Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Schritte zum Suchen und Filtern des Inhalts einer bestimmten Spalte in der Tabelle
Detaillierte Erläuterung der Schritte zum Suchen und Filtern des Inhalts einer bestimmten Spalte in der Tabelle
- php中世界最好的语言Original
- 2018-05-22 10:30:423830Durchsuche
Dieses Mal erkläre ich Ihnen ausführlich die Schritte zum Suchen und Filtern des Inhalts einer bestimmten Spalte in der Tabelle. Welche Vorsichtsmaßnahmen gibt es zum Suchen und Filtern des Inhalts einer bestimmten Spalte? Das Folgende ist ein praktischer Fall.
Manchmal lesen wir die Daten aus der Datenbank und zeigen sie in der Tabelle an. Zu diesem Zeitpunkt entsteht eine neue Anforderung: Wir müssen Schlüsselwörter in ein Suchfeld eingeben und den Inhalt der Tabelle in Echtzeit filtern . .
Um eine Datenbankabfrage sofort auszulösen und dann zur Anzeige zurückzurufen, wird es langsam erscheinen, den Server herunterziehen und die Benutzererfahrung verringern. Wenn es zu diesem Zeitpunkt einen reinen JS-Vorgang gibt, der in Echtzeit ausgeführt wird Durch das Filtern einer bestimmten Spalte der Tabelle wird nicht nur die Suchgeschwindigkeit verbessert, ohne Serverressourcen zu belegen, und die Benutzer werden natürlich zufrieden sein.
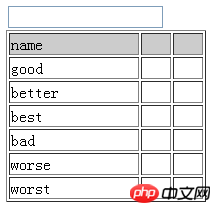
Die Implementierung ist wie folgt, schauen Sie sich zunächst die Renderings an,
Startstatus:

Geben Sie „e“ in das Eingabefeld ein , und das Formular wird sofort fortgesetzt. Filtern, die Zeilen in der Tabelle filtern, die „e“ enthalten, die Zeilen ohne „e“ ausblenden und das Online-HTML/JS/CSS-Ausführungstoolhttp://tools.jb51.net/code/HtmlJsRun, der Testlaufeffekt ist wie folgt:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> JS搜索筛选table列</title>
</head>
<script type="text/javascript">
function onSearch(obj){//js函数开始
setTimeout(function(){//因为是即时查询,需要用setTimeout进行延迟,让值写入到input内,再读取
var storeId = document.getElementById('store');//获取table的id标识
var rowsLength = storeId.rows.length;//表格总共有多少行
var key = obj.value;//获取输入框的值
var searchCol = 0;//要搜索的哪一列,这里是第一列,从0开始数起
for(var i=1;i<rowsLength;i++){//按表的行数进行循环,本例第一行是标题,所以i=1,从第二行开始筛选(从0数起)
var searchText = storeId.rows[i].cells[searchCol].innerHTML;//取得table行,列的值
if(searchText.match(key)){//用match函数进行筛选,如果input的值,即变量 key的值为空,返回的是ture,
storeId.rows[i].style.display='';//显示行操作,
}else{
storeId.rows[i].style.display='none';//隐藏行操作
}
}
},200);//200为延时时间
}
</script>
<body>
<p > <input name="key" type="text" id="key" onkeydown="onSearch(this)" value="" /></p>
<table width="200" border="1" id="store"><!-- id与函数的getId一致 -->
<tr bgcolor="#CCCCCC">
<td>name</td>
<td> </td>
<td> </td>
</tr>
<td>good</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>better</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>best</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>bad</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>worse</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>worst</td>
<td> </td>
<td> </td>
</tr>
</table>
</body>
</html>I Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Inhalte finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! Empfohlene Lektüre:
Fallanalyse für den Zugriff auf den lokalen Server von NodeJs
$emit und $on Eltern-Kind-Geschwister Komponenten in Vue Detaillierte Erläuterung der Bedienung
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zum Suchen und Filtern des Inhalts einer bestimmten Spalte in der Tabelle. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

