Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Schritte zur Implementierung eines einfachen Taschenrechners mit JS
Detaillierte Erläuterung der Schritte zur Implementierung eines einfachen Taschenrechners mit JS
- php中世界最好的语言Original
- 2018-05-22 11:24:413352Durchsuche
Dieses Mal werde ich Ihnen die Schritte zur Implementierung eines einfachen Taschenrechners mit JS ausführlich erläutern. Was sind die Vorsichtsmaßnahmen für die Implementierung eines einfachen Taschenrechners mit JS? sehen.
Ich wollte schon immer einen Taschenrechner schreiben. In meiner Freizeit habe ich auch darüber nachgedacht, wie ich ihn umsetzen könnte, aber ich wollte ihn einfach schreiben . Gestern haben wir endlich mit dem Bau begonnen. Ich dachte zunächst, dass die Fertigstellung etwa eine Woche oder mindestens zwei Tage dauern würde. Aber ich hatte nicht erwartet, dass der gesamte Implementierungsprozess relativ reibungslos verlief. Gestern dauerte es etwa sechs Stunden, bis der Entwurf fertig war.
Ich habe seit etwa einem Monat nicht mehr viel Code geschrieben. Mein gesamtes Gehirn ist nicht daran gewöhnt, meine Reaktion ist langsam und einige grundlegende Dinge sind etwas verschwommen. Es kann sein, dass ich es zunächst nicht gut verstanden habe und es keine andere Praxis gab, was zu einer etwas geringen Effizienz führte.
Text
HTML-Code:
<p class="errorHint" id="errorHint"><img src="https://github.com/crystalYY/calculator/blob/master/img/error.png?raw=true"></p> <table cellpadding="0"> <tr> <th colspan="5">计算器</th> </tr> <tr> <td colspan="5"> <input type="text" value="0" name="showResult"> </td> </tr> <tr> <td><button>7</button></td> <td><button>8</button></td> <td><button>9</button></td> <td><button class="setChange" id="backSpace">退格</button></td> <td><button class="setChange" id="clearNum">C</button></td> </tr> <tr> <td><button>4</button></td> <td><button>5</button></td> <td><button>6</button></td> <td><button>+</button></td> <td><button>-</button></td> </tr> <tr> <td><button>1</button></td> <td><button>2</button></td> <td><button>3</button></td> <td><button>*</button></td> <td><button>/</button></td> </tr> <tr> <td><button>0</button></td> <td><button>.</button></td> <td><button>%</button></td> <td colspan="2"><button class="setChange" id="gainResult">Enter</button></td> </tr> </table> <script type="text/javascript" src='index.js'> </script>
CSSCode:
*{margin: 0px; padding: 0px;}
.errorHint{position: absolute; left: 130px; top:-282px;}
.showError{border:1px solid red;}
table{ border: 2px solid #996c33; width: 550px; padding: 10px; margin: 150px auto; background:url(https://github.com/crystalYY/calculator/blob/master/img/bg2.jpg?raw=trueg) left center no-repeat; border-radius: 10px;}
table td{
text-align: center;
width: 100px;
height: 40px;
padding-left: 2px;
padding-bottom: 2px;
}
table th{
font-size: 18px;
font-family:'楷体';
color: #8B0000;
}
table td button{
width: 98%;
height: 98%;
font-size: 16px;
font-family: 'Microsoft yahei';
background: none;
color: #8B4726;
outline:none;
border:1px solid #000;
border-radius: 5px;
cursor: pointer;
}
table td input{
width: 100%;
margin: 10px 0;
padding: 5px;
border:1px solid #996c33;
box-sizing: border-box;
text-align: right;
font-size: 16px;
font-family: 'Microsoft yahei';
}
JS-Code:
var oinput=document.getElementsByTagName('input')[0];
//获取外部样式
function getStyle(obj, name)
{
if(obj.currentStyle)
{
return obj.currentStyle[name];
}
else
{
return getComputedStyle(obj, false)[name];
}
}
//渐变动画
function move(obj,attr,tar){
clearInterval(obj.timer);
obj.timer=setInterval(function(){
var cur=parseInt(getStyle(obj,attr));
var itarget=parseInt(tar);
var speed=(itarget-cur)/6;
speed=speed>0?Math.ceil(speed):Math.floor(speed);
obj.style[attr]=parseInt(getStyle(obj,attr))+speed+'px';
if(speed==0){
clearInterval(obj.timer);
}
},30);
}
//事件绑定函数
function addEvent(obj,ev,fun){
if(obj.attachEvent){
obj.attachEvent('on'+ev,fun);
}else{
obj.addEventListener(ev,fun,false);
}
}
//阻止默认行为
function stopEvent(ev){
var e=ev||window.event;
if(e.preventDefault){
e.preventDefault();
}
else{
e.returnValue=false;//ie
}
}
//计算最终结果
function getResult(){
function evalResult(){
var result=eval(oinput.value);
return result;
}
//捕获异常
try{
var x=evalResult();
return x;
}
catch (e){
oinput.className='showError';
var errorHint=document.getElementById('errorHint');
move(errorHint,'top',0);
setTimeout(function(){
oinput.className='';
move(errorHint,'top',-282);
},2000);
return oinput.value;
}
}
//文本框获取焦点,错误提示消失
//按下回车得到结果
function enterResult(ev){
var e=ev||window.event;
if(e.keyCode==13){
stopEvent(ev);//阻止enter键的默认行为
var result=getResult();
oinput.value=result;
}
}
//绑定点击事件
function init(){
var otable=document.getElementsByTagName('table')[0];
addEvent(otable,'keydown',function(ev){
enterResult(ev);
});
addEvent(otable,'click',function(ev){
stopEvent(ev);
var e=ev||window.event;
var itat=e.target||e.srcElement;
var obtns=document.getElementsByTagName('button');
if(itat.nodeName.toLowerCase()=='button'){
for(var i=0;i<obtns.length;i++){
obtns[i].style.borderColor='#000';
}
itat.style.borderColor='white';
if(itat.className!='setChange'){
if(oinput.value=='0'){
oinput.value='';
oinput.value+=itat.innerHTML;
}
else{
oinput.value+=itat.innerHTML;
}
}else{
if(itat.id=='backSpace'){
oinput.value=oinput.value.toString().slice(0,-1);
}
else if(itat.id=='clearNum'){
oinput.value='0';
}else{
var result=getResult();
oinput.value=result;
}
}
}
});
}
init();
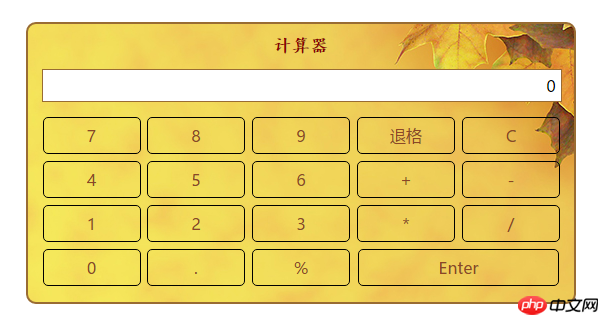
Normale Anzeigeoberfläche

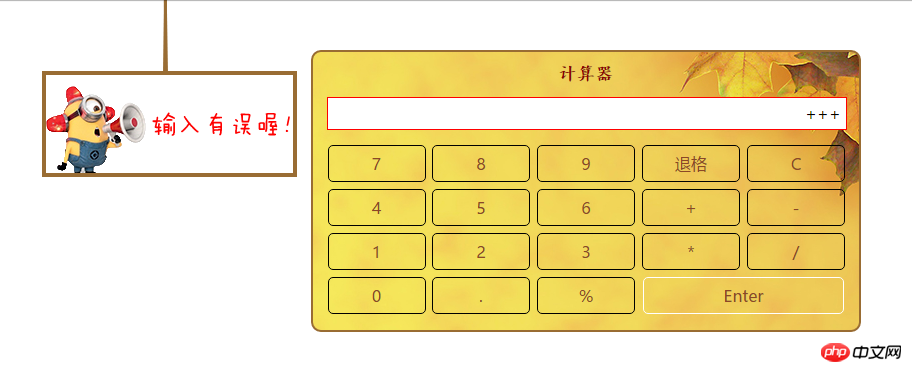
Fehleraufforderungsoberfläche

Effektumsetzung: http://codepen.io/crystalYY/pen/jAkNVz
Implementierungsideen
1. Verwenden Sie die Tabelle, um die gesamte Benutzeroberfläche zu zeichnen.
Ich habe aus den Strukturen gelernt, die andere Leute implementiert haben, und festgestellt, dass einige von ihnen nicht 1, 2, 3 oder die Rücktaste direkt in td geschrieben haben, sondern stattdessen eine Schaltfläche verschachtelt haben Ich verstehe nicht ganz, warum das so gemacht wird. Ich habe nur das Gefühl, dass es einen gewissen Effekt beim Satz hat: Da der Rand bei td nicht funktioniert, kann nur der Abstand eingestellt werden.
2. Verwenden Sie die Auswertungsfunktion, um das Endergebnis zu berechnen und die Ausnahme abzufangen.
function getResult(){
function evalResult(){
var result=eval(oinput.value);
return result;
}
//捕获异常
try{
var x=evalResult();
return x;
}
catch (e){
oinput.className='showError';
var errorHint=document.getElementById('errorHint');
move(errorHint,'top',0);
setTimeout(function(){
oinput.className='';
move(errorHint,'top',-282);
},2000);
return oinput.value;
}
}
Die Auswertungsfunktion wird zum ersten Mal verwendet. Sie ist wie folgt definiert w3c
Die Funktion eval() kann einen String berechnen und den darin enthaltenen JavaScript-Code ausführen.
Mit dieser Funktion ist es einfach, das Endergebnis zu erhalten. Meine Idee besteht darin, nicht einzugreifen, wenn der Benutzer die zu berechnende Formel eingibt. Die endgültige Berechnung ruft den Wert aus dem Eingabefeld ab, übergibt den Wert dann als Parameter an eval und verwendet Try Catch (Ausnahme), um Ausnahmen zu erfassen und zu behandeln .
3. Binden Sie Ereignisse über Ereignisagenten
Da jede Schaltfläche ein Klickereignis benötigt, ist der Code sehr inkonsistent, wenn Sie sie einzeln binden sehr ineffizient. Zu diesem Zeitpunkt können Sie die Verwendung eines Ereignis-Proxys in Betracht ziehen. Aufgrund des Prinzips der Ereignissprudelung können wir das Klickereignis an die Tabelle binden und dann unterschiedliche Reaktionen ausführen und unterschiedliche Funktionen aufrufen, indem wir das spezifische Objekt beurteilen, in dem das Ereignis aufgetreten ist.
4. Andere Effekte
Sie können weitere Effekte entsprechend Ihren eigenen Designvorstellungen hinzufügen. Ich habe hauptsächlich eine Fehleraufforderungsanimation hinzugefügt: Wenn die Auswertungsfunktion eine Ausnahme auslöst, dann schieben Sie langsam ein Bild von oben nach unten und legen Sie die Verweildauer über setTimeout fest.
5. Achten Sie auf Details
Wenn Sie die Eingabetaste drücken, um das Ergebnis zu erhalten, sollte das Keydown-Ereignisobjekt die gesamte Tabelle und das Standardverhalten von sein Die Eingabetaste sollte verhindert werden
Wenn Sie den Elementstil abrufen, müssen Sie eine Kompatibilitätsfunktion schreiben, da obj.style.attr nur den Interline-Stil abrufen kann. Um den externen Stil zu erhalten, müssen Sie getComputedStyle(obj, false)[attr] oder IE-kompatibles obj.currentStyle[attr ].
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Eine Zusammenfassung der Routing-Jump-Methoden in verschiedenen Versionen von React
Eine detaillierte Erklärung der Schritte um Angular Route Guard zu verwenden
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zur Implementierung eines einfachen Taschenrechners mit JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

