FehlermeldungenValidierung von HTML5-Eingaben und benutzerdefinierten Vue-KomponentenUnified Submit Button-VerarbeitungLet's Schauen Sie sich zuerst den Seiteneffekt an:

Grundlegende Installation und Verwendung
Verwendung von VeeValidate Es werden zwei Methoden unterstützt: eine ist: NPM/Garn (npm install vee-validate --save), die andere ist: CDN. Dieser Artikel wird von CDN zitiert:<script type="text/javascript" src="js/jquery-3.2.1.min.js" ></script> <script type="text/javascript" src="js/vue.min.js" ></script> <script type="text/javascript" src="js/vee-validate.min.js" ></script> <script type="text/javascript" src="js/zh_CN.js" ></script>Hinweis: Es werden vier js-Dateien vorgestellt, die ersten beiden werden kurz besprochen, und die letzten beiden sind vee-validata und die chinesische Sprachpaketdatei zh_CN HTML-Seitenteil:
<p class="enroll" id="recommend-box">
<p class="title">请填写您要荐购的书籍信息:</p>
<p class="content">
<p class="info infoa">
<p class="group-input">
<span class="a">书 名:</span>
<input v-model="title" v-validate="'required'" data-vv-as="书名" type="text" name="title" placeholder="请输入推荐书名" />
</p>
<p class="errors" v-show="errors.has('title')" v-cloak>{{ errors.first('title') }}</p>
</p>
<p class="info infoa">
<p class="group-input">
<span class="a">作 者:</span>
<input v-model="author" v-validate="'required'" data-vv-as="作者" type="text" name="author" placeholder="请输入作者" />
</p>
<p class="errors" v-show="errors.has('author')" v-cloak>{{ errors.first('author') }}</p>
</p>
<p class="info infoa">
<p class="group-input">
<span class="a">出版社:</span>
<input v-model="publisher" v-validate="'required'" data-vv-as="出版社" type="text" name="publisher" placeholder="请输入出版社" />
</p>
<p class="errors" v-show="errors.has('publisher')" v-cloak>{{ errors.first('publisher') }}</p>
</p>
<p class="info infob">
<p class="group-input">
<span class="a">出版年:</span>
<input v-model="pubYear" v-validate="'required|pubYear|digits:4'" data-vv-as="出版年" type="text" name="pubYear" placeholder="请输入出版年" />
</p>
<p class="errors" v-show="errors.has('pubYear')" v-cloak>{{ errors.first('pubYear') }}</p>
</p>
<p class="info infob">
<p class="group-input">
<span class="a">语言类型:</span>
<input v-model="type" v-validate="'required'" data-vv-as="语言类型" type="text" name="type" placeholder="语言类型" />
</p>
<p class="errors" v-show="errors.has('type')" v-cloak>{{ errors.first('type') }}</p>
</p>
<p class="info infob">
<p class="group-input">
<span class="a">ISBN号:</span>
<input v-model="isbn" v-validate="'required|isbn'" data-vv-as="ISBN号" type="text" name="isbn" placeholder="ISBN号" />
</p>
<p class="errors" v-show="errors.has('isbn')" v-cloak>{{ errors.first('isbn') }}</p>
</p>
<p class="info infob more">
<p class="group-input">
<span class="a">推荐理由:</span>
<textarea v-model="remark" v-validate="'max:200'" data-vv-as="推荐理由" type="text" name="remark" placeholder="请输入推荐理由"></textarea>
</p>
<p class="errors" v-show="errors.has('remark')" v-cloak>{{ errors.first('remark') }}</p>
</p>
<p class="info info-btn">
<p class="btton" @click="validateBeforeSubmit()">提交</p>
</p>
</p>
</p> Hinweis: Dies enthält die folgenden VeeValidate-Wissenspunkte: 1. v-validate im Input/Textarea-Tag, data-vv -as, name-Attribut. (v-model ist hier eine bidirektionale Bindung, um die Übergabe dieser Parameter an die Schnittstellenanforderung zu erleichtern, daher werde ich nicht zu viel vorstellen) 2. v-show="errors.has('remark')" in das Fehlermeldungs-Tag und **{{errors.first('remark') }}**
v-validate:
v-validate-Direktive zur Validierung der Eingabe hinzugefügt und stellen Sie sicher, dass Ihre Eingabe das Namensattribut aufweist, das zum Generieren der Fehlermeldung verwendet wurde. Der Direktive wird dann ein RulesString übergeben, der eine Liste von Validierungsregeln enthält, die durch ein Pipe-Zeichen „|“ getrennt sind. Verwenden Sie beispielsweise für die Überprüfung des Veröffentlichungsjahres oben erforderlich. Diese Option ist erforderlich, und pubYear gibt an, dass das Feld im Jahresformat vorliegen muss (von Natürlich wird hier angepasst), Ziffern: 4, die Zahlenlänge beträgt 4. Um diese beiden Regeln zu kombinieren, geben wir den Wert des v-validate-Ausdrucks mit dem String-Wert require|pubYear|digits:4 an.
data-vv-as:
Wenn für diese Eingabe eine Fehlermeldung generiert wird, wird dieser data-vv-as-Wert anstelle des tatsächlichen Feldnamens verwendet , die Standardfehleraufforderungen sind alle auf Englisch. Wenn Sie dies festlegen, wird im Feldnamen der Fehleraufforderung der Wert data-vv-asv-show="errors.has('remark')Die standardmäßige Fehleraufforderungsbezeichnung ist nicht geladen
errors.first('remark')Erhalten Sie die ersten Informationen zum aktuellen Stand Bemerkung
Fehlermeldung<script type="text/javascript">
var IndexPage = "http://localhost:8080/xxxx.html"
var AuthCode = "12131";
$(function () {
recommend(AuthCode);
})
VeeValidate.Validator.localize('zh_CN');
Vue.use(VeeValidate);
VeeValidate.Validator.localize({
zh_CN: {
messages: {
required: function (name) { return name + '不能为空' },
}
}
})
VeeValidate.Validator.extend('isbn',{
getMessage: function () { return " 请输入正确格式的isbn号" },
validate: function (value) { return /^[\d-]*$/.test(value);}
})
VeeValidate.Validator.extend('pubYear', {
getMessage: function () { return " 请输入正确的年份" },
validate: function (value) { return /^(19|20)\d{2}$/.test(value); }
})
function recommend(AuthCode) {
var classList = new Vue({
el: '#recommend-box',
data: function () {
return {
title: "",
author: "",
publisher: "",
pubYear: "",
type: "",
remark: "",
isbn: ""
}
},
methods: {
validateBeforeSubmit() {
this.$validator.validateAll().then((result) => {
if (result) {
$.ajax({
url: '/xxxx',
data: {
Request: "xxxxx",
title: this.title,
author: this.author,
publisher: this.publisher,
pubYear: this.pubYear,
type: this.type,
remark: this.remark,
isbn: this.isbn,
certId: AuthCode
},
type: 'POST',
dataType: "json",
success: function (data) {
var msg = data.msg;
alert(msg);
window.location.href = IndexPage;
}
});
return;
}
alert("请输入完整推荐信息!")
});
}
}
})
}
</script>
Okay, lass uns diesen Code gemeinsam lesen
VeeValidate.Validator.localize('zh_CN');
Vue.use(VeeValidate);
Kommentar: Die Bedeutung des obigen Codes Ja 1. Wechseln Sie zur Sprachumgebung von zh_CN noon. Wenn Sie nichts ändern, ist die Standardaufforderung Englisch. 2. Installieren Sie das VeeValidate-Plugin, das auch als Initialisierung
VeeValidate.Validator.localize({
zh_CN: {
messages: {
required: function (name) { return name + '不能为空' },
}
}
})
verstanden werden kann. Hinweis: Der obige Code ändert die Standardeinstellung Eingabeaufforderung, und das Namensattribut kann nicht hinzugefügt werden, d Regel, normalerweise regelmäßig: Der obige Code erstellt ein Submit-Button-Ereignis, überwacht, ob die Optionen normal ausgefüllt werden, und implementiert die Überprüfung
Ein vollständiger Verifizierungsanwendungsfall wurde hier erklärt. Freunde können ihn entsprechend ihrer tatsächlichen Situation anwenden. Wenn Sie mehr erfahren möchten, können Sie die offizielle Website https://baianat.io besuchen /vee-validate/guide/.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
vue-berechnete Eigenschaften und Listener-Case-Code-Analyse
vue-router3.0-Versionsrouter Was zu tun, wenn Push die Seite nicht aktualisieren kann
Das obige ist der detaillierte Inhalt vonAnwendungsfallcode-Analyse der VeeValidate-Formularüberprüfung im Vue-Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

