Heim >Web-Frontend >js-Tutorial >So lösen Sie das Problem der langsamen Downloadzeit von Inhalten von Ajax (detaillierte Analyse)
So lösen Sie das Problem der langsamen Downloadzeit von Inhalten von Ajax (detaillierte Analyse)
- 亚连Original
- 2018-05-21 15:41:089666Durchsuche
Dieser Artikel stellt hauptsächlich die Lösung und den Denkprozess für das Problem der langsamen Downloadzeit von Ajax vor. Dieser Artikel stellt es Ihnen anhand des Ereignishintergrunds und der Prozessanalyse ausführlich vor
Vorwort:
Heute wird Ihnen dieser Artikel die Lösung vorstellen und über die langsame Downloadzeit von Inhalten durch Ajax nachdenken.
Ereignishintergrund:
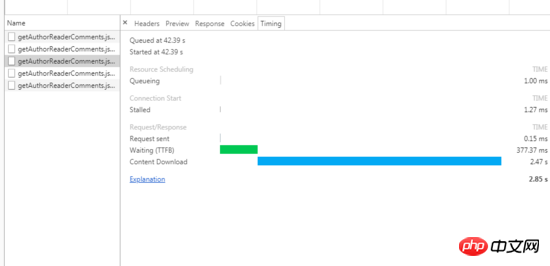
Der Entwickler hat mir eine Rückmeldung zu einem Fehler gegeben. Nach der Positionierung ist der Grund für die langsame Geschwindigkeit Die Zeit zum Herunterladen von Inhalten ist zu lang, es gibt eine Verzögerung von mehr als 2 Sekunden in Chrome, und später wurde bestätigt, dass diese Verzögerung auch in unserem mobilen Client besteht. Der Screenshot sieht wie folgt aus:

Prozessanalyse:
1. Positionierungsgrund:
Zuerst , siehe diese Verzögerung, die erste Reaktion war, dass es sich nicht um einen Front-End-Fehler handelte, und den Back-End-Klassenkameraden wurde Feedback gegeben. Durch die Back-End-Positionierung haben wir jedoch festgestellt, dass die Rückmeldungszeit der Benutzeroberfläche sehr schnell ist. Das Lesen ausländischer Literatur beweist, dass es sich um einen Fehler handelt, der durch nicht standardmäßige Browserereignisse verursacht wird.
2. Fehleranalyse:
Durch die Kommunikation mit Entwicklungsstudenten habe ich festgestellt, dass der Fehler zwei Merkmale aufweist. Erstens besteht diese Verzögerung nur, wenn ein Pull-up-Laden erforderlich ist, um Ajax-Anfragen zu verursachen. , und die Verzögerungszeit ist in der einheitlichen Umgebung und im Browser ähnlich und liegt jeweils zwischen 2 und 3 Sekunden.
Zweitens gibt es keine Verzögerung, obwohl einige per Pull-Up geladene Komponenten auch Ajax auslösen.
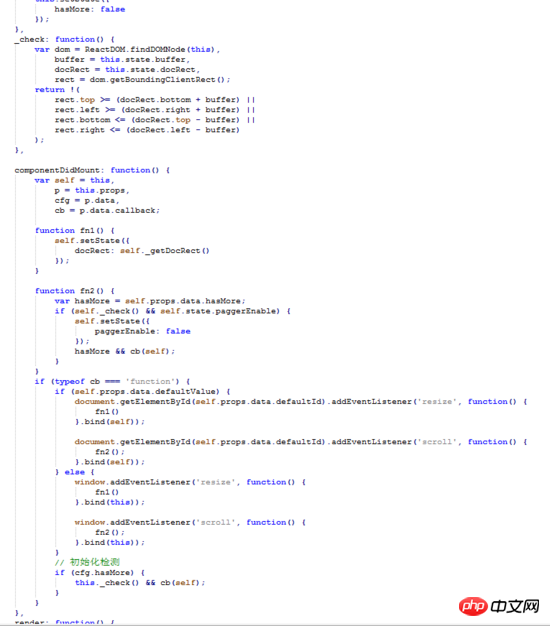
Also haben wir mit dem Front-End begonnen, um den Grund zu finden, müssen wir es zunächst herausfinden: Aufgrund unseres Projektarchitekturdesigns wird das gesamte Pull-up-Laden durch einen Basiskomponenten-Pagger abgeschlossen, und ein Teil davon Der Code ist wie in der Abbildung dargestellt. Das Prinzip besteht darin, durch das Scroll-Ereignis und das Größenänderungsereignis des Browsers kontinuierlich zu erkennen, ob sich die Komponente im sichtbaren Bereich befindet, und in diesem Fall die hasMore-Funktion auszulösen.

Überprüfen Sie zweitens den Unterschied beim Aufruf dieser Komponente zwischen der Geschäftsseite mit Verzögerungsproblem und der Geschäftsseite ohne Verzögerung.
Durch den Vergleich konnte kein Unterschied zwischen den beiden Komponenten festgestellt werden. (Studenten, die sich für dieses Rätsel interessieren, können mich also kontaktieren, um es zu besprechen ... Ich kann Ihnen den Quellcode senden)
Nachdem ich das Problem viele Male reproduziert habe, ist es offensichtlich, dass es in Chrome auf dem PC ist , Die Verzögerung verschwindet gelegentlich, wenn der Touch-Modus verwendet wird, und erscheint wieder, wenn das Mausrad verwendet wird. Daher liegt das Problem im Mausrad-Ereignis und seinem eng entsprechenden Scroll-Ereignis.
Fehlerbehebung:
Durch die Zusammenfassung der Gründe für den Einspruch und die Diskussion mehrerer überprüfter Beiträge werden die folgenden Schlussfolgerungen gezogen:
1. Das Mousewheel-Ereignis des Chrome-Browsers ist natürlich die Ursache für diese Verzögerung (das Mousewheel-Ereignis ist kein Standardereignis und wird nicht für jedermann empfohlen!). Ich habe das Mousewheel-Ereignis nicht im Code verwendet, aber die Verwendung des Scroll-Ereignisses kann zu Konflikten mit dem Mousewheel-Ereignis führen. Leider litt auch die Webansicht in unserem speziellen mobilen Client unter diesem Fehler.
2. Um dieses Problem zu lösen, können Sie versuchen, dieses Ereignis abzuhören (wenn der Browser dieses Ereignis nicht hat, reagiert er nicht auf dieses Abhören, es liegt kein Konflikt vor) und wann das Ereignis auftritt Ausgelöst, brechen Sie es ab. Alle Standardverhalten:
Durch Abhören des DeltaY (Vertikal-Scroll-Betrag der Maus) seines Ereignismodells wird bei einer vertikalen Verschiebung präventDefault ausgelöst, sodass der Code wie folgt lautet:
window.addEventListener("mousewheel", (e) => {
if (e.deltaY === 1) {
e.preventDefault();
}
})Ersetzen Sie diesen Code Nach dem Hinzufügen des Seiteninitialisierungscodes der Front-End-Basisbibliothek wurde auf magische Weise festgestellt, dass die damit verbundenen Verzögerungsprobleme beim Herunterladen von Seiteninhalten behoben wurden.
Zusammenfassung:
Die Art des Kompatibilitätsproblems:
In der Webkit-Architektur werden einige Module im Allgemeinen nicht gemeinsam genutzt gibt es einige Module, die über bestimmte Funktionen verfügen, die nicht von allen Browsern gemeinsam genutzt werden, und deren Verhalten durch verschiedene Kompilierungskonfigurationen geändert werden kann. Daher können viele Browser, die Webkit verwenden, ein unterschiedliches Verhalten aufweisen.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
php+AjaxMethoden zur Implementierung des Initiierungsprozesses und des Überprüfungsprozesses
js Detaillierte Erläuterung der Schritte zum Implementieren der Kapselungs-Ajax-Funktion
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem der langsamen Downloadzeit von Inhalten von Ajax (detaillierte Analyse). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

