Heim >Web-Frontend >js-Tutorial >Verwenden von Ajax zum teilweisen Aktualisieren von Razor-Seiten (grafisches Tutorial)
Verwenden von Ajax zum teilweisen Aktualisieren von Razor-Seiten (grafisches Tutorial)
- 亚连Original
- 2018-05-21 17:23:571941Durchsuche
Razor ist sehr leistungsfähig, kann jedoch nicht alleine aktualisiert werden und muss daher mit Ajax verwendet werden. In diesem Artikel wird anhand eines Beispiels die Verwendung von Ajax zum teilweisen Aktualisieren der Razor-Seite vorgestellt. Freunde, die es benötigen, können darauf verweisen.
Razor ist sehr leistungsfähig, kann jedoch keine Aktualisierung erreichen und muss daher verwendet werden mit Ajax
Dieser Artikel gibt ein einfaches Beispiel für die Implementierung einer teilweisen Aktualisierung mit Razor und Ajax.
Zuerst erstellen wir ein MVC-Projekt

Lassen Sie uns ein einfaches Controller-Buch erstellen

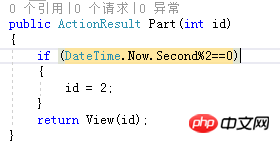
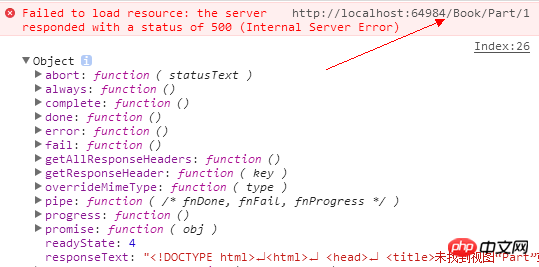
Dann Fügen Sie eine Ansicht hinzu und fügen Sie einen einfachen HTML-Code hinzu Klicken Sie auf @Html.ActionLink, die Methode in Javascript wird ausgelöst und Ajax wird verwendet, um auf den Pfad /Test/Book/Part/1 zuzugreifen. Nach erfolgreicher Anfrage wird der von mir angeforderte HTML-Code in
erstellt. , das ist eigentlich das Prinzip der teilweisen Aktualisierung
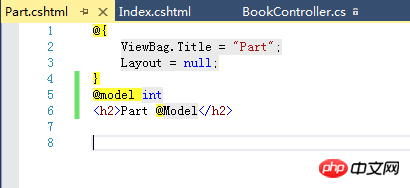
Dies ist der Code von Teil, und dann fügen wir auch eine Ansicht zu Teil hinzu



 Verwandte Artikel:
Verwandte Artikel:
Verwenden Sie Ajax, um das Formular an die zu senden Datenbank Ausführliche Erklärung (keine Aktualisierung)
Pull-up-Ladebeispiel geschrieben von nativem Ajax (Bild- und Text-Tutorial)
Das obige ist der detaillierte Inhalt vonVerwenden von Ajax zum teilweisen Aktualisieren von Razor-Seiten (grafisches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

