Heim >Web-Frontend >js-Tutorial >Verwendung von Node Puppeteer zur Implementierung der Analyse des Website-Anmeldecodes
Verwendung von Node Puppeteer zur Implementierung der Analyse des Website-Anmeldecodes
- php中世界最好的语言Original
- 2018-05-22 14:16:191417Durchsuche
Dieses Mal werde ich Ihnen die Codeanalyse für die Website-Anmeldung mit Node Puppeteer vorstellen und welche Vorsichtsmaßnahmen für die Verwendung von Node Puppeteer zur Implementierung der Website-Anmeldung gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an .
Einführung in Puppenspieler
Puppenspieler ist eine vom Chrome-Team entwickelte Knotenbibliothek, die Browserverhalten wie Klicks und Sprünge steuern kann. über APIs Übertragen, aktualisieren, Ausführen von JS-Skripten in der Konsole usw. Mit diesem Artefakt ist es einfach, einen Crawler zu schreiben, sich automatisch anzumelden, Screenshots von Webseiten zu erstellen, PDFs zu generieren und Tests zu automatisieren.
Ein einfaches Beispiel für Puppenspieler
Der Code stammt von der offiziellen Website:
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();//打开浏览器
const page = await browser.newPage();//打开一个空白页
await page.goto('https://example.com');//在地址栏输入网址并等待加载
await page.screenshot({path: 'example.png'});//截个图
await browser.close();//关掉浏览器
})();
Nachdem wir den obigen Code gelesen haben, haben wir Sie können feststellen, dass 1. jeder Schritt im Code eine asynchrone Operation ist, 2. jeder Schritt einem tatsächlichen Verhalten bei der Verwendung des Browsers entspricht. Das Verständnis dieser beiden Punkte ist eine große Hilfe bei der Verwendung dieser Bibliothek. Darüber hinaus sind die beiden am häufigsten verwendeten Objekte die Browser- und Seitenobjekte. Es gibt eine Reihe von Methoden für die Objekte, mit denen die beiden Objekte bedient werden. Als nächstes schreiben wir eine kleine Demo für die Anmeldung auf der Website.
Websites ohne Verifizierungscode
Für Websites ohne Bestätigungscode geben Sie grundsätzlich die Kontonummer und das Passwort ein. Die drei Schritte zum Klicken zum Anmelden erfordern die Verwendung von zwei Methoden des Seitenobjekts: Typ wird zum Eingeben von Informationen in das Eingabefeld verwendet, und Klicken wird zum Klicken zum Anmelden verwendet. Nehmen wir als Beispiel die Anmeldung bei Douban:
const puppeteer = require('puppeteer');
const account = `123456@qq.com`;
const password = `123456`;
(async () => {
const browser = await puppeteer.launch();//打开浏览器
const page = await browser.newPage();//打开一个空白页
await page.goto('https://www.douban.com/');//打开豆瓣网站
await page.type('#form_email', account);
await page.type('#form_password', password);
await page.click('.bn-submit');
await page.waitForNavigation({
waitUntil: 'load'
});//等待页面加载出来,等同于window.onload
await page.screenshot({path: 'example.png'});//截个图
await browser.close();//关掉浏览器
})();
Einige Leute fragen sich, woher ich weiß, ob ich mich erfolgreich angemeldet habe, indem ich Screenshots verwende. Um anzuzeigen, dass die Anmeldung nicht erfolgreich war, gibt es einen anderen Weg wie den folgenden:
const browser = await puppeteer.launch({headless: false});//打开有界面的浏览器
Durch die Übergabe von headless: false wird tatsächlich eine Browseroberfläche geöffnet, sodass Sie in Echtzeit sehen können, wo der Code ausgeführt wird. Lassen Sie uns als Nächstes darüber sprechen, was zu tun ist, wenn Sie auf einen Bestätigungscode stoßen.
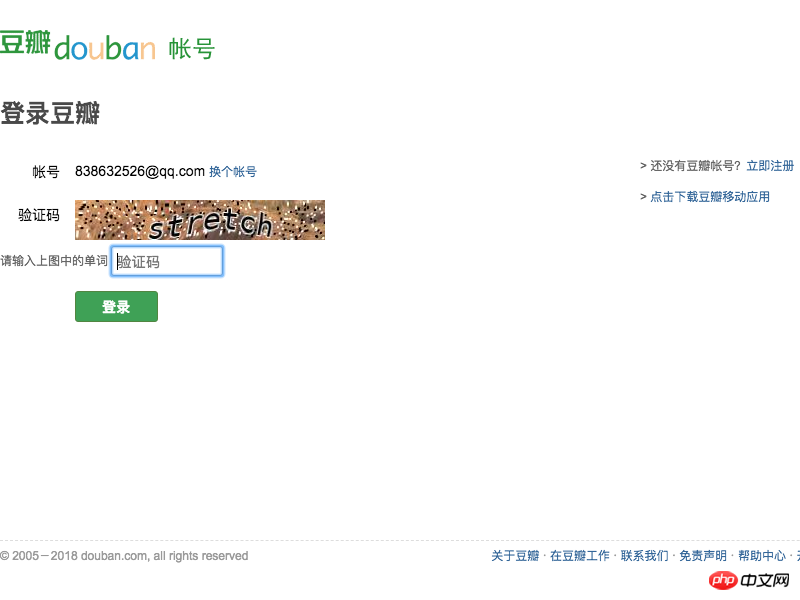
Websites mit Bestätigungscodes

Wenn Sie auf Websites mit Bestätigungscodes stoßen, können Sie Headless auf „False“ setzen, den Bestätigungscode über die Schnittstelle eingeben und überwachen Die Seite gleichzeitig Ladeereignis implementiert die Anmeldung. Der Code lautet wie folgt:
...
await page.waitForNavigation({
waitUntil: 'load'
});//等待页面加载出来,等同于window.onload
//代码中监听跳转事件
if(page.url() === 'https://www.douban.com/accounts/login'){
//登录不成功
console.log('需要输入验证码');
//等待再一次跳转
while(true){
await page.waitForNavigation({
waitUntil: 'load'
})
console.log(page.url())
if(page.url() === 'https://www.douban.com/'){
console.log('登录成功');
break;
}
}
}
Die Gesamtidee besteht darin, eine Schleife zu schreiben und Seitensprünge kontinuierlich zu überwachen, bis der Browser zur Startseite springt Seite nach erfolgreicher Anmeldung.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Vue-berechnete Eigenschaften und Listener-Fallcodeanalyse
Das obige ist der detaillierte Inhalt vonVerwendung von Node Puppeteer zur Implementierung der Analyse des Website-Anmeldecodes. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

