Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Schritte zur Anpassung der unteren Position der öffentlichen Fußzeilenkomponente im Vue-Projekt
Detaillierte Erläuterung der Schritte zur Anpassung der unteren Position der öffentlichen Fußzeilenkomponente im Vue-Projekt
- php中世界最好的语言Original
- 2018-05-22 11:36:362165Durchsuche
Dieses Mal erkläre ich Ihnen ausführlich die Schritte zum Anpassen der unteren Position der öffentlichen Fußzeilenkomponente im Vue-Projekt. Was sind die Vorsichtsmaßnahmen zum Anpassen der unteren Position der öffentlichen Fußzeilenkomponente? Das Folgende ist ein praktischer Fall.
Anforderungen:
Fußzeile ist eine öffentliche Komponente und muss auf anderen Seiten eingeführt werden. Dies führt zu einer Situation: Einige Seiten sind sehr Hoch: Die Fußzeilenkomponente sollte am Ende des Inhalts platziert werden. Einige Seiten haben wenig Inhalt und eine sehr niedrige Höhe. Daher muss die Fußzeile am unteren Rand des sichtbaren Fensters platziert werden. Die Position der Fußzeile muss neu angepasst werden.
Einige Partner denken vielleicht zuerst darüber nach
position: fixed; bottom: 0;
Dies kann zwar die Situation lösen, in der der Seiteninhalt nicht ausreicht, um die Höhe des Browsers auszufüllen, aber weil die Fußzeilenkomponente öffentlich ist, ist dies der Fall kann auf Seiten mit viel Inhalt aufgerufen werden, der Inhalt kann durch die Komponente überschrieben werden.
Meine endgültige Lösung:
Fügen Sie die folgenden Einstellungen zu Seiten hinzu, deren Inhalt nicht ausreicht, um die visuelle Höhe des Browsers auszufüllen, über dynamische (Monitor Browserfenster ändert sich) Legen Sie die Mindesthöhe des Seitencontainers fest, d. h. die Fußzeilenkomponente wird normal geladen, aber wenn sich die Höhe des Geschwistercontainers der Fußzeile ändert, ändert sich auch seine eigene Position.
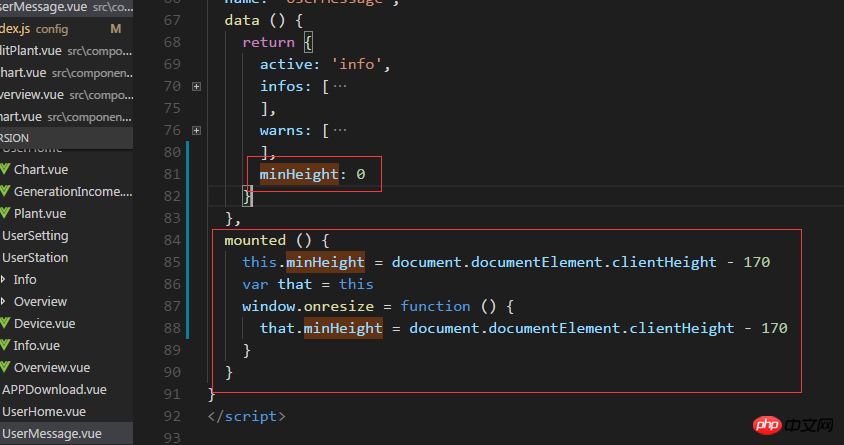
Skript:

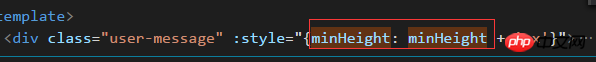
Vorlage:

Erklärung:
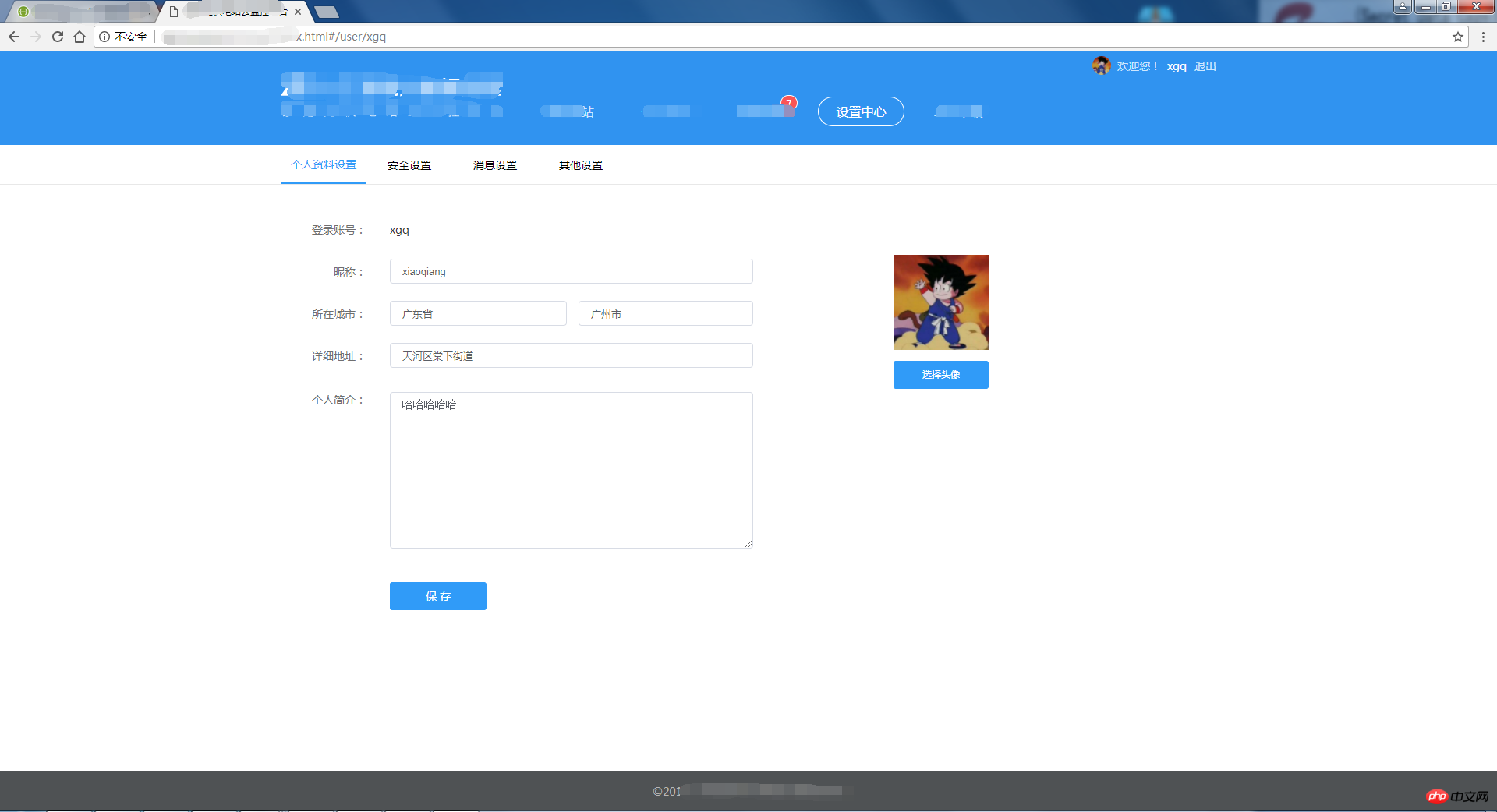
Seiten-Nr . Berechnen Sie beim einmaligen mounten() die Mindesthöhe der Benutzernachricht des Geschwistercontainers der Fußzeilenkomponente, wobei 170 die Höhe der oberen Kopfzeile plus der Fußzeile selbst ist, und fügen Sie dann das Fensteränderungsereignis und Rückruf zur Fensterfunktion berechnet den Wert von minHeight neu. Wenn sich die minHeight in der Vorlage ändert, ändert sich natürlich auch die Position der Fußzeile. Wirkung:
 Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Eine detaillierte Erklärung der Schritte zur Verwendung von Angular Route GuardReact Routing Management Eine detaillierte Erklärung der Schritte zur Verwendung von React RouterDas obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zur Anpassung der unteren Position der öffentlichen Fußzeilenkomponente im Vue-Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

