Heim >Web-Frontend >js-Tutorial >Beispiel für eine Ajax-Implementierung zum Hochladen von Bildern, zum Speichern im Hintergrund und zum Lesen (grafisches Tutorial)
Beispiel für eine Ajax-Implementierung zum Hochladen von Bildern, zum Speichern im Hintergrund und zum Lesen (grafisches Tutorial)
- 亚连Original
- 2018-05-21 17:07:023342Durchsuche
Im Folgenden werde ich Ihnen ein Beispiel für das Speichern und Lesen hochgeladener Bilder im Hintergrund mitteilen. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich ist.
Es gibt zwei Möglichkeiten, Bilder hochzuladen:
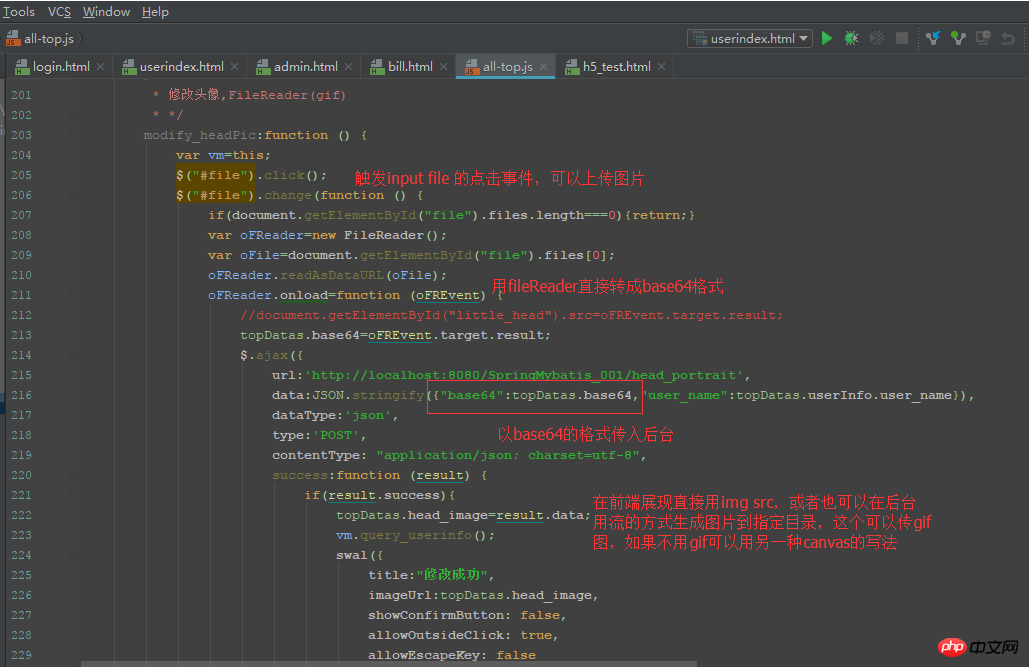
1.fileReader kann das Bild in das Base64-Codeformat analysieren, einfach und grob
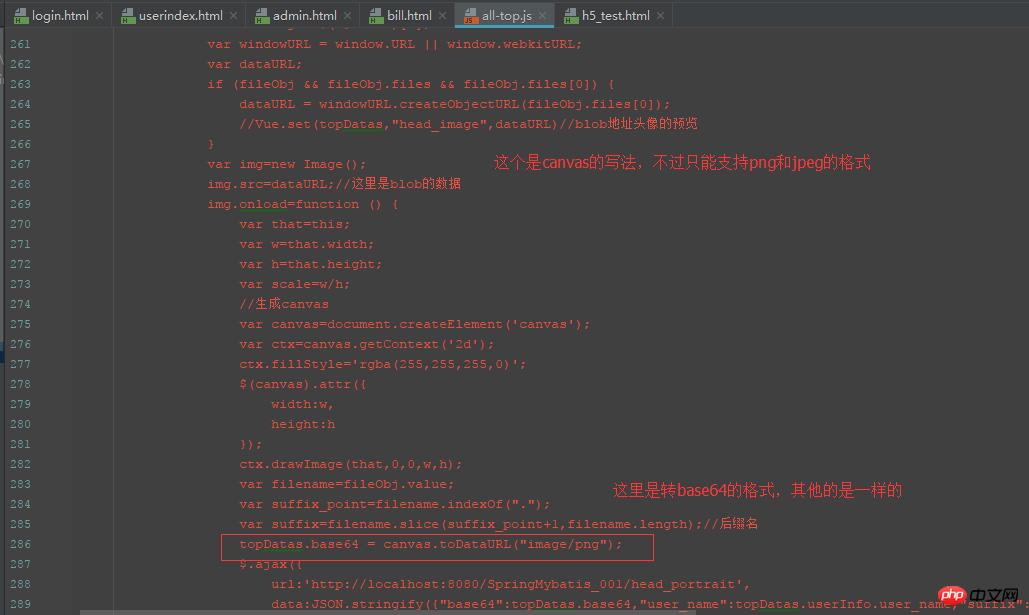
2.Leinwand Sie können ein Bild neu zeichnen. Sie können zuerst den Klecks des erhaltenen Bildes in die Leinwand einfügen, dann das Bild mit Breite, Höhe und Transparenz generieren und es dann in den entsprechenden Typ konvertieren und an senden Hintergrund. Derzeit werden PNG- und JPEG-Format unterstützt.



Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen dabei hilfreich sein wird Zukunft.
Verwandte Artikel:
Fehler bei der Ajax-Verarbeitung der Benutzersitzung
Analyse des Ajax-Nutzungsprinzips
Ajaxupload mehrerer Dateien hochladen
Das obige ist der detaillierte Inhalt vonBeispiel für eine Ajax-Implementierung zum Hochladen von Bildern, zum Speichern im Hintergrund und zum Lesen (grafisches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

