Heim >Web-Frontend >js-Tutorial >vscode-Debugging kompilierter JS-Code Schrittanalyse
vscode-Debugging kompilierter JS-Code Schrittanalyse
- php中世界最好的语言Original
- 2018-05-21 15:26:482194Durchsuche
Dieses Mal werde ich die Schritte des vscode-Debuggens und des kompilierten js-Codes analysieren. Was sind die Vorsichtsmaßnahmen für das vscode-Debuggen und den kompilierten js-Code? sehen.
Vorwort
Während des Entwicklungsprozesses ist es fast unmöglich, auf einmal ein fehlerfreies Programm zu schreiben, und das Debuggen des Codes mit Haltepunkten ist eine übliche Vorgehensweise brauchen.
vscode ist ein großartiger Editor mit leistungsstarken integrierten Debugging-Funktionen. Nach einfachen Einstellungen können Sie JS-Dateien debuggen. Aber manchmal wird der Inhalt, den wir debuggen möchten, kompiliert, und natürlich können wir den kompilierten Code direkt debuggen. Allerdings ist die Lesbarkeit des Codes nach der Kompilierung und Komprimierung sehr schlecht und es ist möglicherweise nicht möglich, ihn in Modulen anzuzeigen. Gibt es eine Möglichkeit, den Code vor der Kompilierung zu debuggen? Die Antwort ist natürlich ja.
Im Folgenden gibt es nicht viel zu sagen, werfen wir einen Blick auf die ausführliche Einführung.
Allgemeines Debuggen von vscode
Die Debugging-Schnittstelle von vscode befindet sich ganz links im Fenster:

In der neuesten Version von vscode ist diese Option standardmäßig ausgeblendet und Sie müssen sie selbst öffnen.
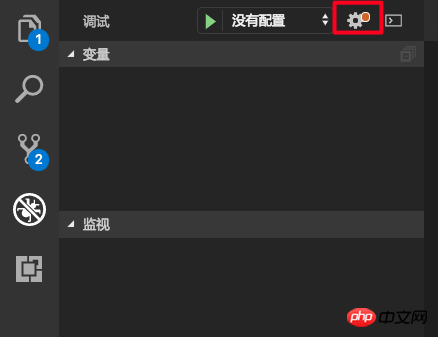
Wenn Sie die Debugging-Oberfläche zum ersten Mal öffnen, gibt es derzeit keine Debugging-Konfiguration. Wir können auf das Zahnradsymbol klicken, um eine hinzuzufügen:

Nachher Wenn Sie nodejs auswählen, wird automatisch eine Datei zum aktuellen Projekt hinzugefügt. Diese Datei ist die vscode-Debugging--Konfigurationsdatei .
Der Inhalt einer einfachen Konfigurationsdatei ist:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "启动程序",
"program": "${workspaceFolder}/index.js"
}
]
}
Die obige Konfiguration bewirkt, dass die Datei index.js im aktuellen Verzeichnis zum Debuggen gestartet wird.
Wir können auch so einrichten, dass die aktuell geöffnete Datei jedes Mal automatisch debuggt wird, wenn wir F5 drücken. Wir müssen nur das Programm ändern:
{
"program": "${file}"
}
Debuggen Sie die kompilierte Datei
Um die kompilierte Datei zu debuggen, müssen Sie die Datei launch.json festlegen.
vscode Wenn er den kompilierten Code debuggen möchte, muss er wissen, welche Codes kompiliert wurden, und er muss die Entsprechung zwischen dem kompilierten Code und dem vorkompilierten Code kennen.
Tatsächlich kann vscode theoretisch jede Datei als kompilierte Datei ausführen und nach Quelldateien suchen? Ich denke, aus Leistungsgründen müssen wir selbst angeben, welche Dateien kompiliert werden. Verwenden Sie in launch.json das Attribut outFiles, um die kompilierte Ausgabedatei anzugeben:
{
"version": "0.2.0",
"configurations": [
{
// 省略其他设置...
"outFiles": [
"${workspaceFolder}/lib/*.js",
]
// ...
}
]
}
Obwohl es etwas mühsam ist, können wir glücklicherweise den Platzhalter verwenden.
Da wir nun die kompilierten Dateien haben, muss vscode auch die Quelldateien und die entsprechende Beziehung zwischen den kompilierten Dateien und den Quelldateien kennen. Dieser Prozess wird durch Sourcemap implementiert.
Wir müssen beim Kompilieren der JS-Datei die entsprechende .map-Datei generieren und die Adresse der .map-Datei nach der Ausgabe-JS-Datei anhängen:
//@ sourceMappingURL=./index.js.map
ok, jetzt führt vscode die aus js-Datei überprüft, ob es sich um kompilierten Code aus outFile handelt. Wenn ja, wird er über Sourcemap dem Quellcode zugeordnet, um unser Debuggen zu erleichtern.
Kompilierung automatisch ausführen
Jetzt lautet unser Entwicklungsprozess: Quellcode ändern -> Quellcode kompilieren ->
Der Einfachheit halber können wir das preLaunchTask-Attribut festlegen. Die Funktion dieses Attributs besteht darin, vor jedem Debuggen eine Prelaunch-Aufgabe auszuführen.
Zuerst müssen wir eine Aufgabe konfigurieren. Die Datei befindet sich in .vscode/tasks.json. Sie können die Befehlspalette öffnen (⇧⌘P (Windows, Linux Strg+Umschalt+P)) und auswählen „Aufgabe: Konfigurationsaufgabe“ generiert automatisch eine:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "build",
"type": "npm",
"script": "build",
"problemMatcher": []
}
]
}
Hier konfigurieren wir npm run build als Voraufgabe, und der Build wird jedes Mal zuerst ausgeführt, wenn ein Debugging durchgeführt wird.
Beispielkonfigurationsdatei
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "example",
"program": "${workspaceFolder}/index.js",
"preLaunchTask": "build",
"cwd": "${workspaceFolder}",
"outFiles": [
"${workspaceFolder}/lib/*.js"
]
}
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Schritte zur Einführung des js-Ziffernblocks in Vue
Detaillierte Erläuterung der Verwendung des jQuery-Klassennamenselektors (.class)
Das obige ist der detaillierte Inhalt vonvscode-Debugging kompilierter JS-Code Schrittanalyse. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

